Немного о рассылках битрикс. Настройка подписки на битрикс
Подписка на товары

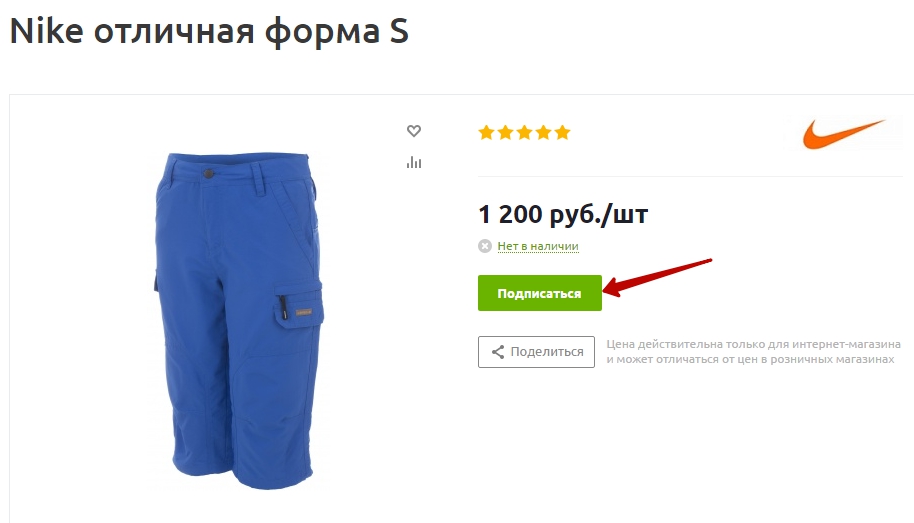
Кнопка «Подписаться» – опция, которая позволяет покупателю оставить свои контактные данные для информирования его о поступлении отсутствующего товара. Когда товар появится в наличии, пользователь получает уведомление об этом на электронную почту.
В новых версиях решений подписка на товар осуществляется без авторизации:
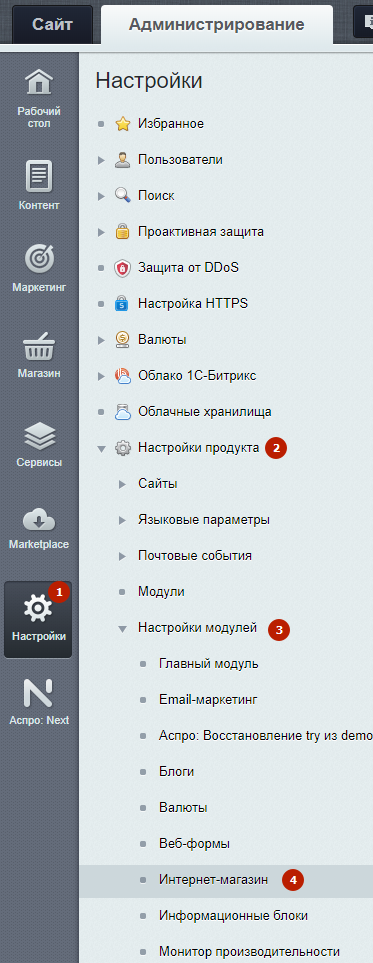
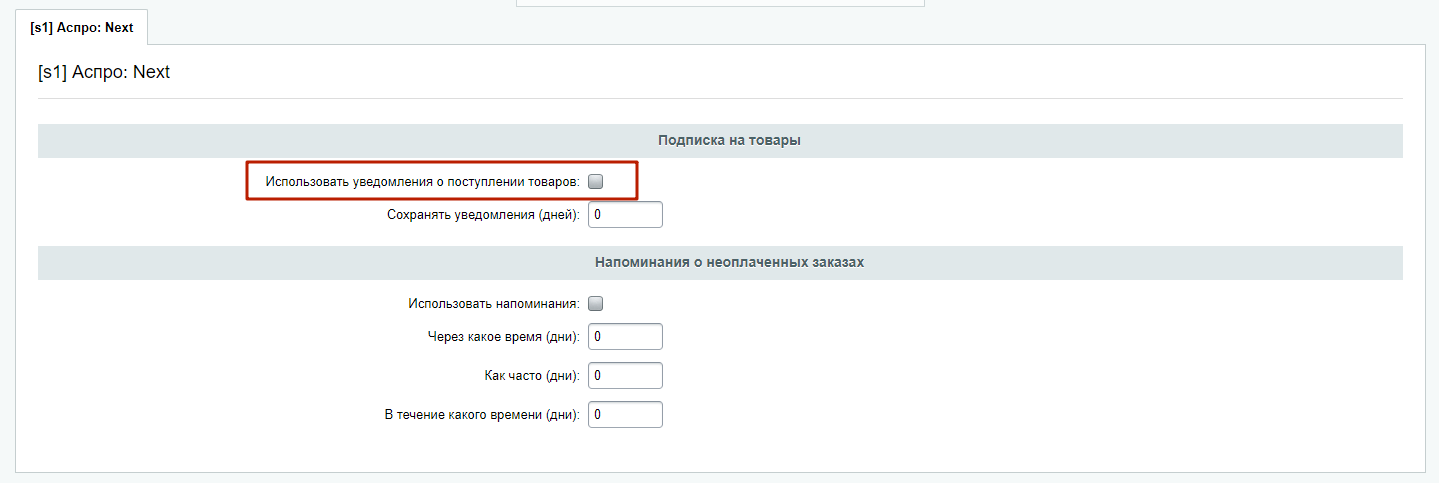
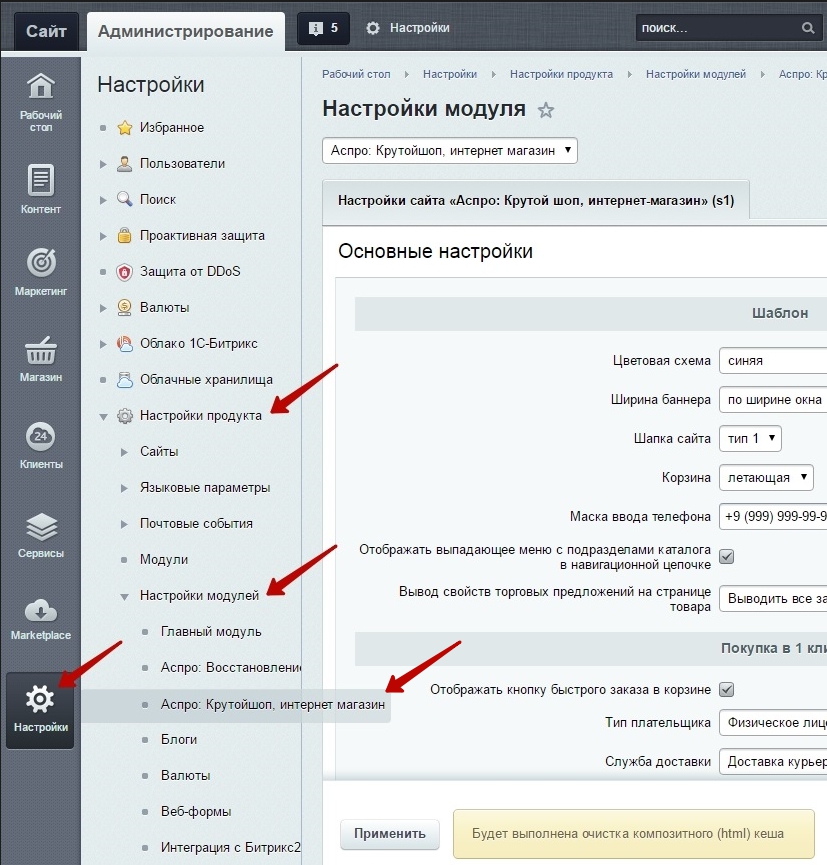
Для корректной работы функционала необходимо включить опцию «Использовать уведомления о поступлении товаров». Для этого в админке перейдите в Настройки → Настройки продукта → Настройки модулей → Интернет-магазин:

На вкладке «Настройки» пролистайте вниз до блока «Подписка на товары» и установите галочку в строке «Использовать уведомления о поступлении товаров».

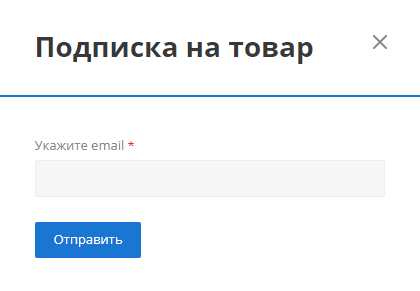
Клик по кнопке «Подписаться» в карточке товара вызывается окно подписки с вводом контактной почты для неавторизованных пользователей, а для авторизованных — сразу же оформляется подписка.

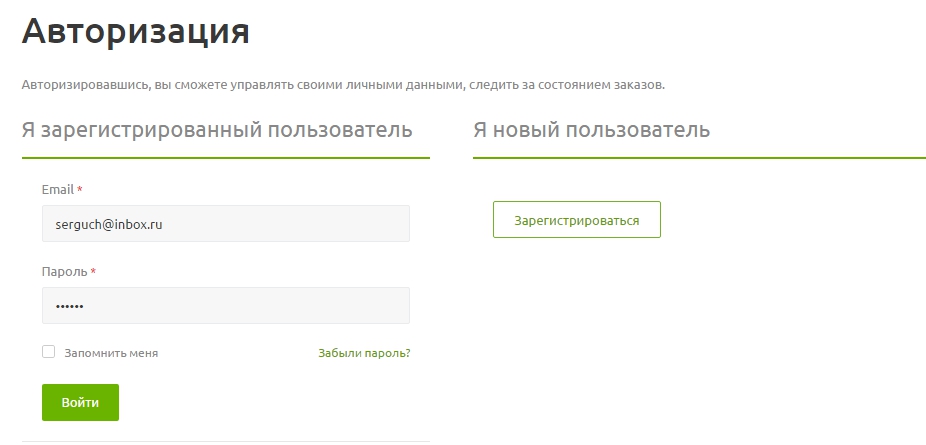
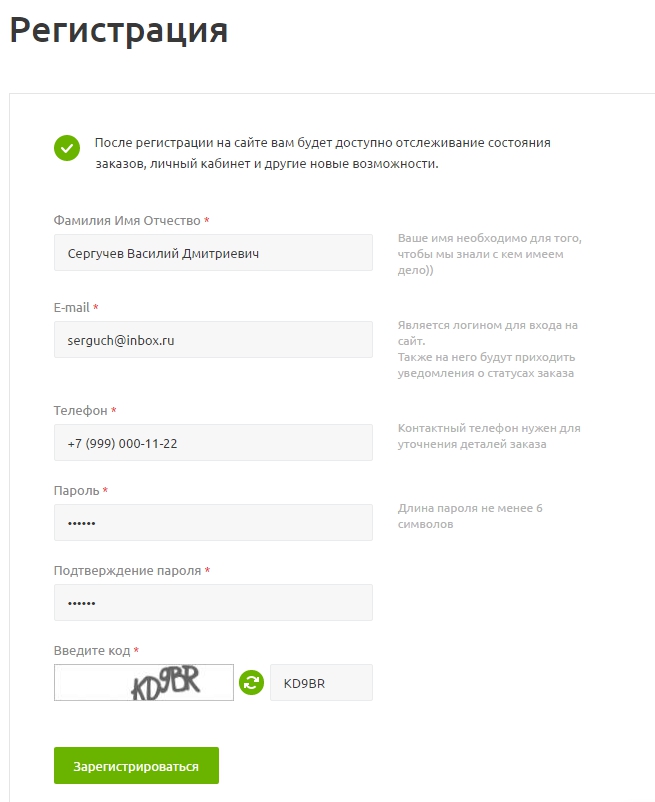
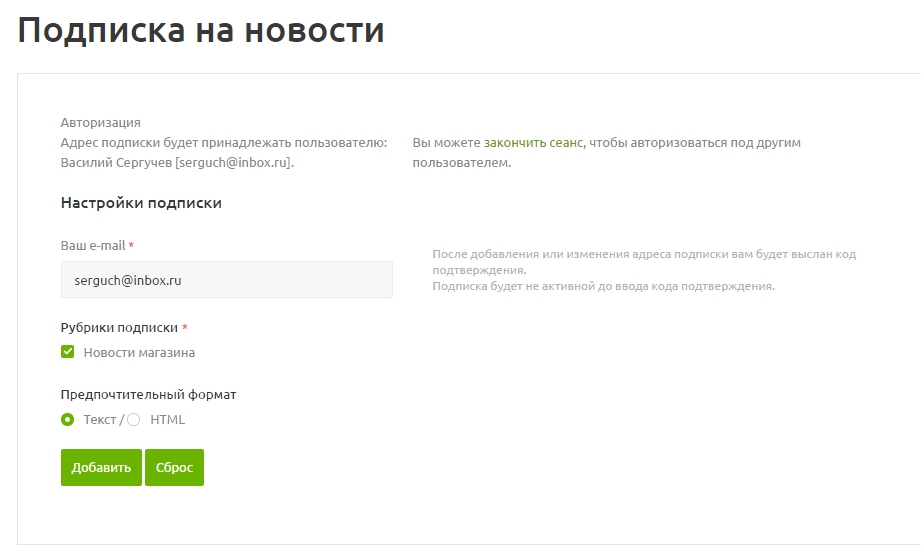
В более ранних версиях клик по кнопке «Подписаться» отправляет пользователя на страницу авторизации, где новый пользователь может зарегистрироваться, а зарегистрированный – войти в аккаунт и оформить подписку.


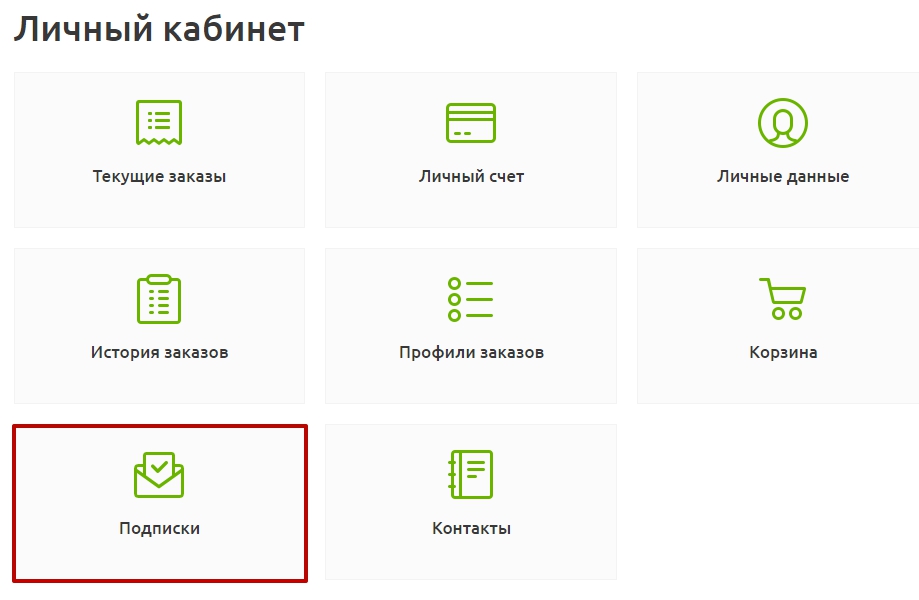
В дальнейшем зарегистрированный пользователь может управлять своими подписками из личного кабинета, используя соответствующий пункт меню.


Настройка кнопки подписки
Вы можете управлять настройками отображения кнопки – активировать функцию подписки и изменять подпись. Для этого перейдите в блок настроек решения и выполните необходимые действия. Инструкция:
-
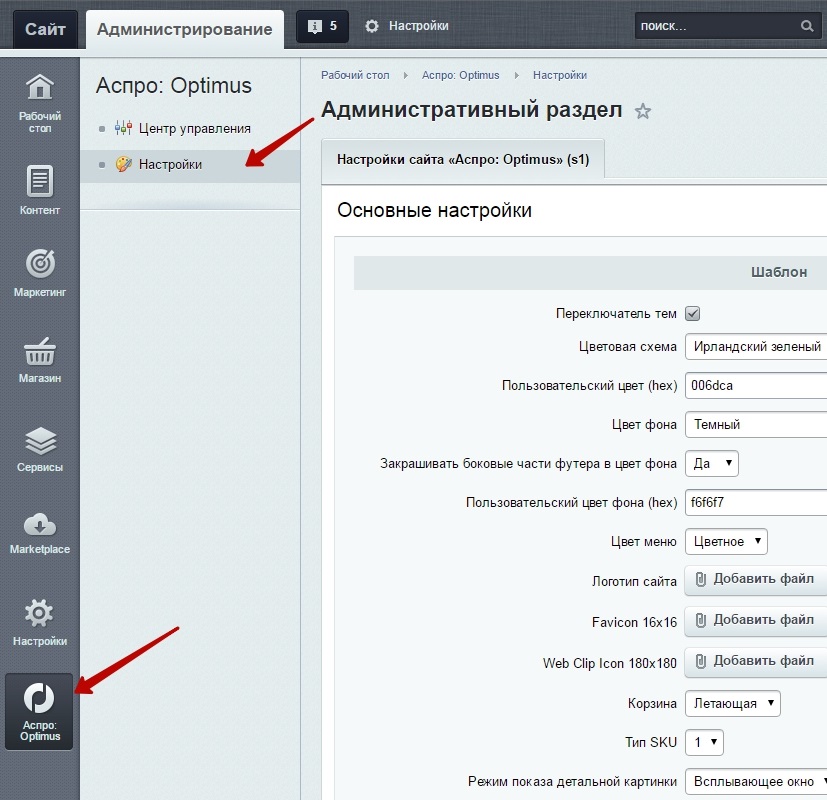
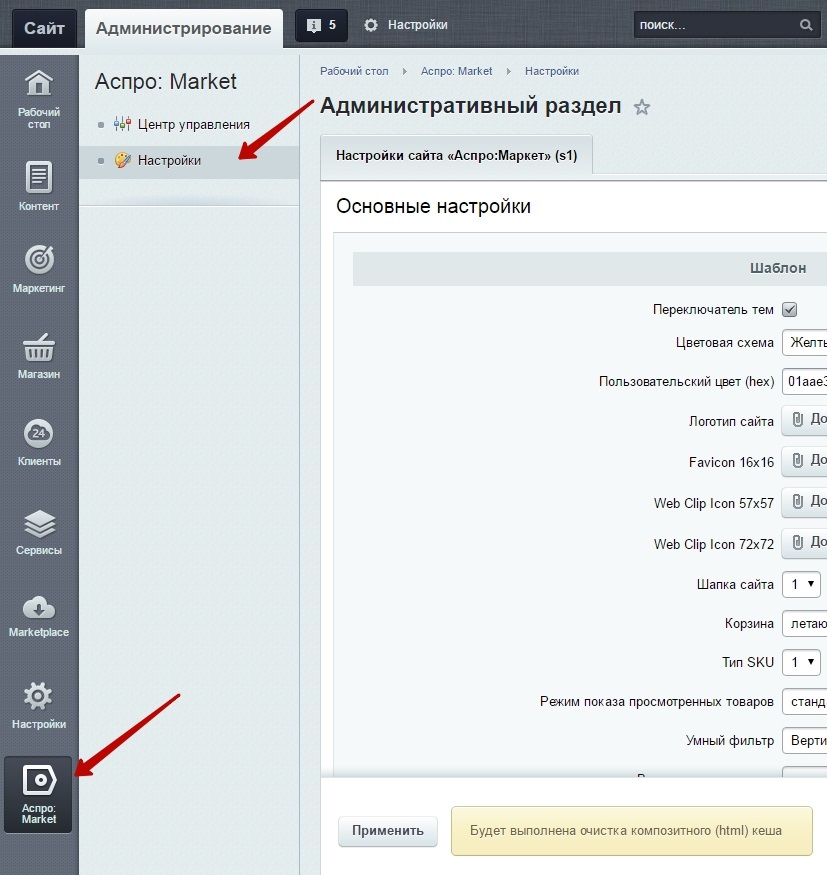
На основной панели навигации слева выбрать в соответствии с вариантом решения:
- Аспро: Market → пункт «Настройки».
- Аспро: Optimus → пункт «Настройки».
- Аспро: Next → пункт «Настройки».
- В Аспро: Крутой шоп выбрать «Настройки» → пункт «Настройки продукта» → подпункт «Настройки модулей» → «Аспро: Крутойшоп, интернет магазин».



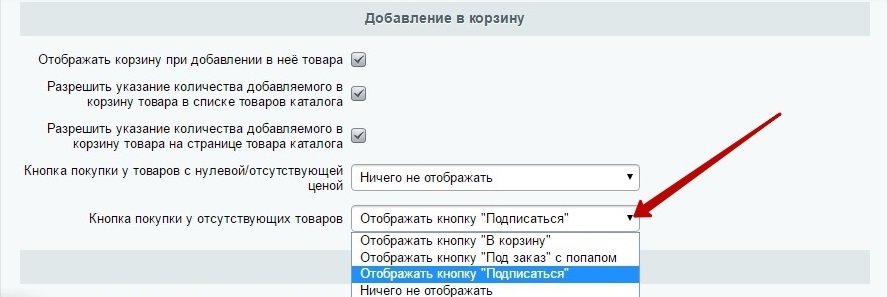
- Прокрутить список настроек до блока «Добавление в корзину». <
- Найти нужную опцию «Кнопка покупки у отсутствующих товаров».
- Кликнуть по полю ввода и выбрать один из доступных вариантов: Отображать кнопку «В корзину»; Отображать кнопку «Под заказ» с попапом; Отображать кнопку «Подписаться» ; «Ничего не отображать».

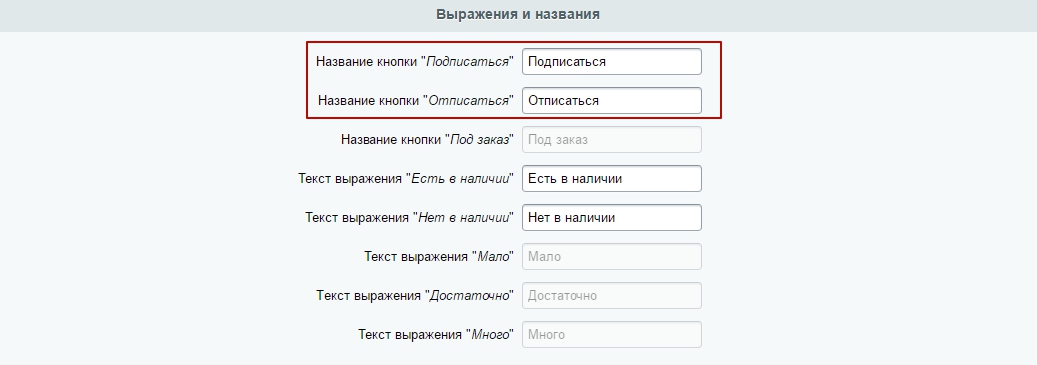
В случае, если в опции «Кнопка покупки у отсутствующих товаров» установлен пункт «Отображать кнопку «Подписаться», в блоке «Выражения и названия» (находится ниже блока «Добавление в корзину») можно отредактировать название кнопок «Подписаться», «Отписаться».
При выборе других вариантов в вышеупомянутой опции поля ввода становятся неактивными.

aspro.ru
Красивая html-форма подписки на рассылку 1C Битрикс
Сегодня я расскажу как сверстать очень красивую, почти адаптивную форму подписки на рассылки сайта Битрикс. Функционал программировать не будем, я пользуюсь уже готовым, бесплатным, отличным модулем от MVP Битрикс Антона Долганина:Модуль Быстрая форма подписки.
Верстка шаблона модуля "Быстрая форма подписки" Битрикс
Для верстки нам понадобится квадратная (40х40) картинка в виде трех полос разных цветов - синяя, белая, красная.И иконка печати, для большей красоты.
Ну, вот собственно и все, что нам нужно, две картинки и сам модуль, все остальное дело техники, приступим.
Чаще всего мелкие детали или отдельные части сайта на готовых модулях я делаю наживо, вот так: 1. Установить модуль на сайте; 2. Разместить компонент модуля на странице, где нужно что-то сделать, переделать, сверстать так, что бы его видел только Администратор сайта; 3. Если необходимо изменить шаблон, копирую его в свое пространство шаблонов Битрикс и изменяю, как потребуется.
Если же вы верстаете, например, на своем ПК, т.е. вообще на отдельной странице, иногда и так приходится, то рекомендую делать так: 1. Установить модуль на сайте; 2. Поместить компонент модуля на странице; 3. Скопировать его html-код в панели для разработчика браузера или в панели Firebug, чтобы при интеграции верстки не переделывать id, class шаблона модуля в своих стилях, т.к. почти во всех случаях разработчики их используют в jQuery, Ajax компонента. Если называть при верстке id, class по своему, то функционал шаблона может не работать, может быть много проблем с этим, это одна из грубейших ошибок коммуникации верстальщика и интегратора в веб-студиях.
Также имейте в виду, лучше еще заглянуть в верстку самого шаблона, при выводе она может отличаться в зависимости от настроек модуля или компонента.
HTML
Почти готовый html-код всей формы подписки на рассылки, все поля типа hidden я удалил, в примере они нам не нужны, нужны будут при интеграции.<div> <div> <div></div> <h4>Подписка на журнал</h4> <p> При оформлении подписки на новые статьи вы будете два раза в месяц получать на ваш адрес электронной почты письмо о выпуске электронного журнала с информацией о новых статьях, размещенных на сайте за последние две недели.</p> <div></div> <form method="post" action="/"> <div> <input type="text" placeholder="Введите e-mail" value="" name="asd_email"> <input type="submit" value="Подписаться" name="asd_submit"> </div> </form> </div></div>
CSS
@import url(http://fonts.googleapis.com/css?family=Roboto+Condensed:400,400italic,700,700italic&subset=latin,cyrillic);.subscribe20 {background: url("image/border.png") repeat scroll 0 0 rgba(0, 0, 0, 0);margin: 0;padding: 5px;-webkit-border-radius: 5px;-moz-border-radius: 5px;border-radius: 5px;-webkit-box-shadow: 0 1px 0 0 rgba(255, 255, 255, 0.88) inset, 0 0 1px 0 rgba(0, 0, 0, 0.5);-moz-box-shadow: 0 1px 0 0 rgba(255, 255, 255, 0.88) inset, 0 0 1px 0 rgba(0, 0, 0, 0.5);box-shadow: 0 1px 0 0 rgba(255, 255, 255, 0.88) inset, 0 0 1px 0 rgba(0, 0, 0, 0.5);}.subscribe20 .inner {background: #f6f6f6;font: 13px/18px Verdana,Arial,sans-serif;margin: 0;padding: 20px 90px 20px 30px;position: relative;-webkit-border-radius: 3px;-moz-border-radius: 3px;border-radius: 3px;}.subscribe20 .stamp {background: url("image/stamp.png") no-repeat scroll 0 0 rgba(0, 0, 0, 0);height: 64px;position: absolute;right: 0;top: 12px;width: 88px;}.subscribe20 h4 {margin-top: 0;color: #283537;font: bold 20px/24px "Roboto Condensed",Arial,sans-serif;text-transform: uppercase;}.subscribe20 #asd_subscribe_form {display: inline-block;margin: 0;position: relative;}.subscribe20 p {margin: 0 0 10px;}.subscribe20 .submit_group{position: relative;}.subscribe20 input[name="asd_email"] {box-shadow: 0 0 5px 0 #bbbbbb inset, 0 1px 0 0 #ffffff;font: normal 18px/31px "Roboto Condensed",Arial;width: 385px;background: linear-gradient(to bottom, #ffffff 0px, #e7e7e7 100%) repeat scroll 0 0 rgba(0, 0, 0, 0);border: 1px solid #ababab;border-radius: 5px;color: #283537;margin: 0;padding: 4px 6px;position: relative;text-decoration: none;outline: 0 none;}.subscribe20 input[name="asd_submit"] {margin-top: -14px;padding: 4px 10px;position: absolute;right: 7px;top: 50%;border: 0 none;color: #ffffff;font: normal 16px/18px "Roboto Condensed",sans-serif;text-shadow: none;text-transform: uppercase;cursor: pointer;background: #F64214;background: -moz-linear-gradient(top,#f64214 0,#cb3914 100%);background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#F64214),color-stop(100%,#CB3914));background: -webkit-linear-gradient(top,#F64214 0,#CB3914 100%);background: -o-linear-gradient(top,#f64214 0,#cb3914 100%);background: -ms-linear-gradient(top,#f64214 0,#cb3914 100%);background: linear-gradient(to bottom,#F64214 0,#CB3914 100%);-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;-webkit-box-shadow: none;-moz-box-shadow: none;box-shadow: none;-webkit-box-sizing: border-box;-moz-box-sizing: border-box;box-sizing: border-box;}.subscribe20 input[name="asd_submit"]:hover{background: #CB3914;background: -moz-linear-gradient(top,#cb3914 0,#f64214 100%);background: -webkit-gradient(linear,left top,left bottom,color-stop(0,#CB3914),color-stop(100%,#F64214));background: -webkit-linear-gradient(top,#CB3914 0,#F64214 100%);background: -o-linear-gradient(top,#cb3914 0,#f64214 100%);background: -ms-linear-gradient(top,#cb3914 0,#f64214 100%);background: linear-gradient(to bottom,#CB3914 0,#F64214 100%);}.subscribe20 input[name="asd_submit"]:active{background: #cb3914;} Уже есть все, картинки, компонент, стили, верстка - шаблон почти готов, осталось все разложить по полочкам.- Картинки надо разместить в папке image шаблона компонента.
- Стили сохранить в файле style.css в корне папки шаблона компонента.
- Интегрировать верстку в шаблон компонента и радоваться!
Если стили сайта перебивают стили формы, надо искать, что перебивать в стилях формы с помощью !important.
Все файлы готового html-шаблона быстрой формы подписки прикрепил, на момент создания статьи версия модуля:Быстрая форма подписки 2.5.2
Скачать шаблон "Быстрой формы подписки на рассылки": subscribe20.ziptuning-soft.ru
Инструкция по рассылкам битрикс | ПроТраффик.РУ
5 из 5. Оценок: 10000.
Привет всем!
Вчера занимался не интересной работой — составление инструкции по рассылкам битрикс, поэтому выкладываю ее тут — вдруг кому-нибудь пригодится…

Если Вас интересует разработка сайта на битриксе, разработка дизайна для 1С-Битрикс, хостинг для Битрикс или просто помощь по битриксу, то рекомендую обратиться в компанию профессионалов Jump-Studio.net.
Создание списка рассылок
Для начала работы с системой нам необходимо создать список рассылки. Он нужен для определения круга рассылки по теме. Как пример : «Рассылка Екб», «рассылка студентам», «рассылка внутри организации».
Переходим по ссылке: http://ваш_сайт/bitrix/admin/rubric_admin.php?lang=ru

Если вы перешли по ссылке, то перед вами сразу откроется окно создания списка рассылок. Если вы пришли не по ссылке, то кликаем – 1! Сервисы, 2! Список рассылок.
Друзья, если вдруг вам надоела ваша CMS и вы мечтаете воспользоваться Битриксом, рекомендую — перенос сайтов на Битрикс от itcompass. Рекомендую попробовать воспользоваться прогрессивной CMS системой!
Далее кликаем на кнопку 3! Добавить (обведено красным на скриншоте). Страница обновится и перед нами появится форма с полями:

- Активна- устанавливаем галочку в активное положение – рассылка активна
- Выводить в списке публичных рассылок — Убираем галочку, т.к. рассылка не доступна для подписки
- Показывать рассылку на сайте — Ничего не меняем
- Названием — Указываем название рассылки. Оно будет использоваться в дальнейшем. Пример «Рассылка для ЕКБ», «Рассылка для студентов», «Рассылка внутри офиса»
- Сортировка — Сортировку не меняем
- Описание для подписчиков — Здесь пишем небольшое описание. Это необходимо что бы другие пользователи могли понять зачем нужна эта рассылка. Описание показывается только внутри системы
- Автоматическая рассылка – галочку не ставим
- Кликаем кнопку сохранить для сохранения рассылки.
Импорт адресов для рассылки
Для загрузки списка адресов необходимо перейти по ссылке: http://ваш_сайт/bitrix/admin/subscr_import.php?lang=ru

Если вы перешли по ссылке,то перед вами сразу откроется вкладка с импортированием адресов, если нет, то кликаем на 1! – Сервисы и 2! «Импорт адресов».
Перед нами появилось окно с загрузкой адресов. В данной системе есть два варианта загрузки адресов :
1 способ – из файла, для этого нажимаем на кнопку «Выберите файл» или «Обзор» и загружаем файл с адресами.
2 способ – это вручную скопировать нужные адреса и вставить их в список.
Формат адресов для списка:
и т.д. (эти адреса указывать не нужно, это пример)
- Высылать код подтверждения подписки – если вы хотите уведомить адресата о том, что он был подписан данную рассылку, то устанавливаем галочку. Если не хотим – не ставим
- Установить флаг подтверждения подписки — Установка этого флага приведет к тому, что подписка для каждого добавленного адреса будет автоматически подтверждена, даже если подписчик не подтвердил подписку явно.
- Добавить подписчиков – добавляем их как анонимных пользователей.
Подписчики рассылок могут быть добавлены как анонимные посетители или как зарегистрированные пользователи сайта.
- Как анонимных посетителей — добавляемые подписчики не будут зарегистрированы на сайте; для них не будут созданы аккаунты.
- Как пользователей (с созданием аккаунта) — добавляемые подписчики регистрируются на сайте; для них создаются аккаунты с возможностью привязки к группам пользователей.
- Формат подписки устанавливаем HTML — формат сообщений, отсылаемых добавляемым подписчикам.
- Выполнив пункт 1 настоящей инструкции, в поле «Подписать на рассылки» появится ваш «Список рассылок» (точнее его название). Отмечаем загружаемые адреса под нужным списком рассылок.

Когда все предыдущие пункты заполнены кликаем на «Импортировать адреса». Система автоматически сформирует по указанным вами параметрам списки для рассылки.
ВНИМАНИЕ!!! Если адресов много — обработка может занять некоторое время.
Рассылка
Сделав все выше описанные действия можно перейти к рассылке.
Переходим по ссылке: http://ваш_сайт/bitrix/admin/posting_admin.php?lang=ru
Или кликаем на 1! «Сервисы» -> 2! «Выпуски»

Далее кликаем 3! «Добавить». После обновления страницы видим следующее
- Заполняем поле от кого – пишем адрес, который будет отображаться в отправителе. Пример: [email protected]
- В поле кому ничего не пишем, т.к. это будет рассылка
- Тема – указываем название письма/рассылки
Кликните на «Визуальный редактор»

И на экране появится специальный редактор, который по своей функциональности и виду похож на Ворд. Заполнив все необходимые поля, переходим во вкладку получатели:

Выбираем необходимый список рассылки (пункт 1 данной инструкции) галочкой. Если вы хотите добавить дополнительные адреса, то введите их в форму «Дополнительные адреса получателей» в формате
и т.д. (эти адреса указывать не нужно, это пример)
Если к письму необходимо приложить файлы, то кликаем на вкладку «Вложения» и выбираем «загрузить вложения».
Если все готово и вы хотите отправить рассылку сейчас, то кликните на кнопку «Отправить». Если же вы хотите сделать рассылку позже, то нажмите на кнопку сохранить. Ваш черновик будет помещен в раздел «Выпуски» и будет ожидать своей отправки.
Спасибо за внимание!
Интересные посты
Раздел: Сеть Тема: Немного о рассылках битрикс Протраффик.RU: www.protraffik.ruwww.protraffik.ru