Настройка мобильной версии сайта на битрикс
Настройки для мобильной версии сайта
Популярность мобильных устройств задает дополнительное требование к современным сайтам – адаптивность дизайна под дисплеи различного размера.
В решениях Аспро реализован отдельный блок настроек для мобильной версии сайта. Обычно такая возможность присутствует только в крупных проектах.
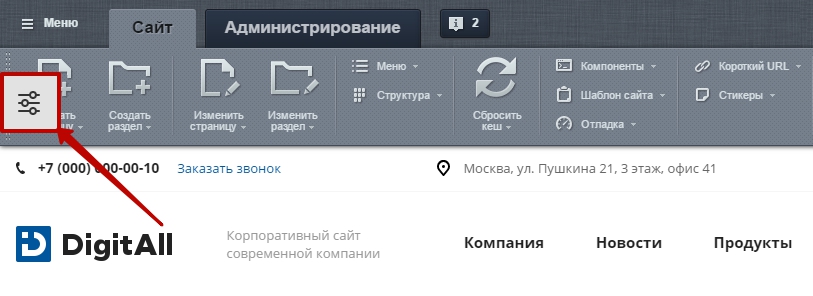
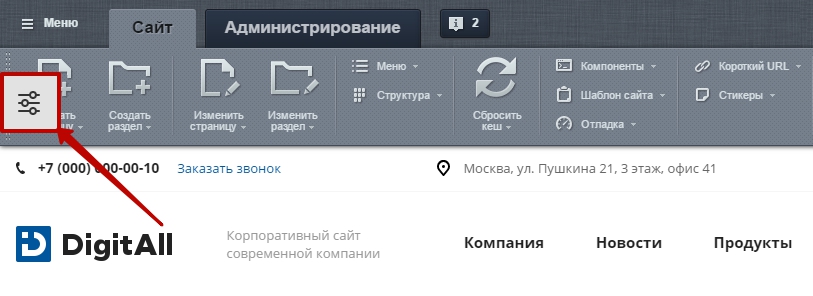
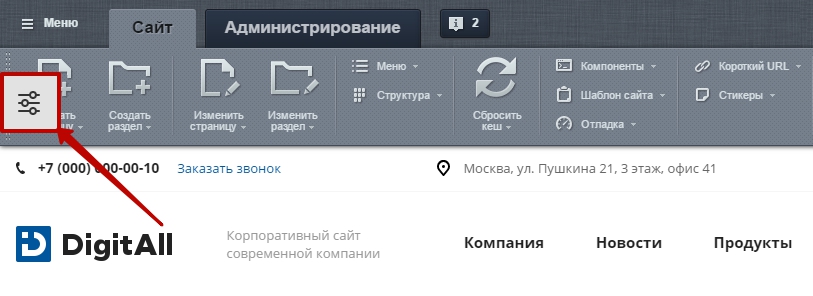
Просмотреть доступные варианты настроек внешнего вида мобильной версии вы можете через виджет в публичной части.

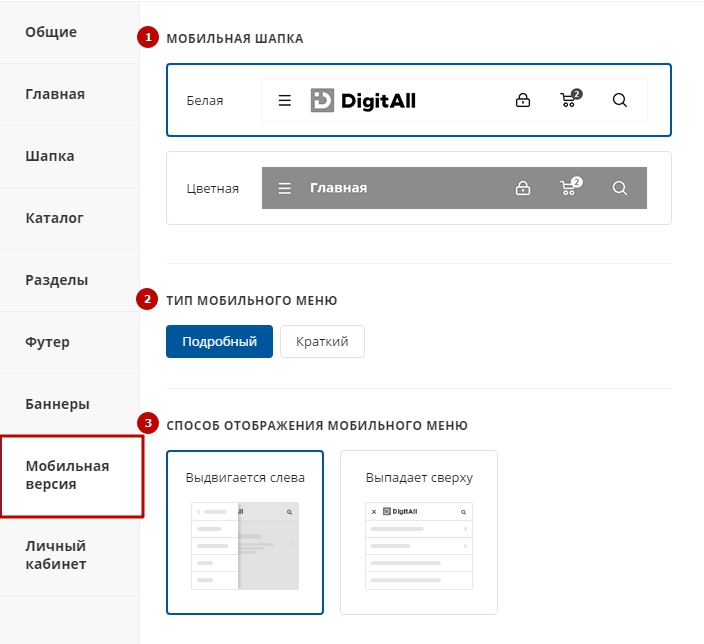
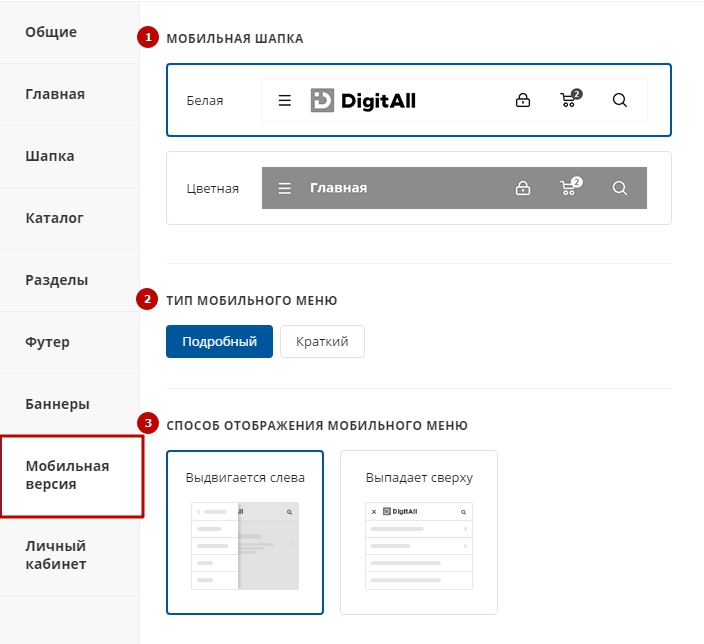
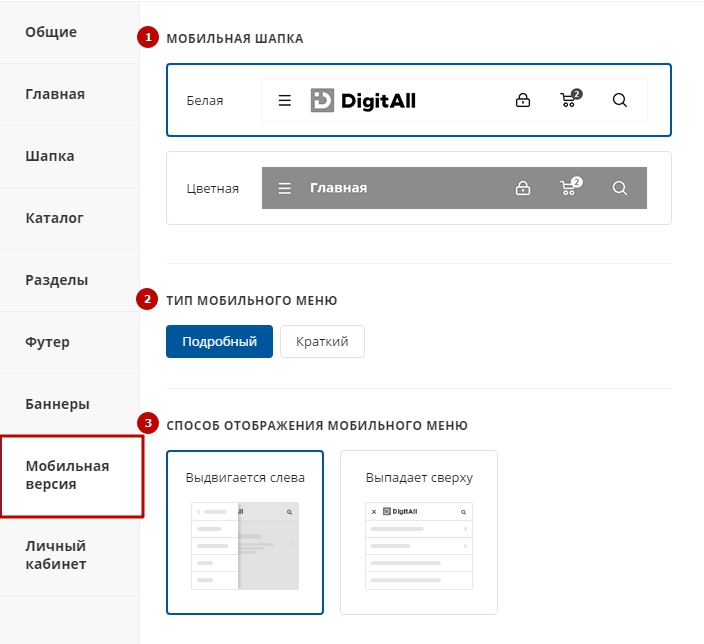
Во вкладке «Мобильная версия» есть примеры таких параметров для настройки как:
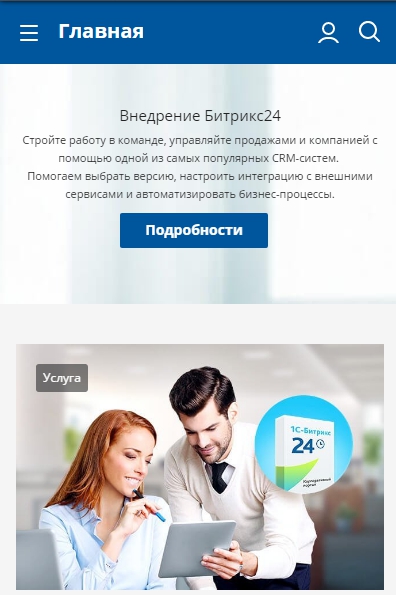
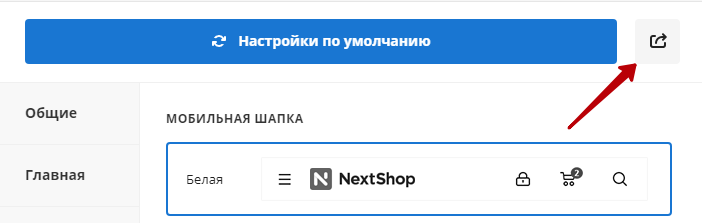
- «Мобильная шапка» (1);
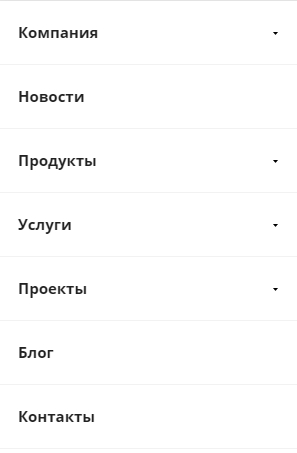
- «Тип мобильного меню» (2);
- «Способ отображения мобильного меню» (3).

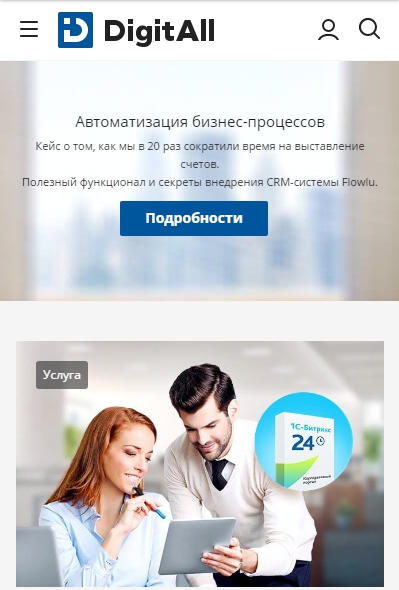
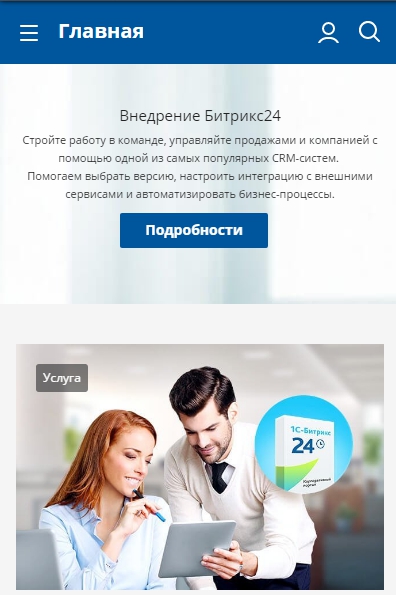
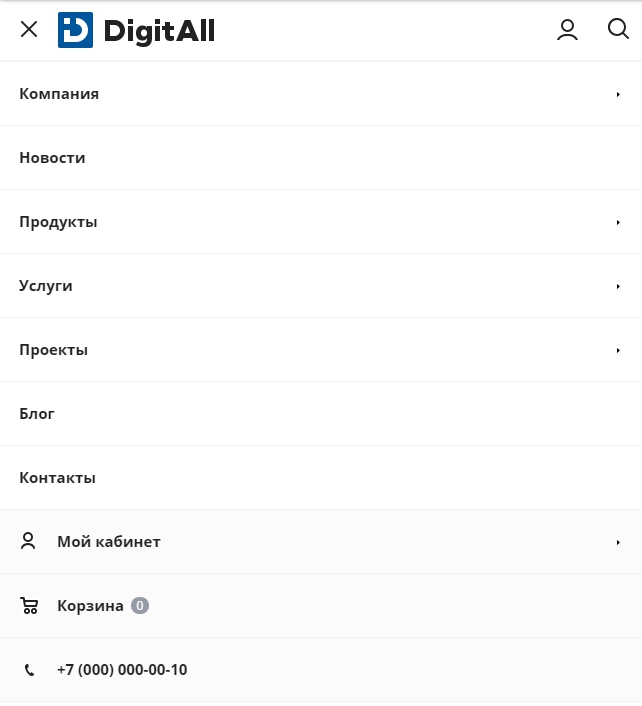
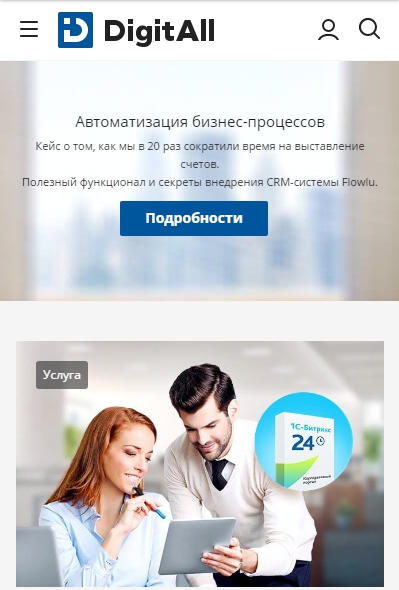
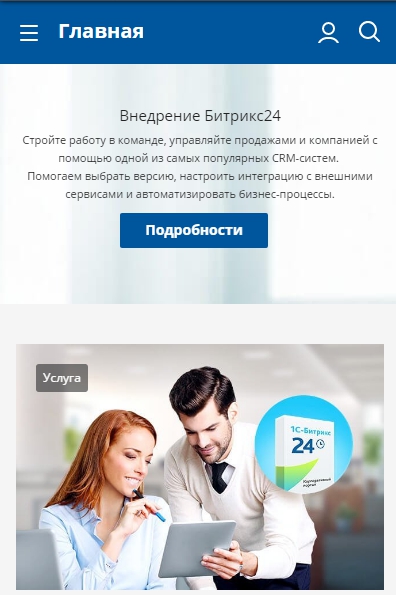
В темах оформления предусмотрены белая и цветная мобильные шапки.


Типы мобильного меню предлагают 2 варианта: «Краткий» и «Подробный».
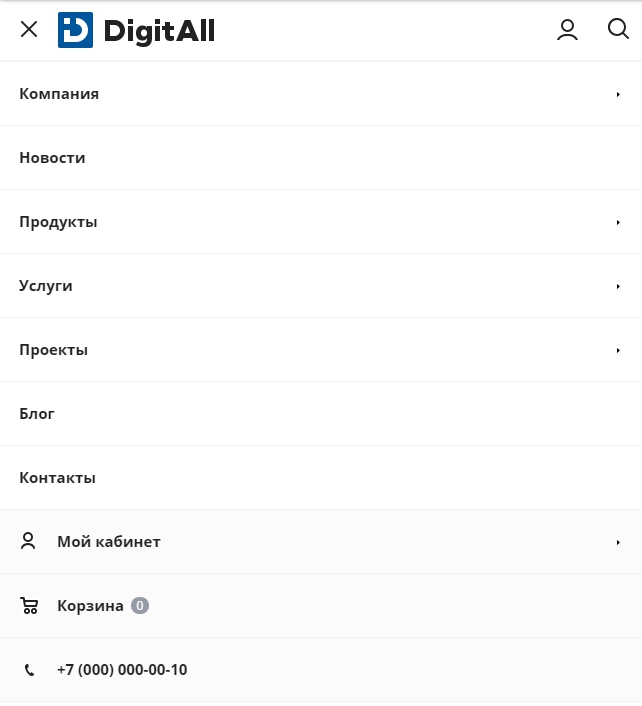
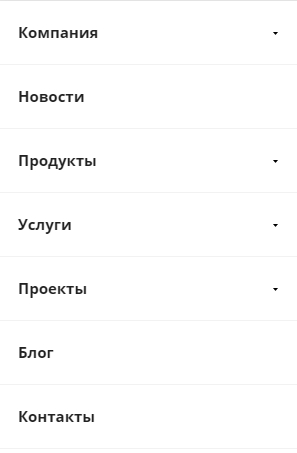
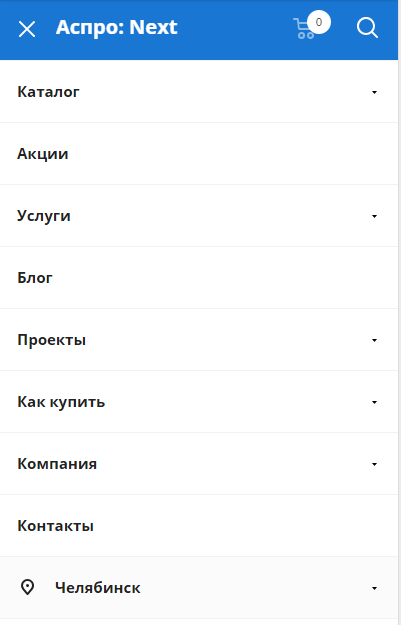
В первом случае навигационное меню содержит только разделы сайта.

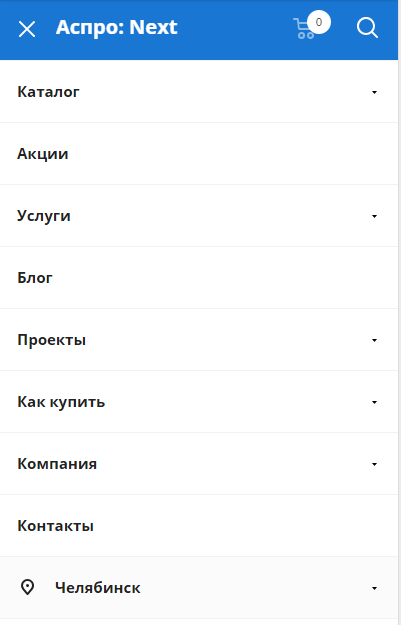
В Аспро: Next при использовании мультирегиональности последним пунктом меню дополнительно отображается название города, для которого предназначена просматриваемая версия сайта.

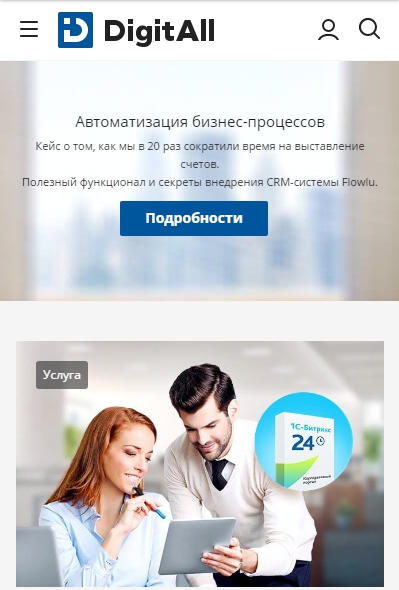
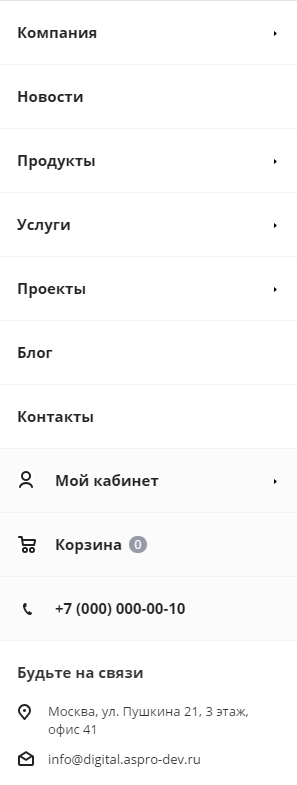
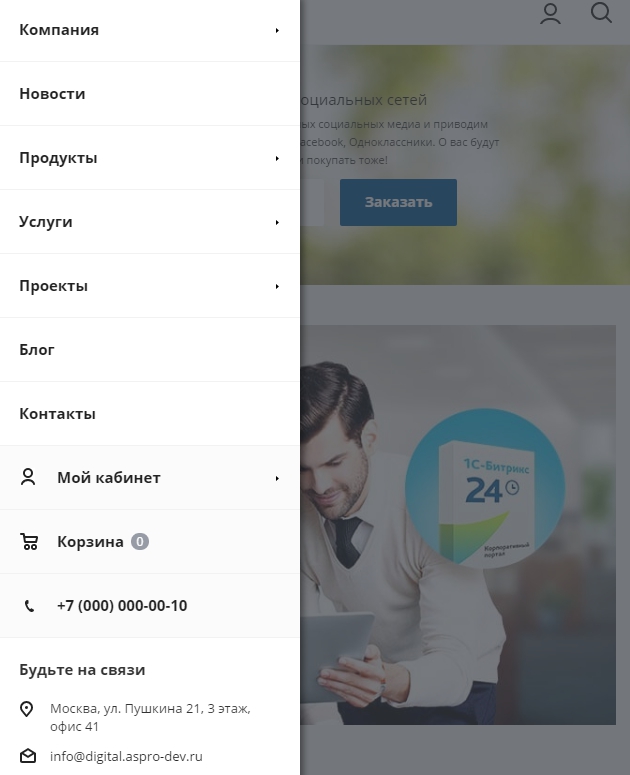
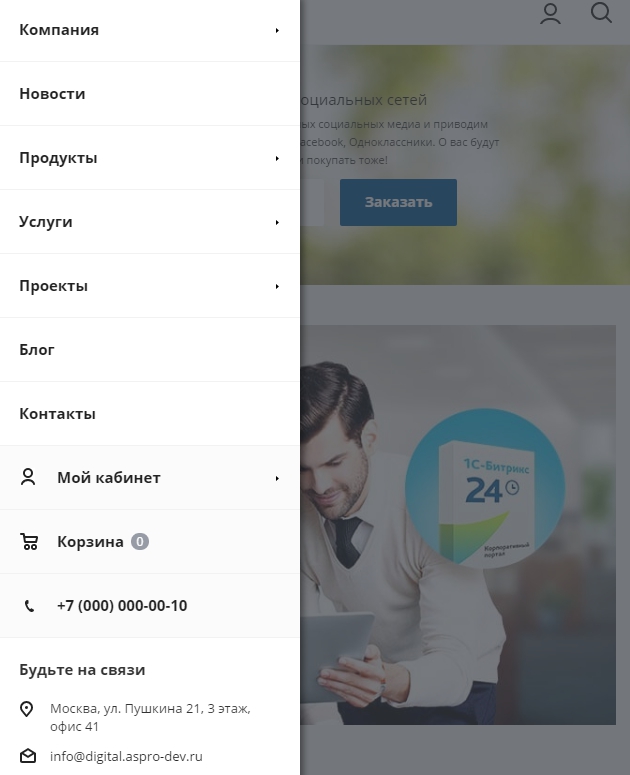
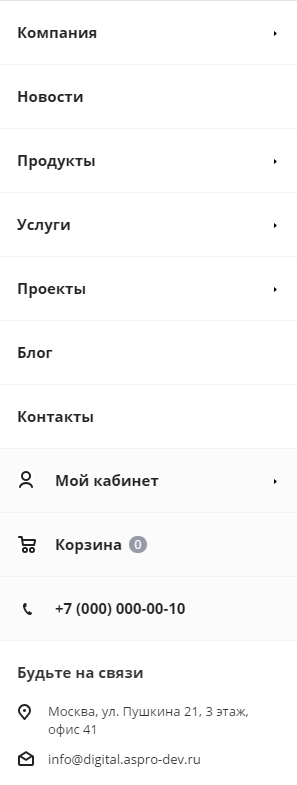
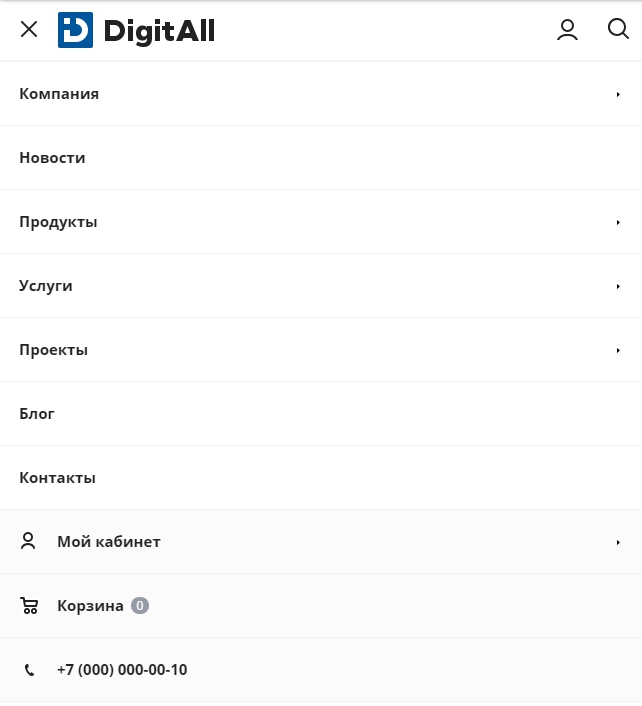
Во втором – подключаются дополнительные блоки: личный кабинет, корзина, адрес компании и способы связи.
Для Аспро: Digital – это личный кабинет, корзина, адрес компании и способы связи.

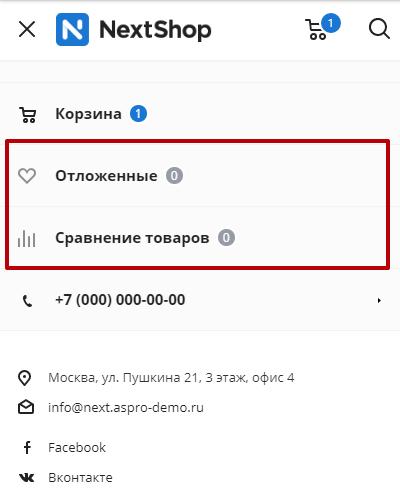
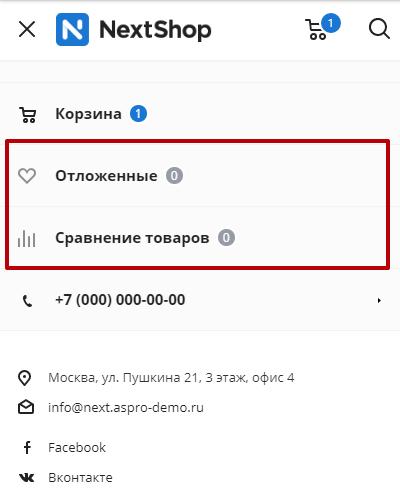
Для интернет-магазина к вышеперечисленному Аспро: Next также добавляет в меню возможность быстрого перехода к просмотру отложенных товаров и к удобному сервису, предназначенному для сравнения приглянувшихся предложений.

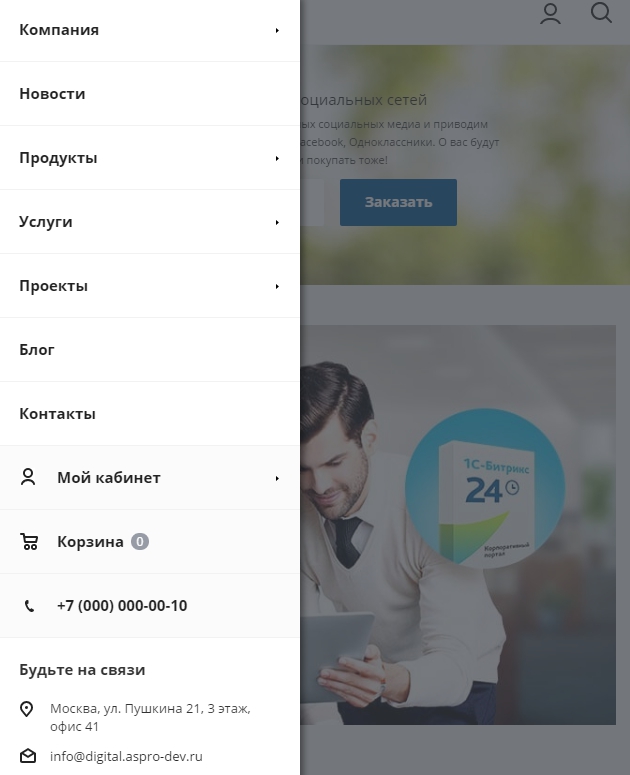
Мобильное меню может выдвигаться слева или выпадать сверху.


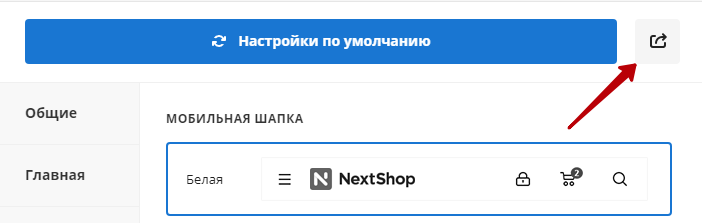
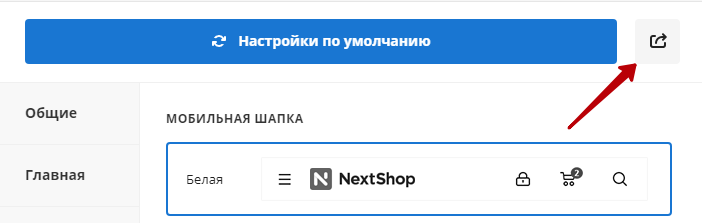
Для того, чтобы применить тот или иной вариант внешнего вида мобильной версии в Аспро: Next, установите требуемые настройки в виджете и нажмите кнопку в правом верхнем углу.

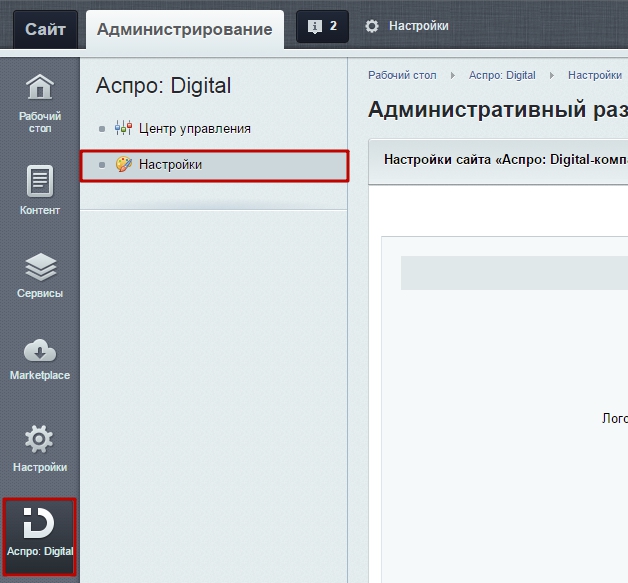
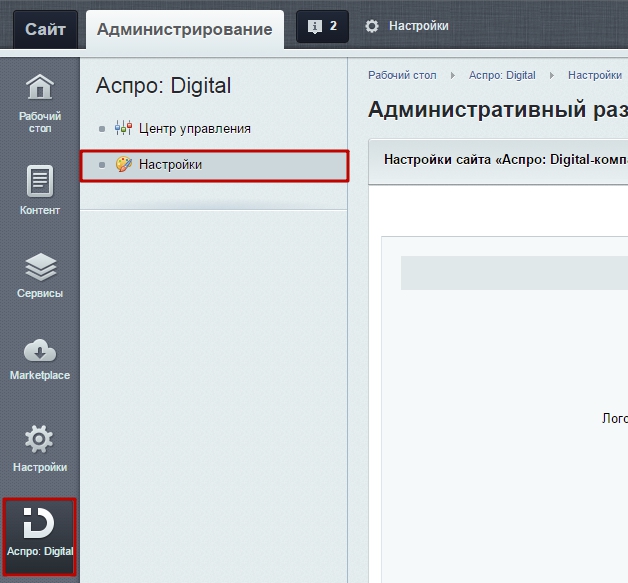
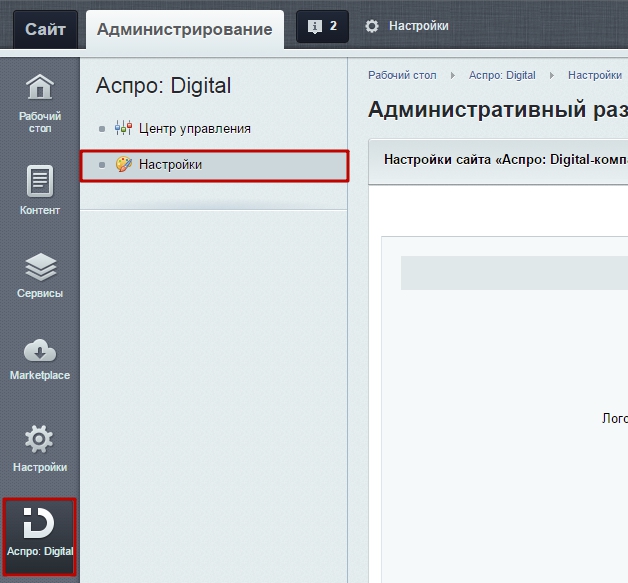
В Аспро: Digital применить настройки для мобильной версии можно только в админке: Рабочий стол → Аспро: Digital → Настройки.

В блоке «Мобильная версия» установите ту комбинацию настроек, которая вам нравится.

В пунктах меню «Мобильная шапка» и «Тип мобильного меню» присутствует вариант «Custom», которого нет в виджете настроек. Этот вариант предназначен для разработчиков.
Просмотр мобильной верстки с ПК
Чтобы просмотреть мобильную версию сайта с ПК, необходимо воспользоваться средствами браузера для разработчиков.
В Google Chrome, Mozilla Firefox и Яндекс браузере инструменты разработчика открываются клавишей F12.
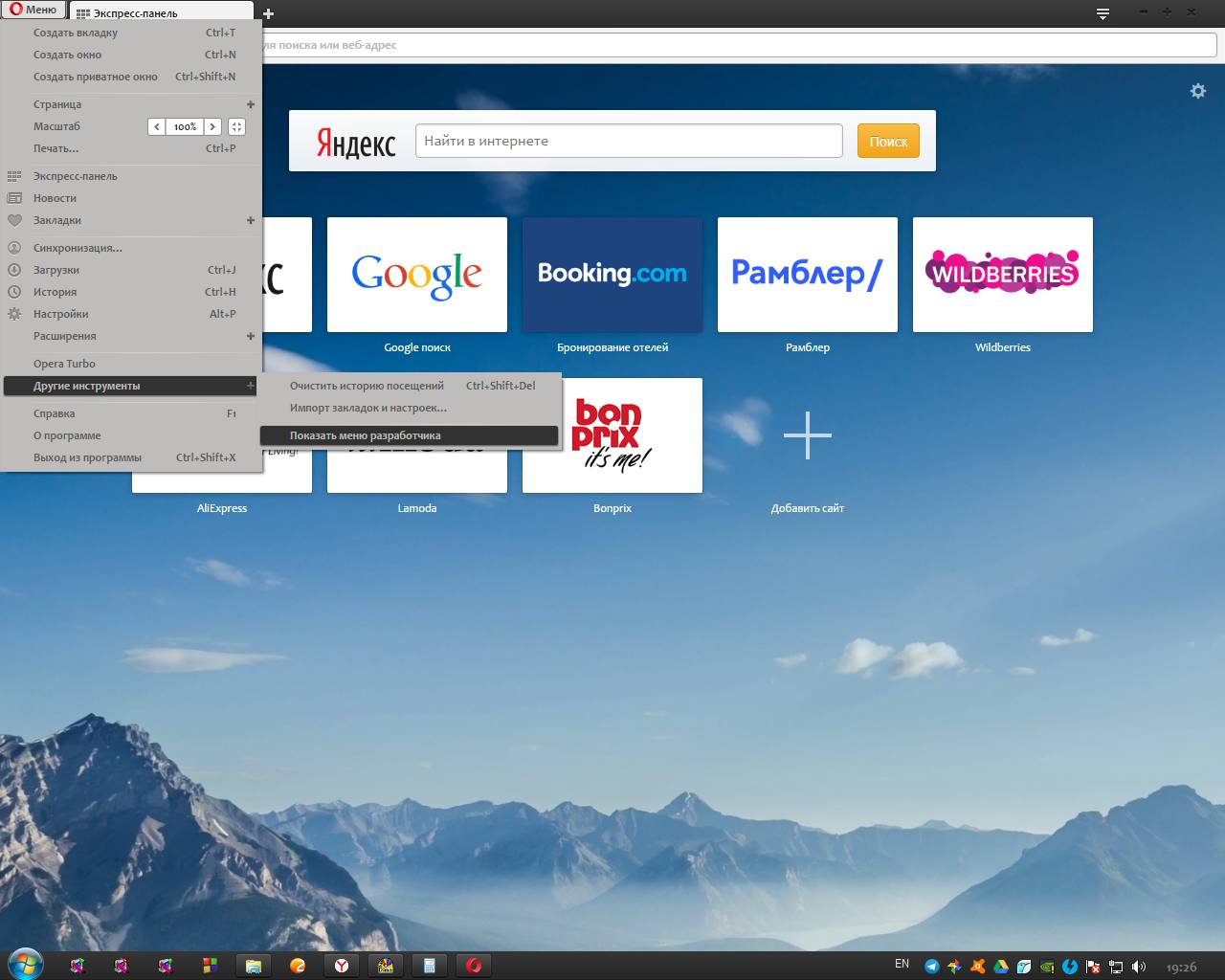
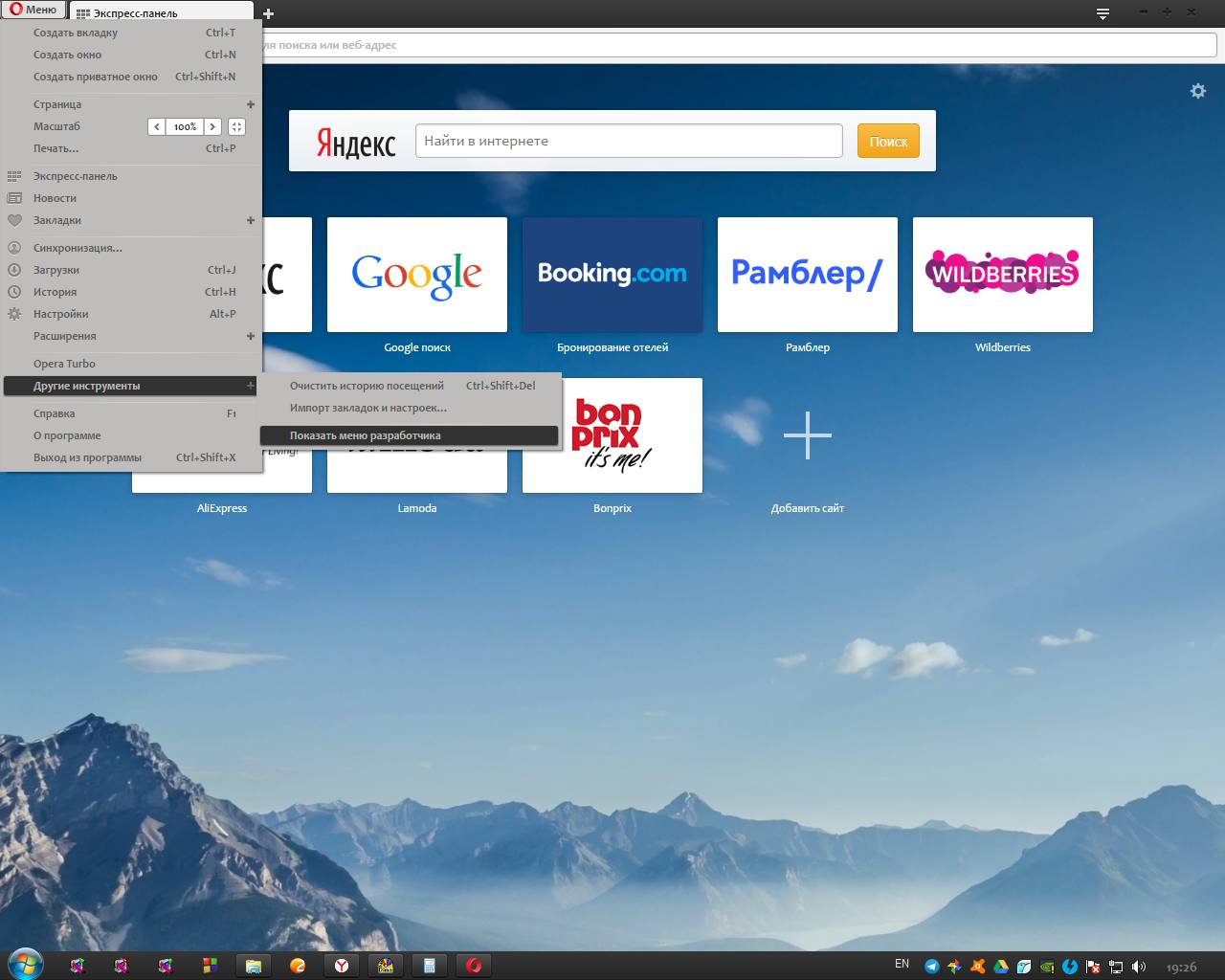
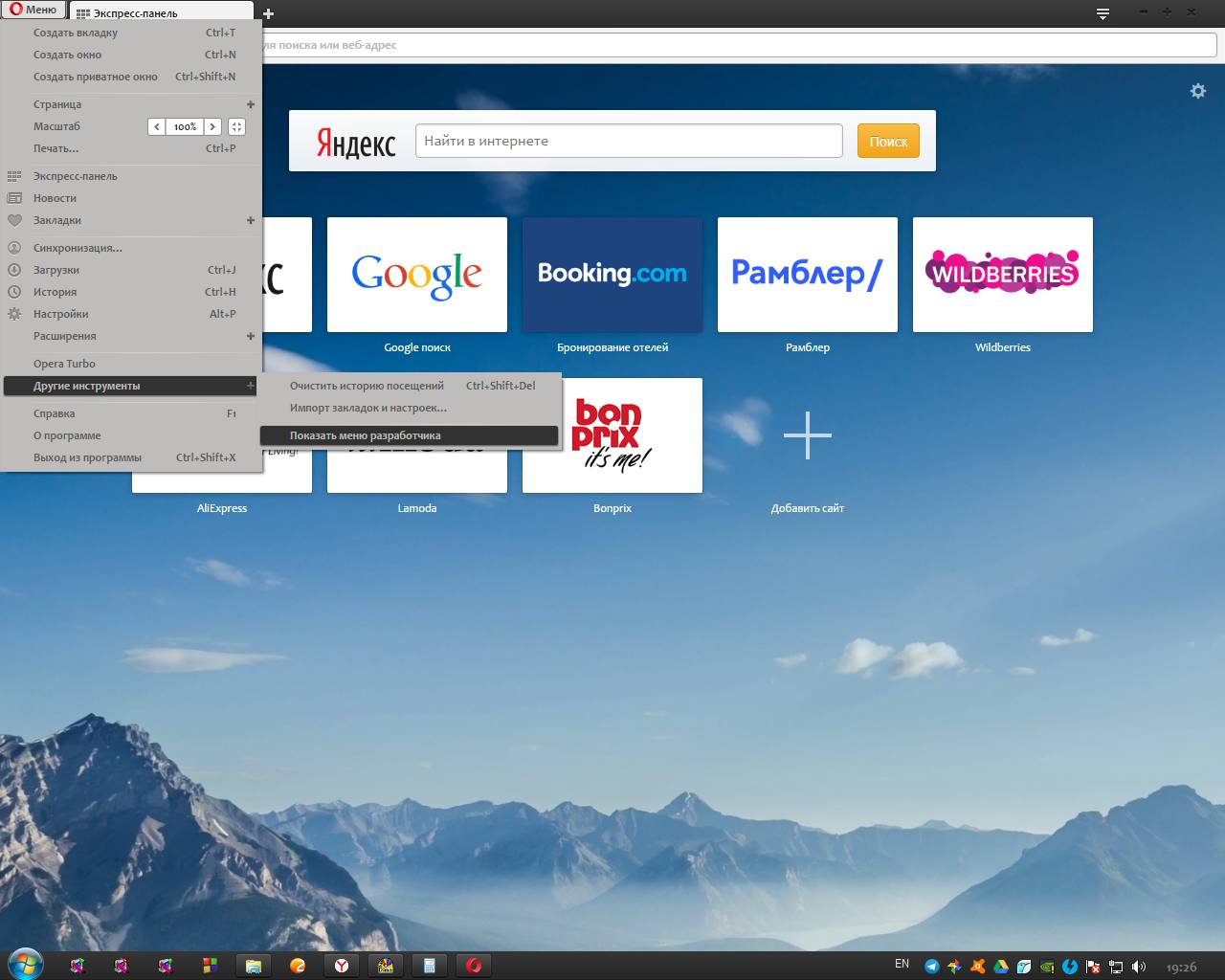
В браузере Opera нужно открыть меню браузера и кликнуть пункт Другие инструменты → Показать меню разработчика.

Появится пункт «Разработка». Отсюда можете вызвать подпункт «Инструменты разработчика» или зажать комбинацию Ctrl+Shift+I.

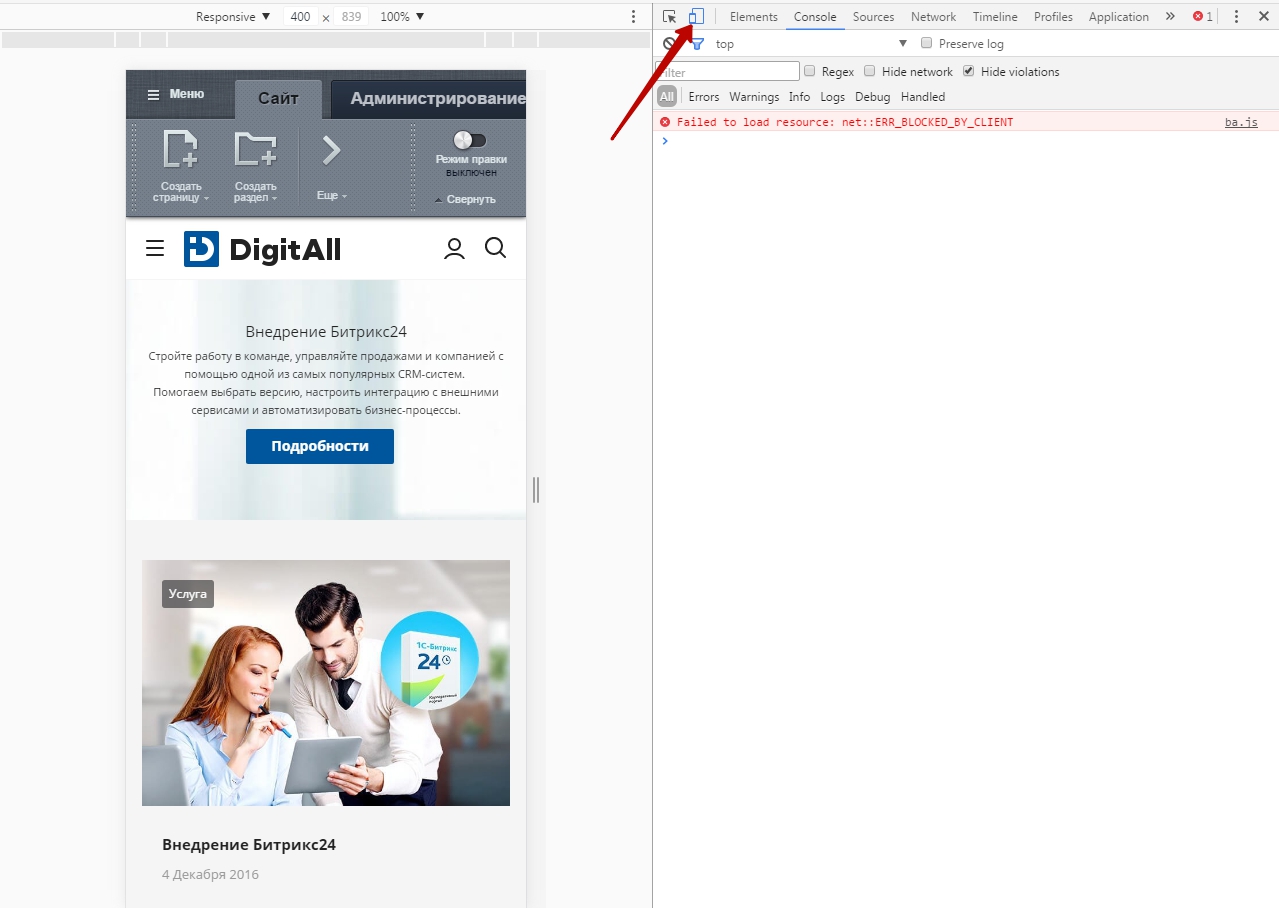
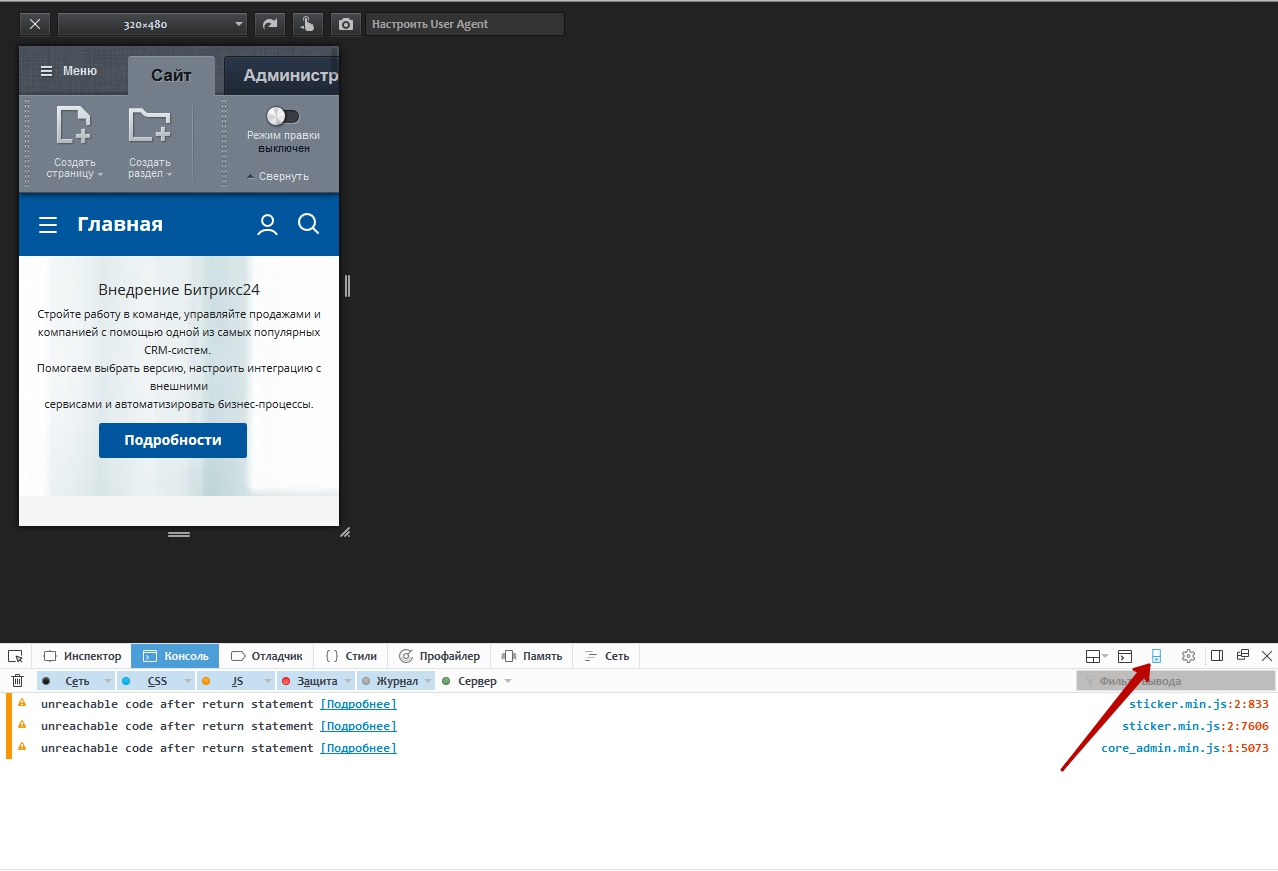
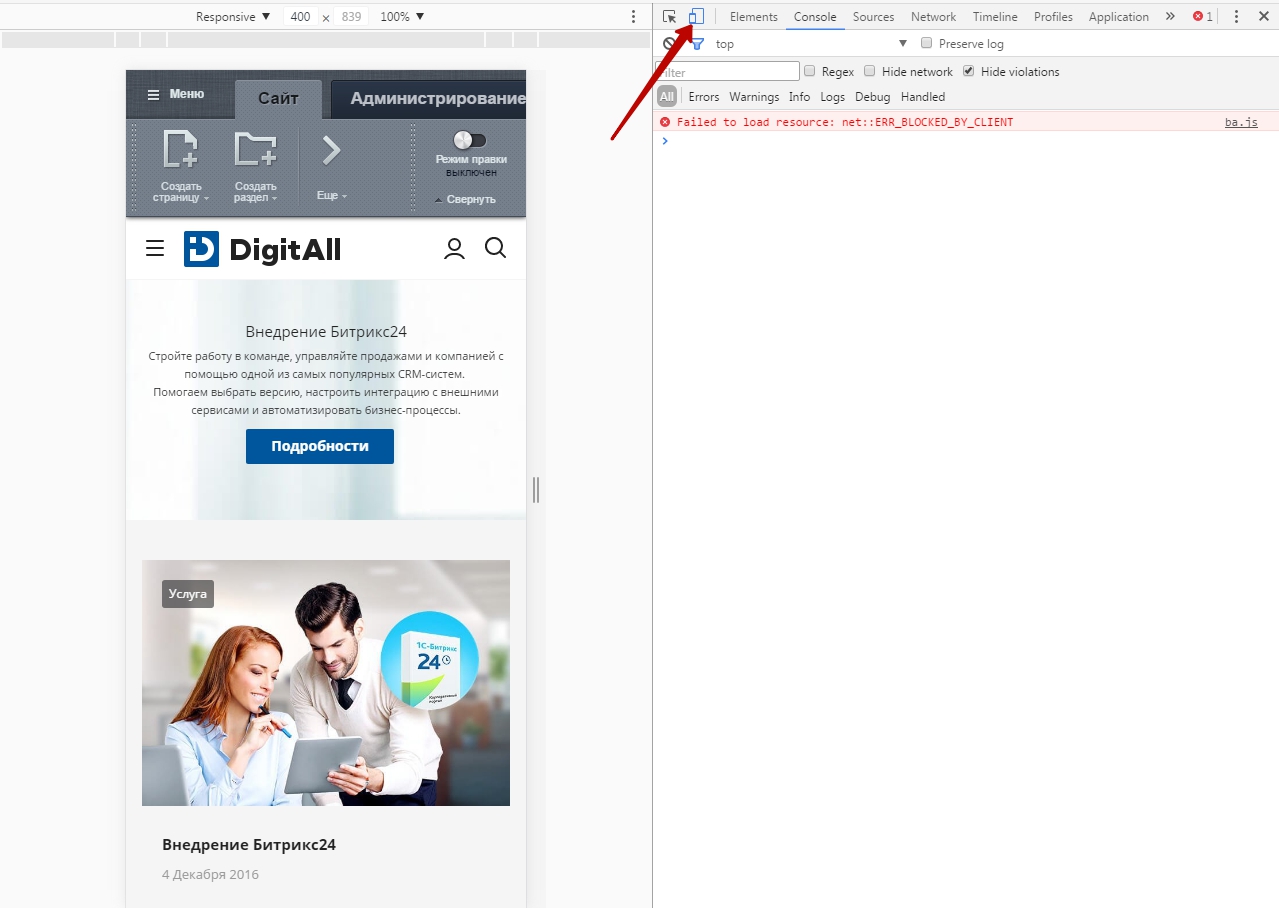
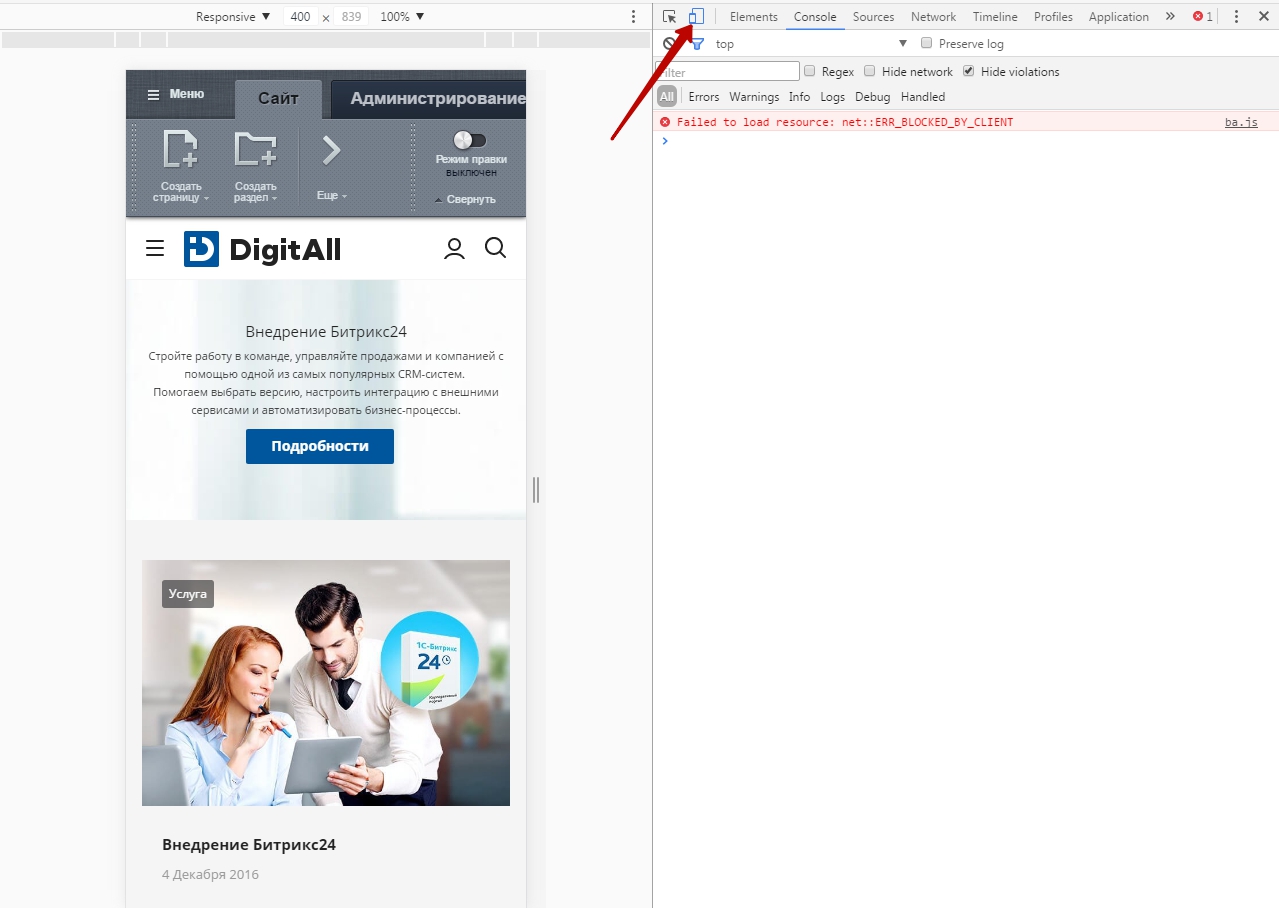
Расположение кнопки перехода в режим адаптивного дизайна у Google Chrome, Opera и Яндекс браузера:

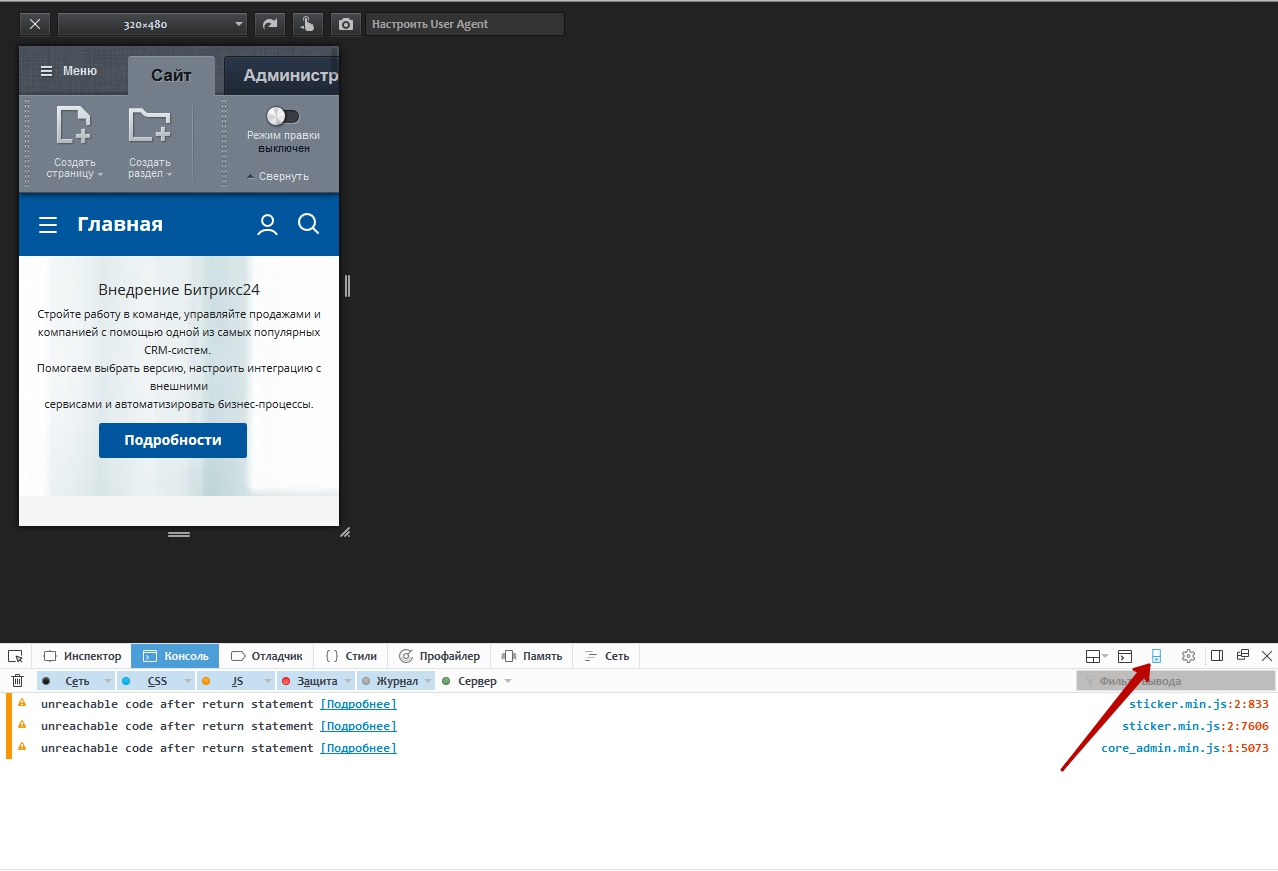
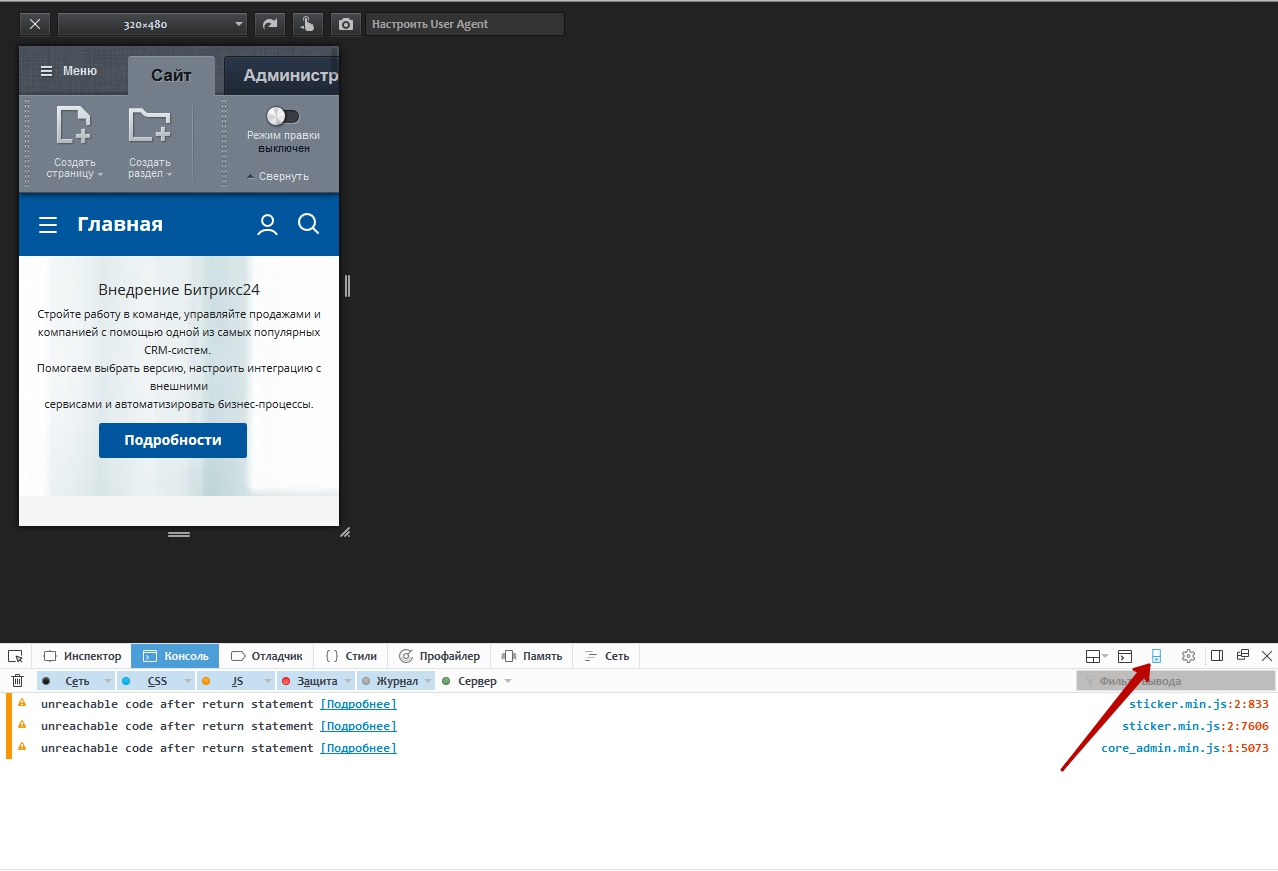
Кнопка перехода в режим адаптивного дизайна у Mozilla Firefox:

aspro.ru
Настройки для мобильной версии сайта
Популярность мобильных устройств задает дополнительное требование к современным сайтам – адаптивность дизайна под дисплеи различного размера.
В решениях Аспро реализован отдельный блок настроек для мобильной версии сайта. Обычно такая возможность присутствует только в крупных проектах.
Просмотреть доступные варианты настроек внешнего вида мобильной версии вы можете через виджет в публичной части.

Во вкладке «Мобильная версия» есть примеры таких параметров для настройки как:
- «Мобильная шапка» (1);
- «Тип мобильного меню» (2);
- «Способ отображения мобильного меню» (3).

В темах оформления предусмотрены белая и цветная мобильные шапки.


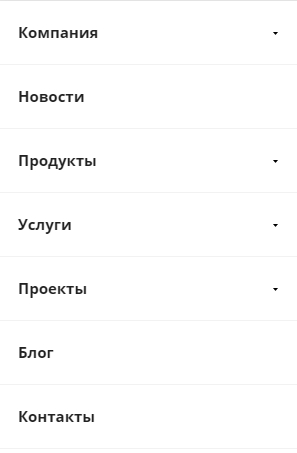
Типы мобильного меню предлагают 2 варианта: «Краткий» и «Подробный».
В первом случае навигационное меню содержит только разделы сайта.

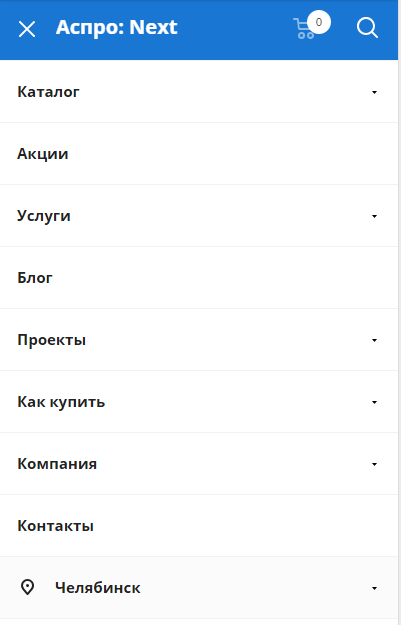
В Аспро: Next при использовании мультирегиональности последним пунктом меню дополнительно отображается название города, для которого предназначена просматриваемая версия сайта.

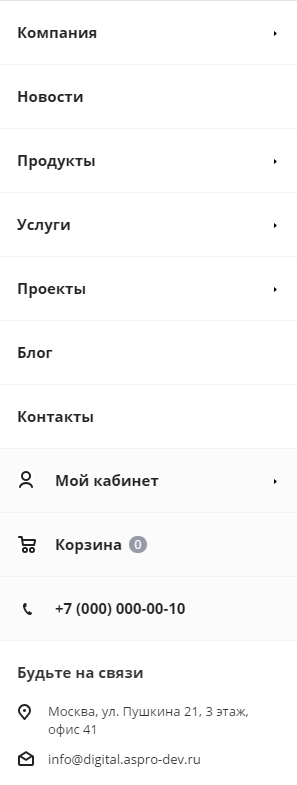
Во втором – подключаются дополнительные блоки: личный кабинет, корзина, адрес компании и способы связи.
Для Аспро: Digital – это личный кабинет, корзина, адрес компании и способы связи.

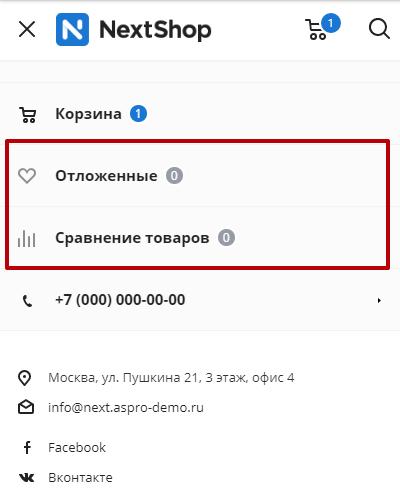
Для интернет-магазина к вышеперечисленному Аспро: Next также добавляет в меню возможность быстрого перехода к просмотру отложенных товаров и к удобному сервису, предназначенному для сравнения приглянувшихся предложений.

Мобильное меню может выдвигаться слева или выпадать сверху.


Для того, чтобы применить тот или иной вариант внешнего вида мобильной версии в Аспро: Next, установите требуемые настройки в виджете и нажмите кнопку в правом верхнем углу.

В Аспро: Digital применить настройки для мобильной версии можно только в админке: Рабочий стол → Аспро: Digital → Настройки.

В блоке «Мобильная версия» установите ту комбинацию настроек, которая вам нравится.

В пунктах меню «Мобильная шапка» и «Тип мобильного меню» присутствует вариант «Custom», которого нет в виджете настроек. Этот вариант предназначен для разработчиков.
Просмотр мобильной верстки с ПК
Чтобы просмотреть мобильную версию сайта с ПК, необходимо воспользоваться средствами браузера для разработчиков.
В Google Chrome, Mozilla Firefox и Яндекс браузере инструменты разработчика открываются клавишей F12.
В браузере Opera нужно открыть меню браузера и кликнуть пункт Другие инструменты → Показать меню разработчика.

Появится пункт «Разработка». Отсюда можете вызвать подпункт «Инструменты разработчика» или зажать комбинацию Ctrl+Shift+I.

Расположение кнопки перехода в режим адаптивного дизайна у Google Chrome, Opera и Яндекс браузера:

Кнопка перехода в режим адаптивного дизайна у Mozilla Firefox:

aspro.ru
Настройки для мобильной версии сайта
Популярность мобильных устройств задает дополнительное требование к современным сайтам – адаптивность дизайна под дисплеи различного размера.
В решениях Аспро реализован отдельный блок настроек для мобильной версии сайта. Обычно такая возможность присутствует только в крупных проектах.
Просмотреть доступные варианты настроек внешнего вида мобильной версии вы можете через виджет в публичной части.

Во вкладке «Мобильная версия» есть примеры таких параметров для настройки как:
- «Мобильная шапка» (1);
- «Тип мобильного меню» (2);
- «Способ отображения мобильного меню» (3).

В темах оформления предусмотрены белая и цветная мобильные шапки.


Типы мобильного меню предлагают 2 варианта: «Краткий» и «Подробный».
В первом случае навигационное меню содержит только разделы сайта.

В Аспро: Next при использовании мультирегиональности последним пунктом меню дополнительно отображается название города, для которого предназначена просматриваемая версия сайта.

Во втором – подключаются дополнительные блоки: личный кабинет, корзина, адрес компании и способы связи.
Для Аспро: Digital – это личный кабинет, корзина, адрес компании и способы связи.

Для интернет-магазина к вышеперечисленному Аспро: Next также добавляет в меню возможность быстрого перехода к просмотру отложенных товаров и к удобному сервису, предназначенному для сравнения приглянувшихся предложений.

Мобильное меню может выдвигаться слева или выпадать сверху.


Для того, чтобы применить тот или иной вариант внешнего вида мобильной версии в Аспро: Next, установите требуемые настройки в виджете и нажмите кнопку в правом верхнем углу.

В Аспро: Digital применить настройки для мобильной версии можно только в админке: Рабочий стол → Аспро: Digital → Настройки.

В блоке «Мобильная версия» установите ту комбинацию настроек, которая вам нравится.

В пунктах меню «Мобильная шапка» и «Тип мобильного меню» присутствует вариант «Custom», которого нет в виджете настроек. Этот вариант предназначен для разработчиков.
Просмотр мобильной верстки с ПК
Чтобы просмотреть мобильную версию сайта с ПК, необходимо воспользоваться средствами браузера для разработчиков.
В Google Chrome, Mozilla Firefox и Яндекс браузере инструменты разработчика открываются клавишей F12.
В браузере Opera нужно открыть меню браузера и кликнуть пункт Другие инструменты → Показать меню разработчика.

Появится пункт «Разработка». Отсюда можете вызвать подпункт «Инструменты разработчика» или зажать комбинацию Ctrl+Shift+I.

Расположение кнопки перехода в режим адаптивного дизайна у Google Chrome, Opera и Яндекс браузера:

Кнопка перехода в режим адаптивного дизайна у Mozilla Firefox:

aspro.ru