Кадрирование изображений в компонентах «1С-Битрикс». Кадрирование изображения битрикс
Кадрирование изображений в компонентах «1С-Битрикс».
Как известно, в элементах инфоблока 1C-Битрикс можно использовать изображения, которые будут выводиться в анонсе и подробном содержимом элементов. В настройках инфоблока можно настроить уменьшение загружаемых изображений до определенного размера по ширине и высоте. Правда, из-за соблюдения пропорций при уменьшении добиться указанного размера и по ширине, и по высоте средствами системы не представляется возможным. Это проиллюстрировано на рисунке ниже. Однако добиться желаемого размера можно попробовать другим способом – это будет сделано путем кадрирования изображений при помощи CSS, о чем я сейчас расскажу подробнее.
В настройках инфоблока установлены значения 200px по ширине и 200px по высоте. Значения высоты и ширины у исходных изображений были больше чем 200px.Сначала определимся с размерами, а также с компонентом, который будем использовать. Например, мне нужно чтобы картинки в анонсе были размером 150px × 150px, а компонент будет – bitrix:news.list.
Как обычно все действия я провожу на «демо-версии для разработчиков» редакции «Стандарт». В ней по адресу /content/news/ уже размещен комплексный компонент bitrix:news, с ним и будем работать. Предварительно не забудьте добавить изображения к элементам инфоблока «Новости магазина» (ID 3). Копируем шаблон компонента в папку шаблона сайта. При копировании я назвал шаблон “crop_preview”. Теперь открываем файл /bitrix/templates/books/components/bitrix/news/crop_preview/bitrix/news.list/.default/template.php и проводим изменения в нем. После этих изменений будет происходить кадрирование изображений в анонсах ленты новостей.
Находим в коде следующий фрагмент:
PHP
<?if($arParams["DISPLAY_PICTURE"]!="N" && is_array($arItem["PREVIEW_PICTURE"])):?> <?if(!$arParams["HIDE_LINK_WHEN_NO_DETAIL"] || ($arItem["DETAIL_TEXT"] && $arResult["USER_HAVE_ACCESS"])):?> <a href="/<?=$arItem["DETAIL_PAGE_URL"]?>"><img border="0" src="/<?=$arItem["PREVIEW_PICTURE"]["SRC"]?>"PREVIEW_PICTURE"]["WIDTH"]?>"PREVIEW_PICTURE"]["HEIGHT"]?>" alt="<?=$arItem["NAME"]?>" title="<?=$arItem["NAME"]?>" /></a> <?else:?> <img border="0" src="/<?=$arItem["PREVIEW_PICTURE"]["SRC"]?>"PREVIEW_PICTURE"]["WIDTH"]?>"PREVIEW_PICTURE"]["HEIGHT"]?>" alt="<?=$arItem["NAME"]?>" title="<?=$arItem["NAME"]?>" /> <?endif;?> <?endif?>PHP
<?if($arParams["DISPLAY_PICTURE"]!="N" && is_array($arItem["PREVIEW_PICTURE"])):?> <?if(!$arParams["HIDE_LINK_WHEN_NO_DETAIL"] || ($arItem["DETAIL_TEXT"] && $arResult["USER_HAVE_ACCESS"])):?> <a href="/<?=$arItem["DETAIL_PAGE_URL"]?>"PREVIEW_PICTURE"]["SRC"]?>) no-repeat 50% 50%;margin:0 4px 6px 0;"></a> <?else:?> <spanPREVIEW_PICTURE"]["SRC"]?>) no-repeat 50% 50%;margin:0 4px 6px 0;"></span> <?endif;?> <?endif?>После этих действий в ленте новостей будут выводиться блоки определенного размера с изображением для анонса в качестве фона. Высота и ширина блока 150px × 150px - такая, как мы задумали в начале статьи. Кстати, можно эти данные сделать параметрами шаблона («вынести» их в файл .parameters.php, находящийся в папке шаблона компонента).
Вот так и происходит кадрирование изображений в ленте новостей с использованием CSS. Однако, есть момент на который нужно обращать внимание при добавлении новостей – это размеры уменьшенных изображений. Они не должны быть меньше размеров блока, в котором будут размещаться.
Кроме описанного выше способа, кадрировать изображения можно при помощи Bitrix Framework, а именно метода CFile::ResizeImageGet(). У этого метода есть несколько типов масштабирования. Тип масштабирования передается методу в качестве одного из параметров. Например, если указать тип ”BX_RESIZE_IMAGE_EXACT”, то в результате его работы мы получим аналогичное изображение. Только в этом случае не нужно будет делать его фоном и обрезать по границам контейнера, используя для этого CSS.
mattweb.ru
Кадрирование изображений в компонентах «1С-Битрикс».
Как известно, в элементах инфоблока 1C-Битрикс можно использовать изображения, которые будут выводиться в анонсе и подробном содержимом элементов. В настройках инфоблока можно настроить уменьшение загружаемых изображений до определенного размера по ширине и высоте. Правда, из-за соблюдения пропорций при уменьшении добиться указанного размера и по ширине, и по высоте средствами системы не представляется возможным. Это проиллюстрировано на рисунке ниже. Однако добиться желаемого размера можно попробовать другим способом – это будет сделано путем кадрирования изображений при помощи CSS, о чем я сейчас расскажу подробнее.
Сначала определимся с размерами, а также с компонентом, который будем использовать. Например, мне нужно чтобы картинки в анонсе были размером 150px × 150px, а компонент будет – bitrix:news.list.
Как обычно все действия я провожу на «демо-версии для разработчиков» редакции «Стандарт». В ней по адресу /content/news/ уже размещен комплексный компонент bitrix:news, с ним и будем работать. Предварительно не забудьте добавить изображения к элементам инфоблока «Новости магазина» (ID 3). Копируем шаблон компонента в папку шаблона сайта. При копировании я назвал шаблон “crop_preview”. Теперь открываем файл /bitrix/templates/books/components/bitrix/news/crop_preview/bitrix/news.list/.default/template.php и проводим изменения в нем. После этих изменений будет происходить кадрирование изображений в анонсах ленты новостей.
Находим в коде следующий фрагмент:
PHP
<?if($arParams["DISPLAY_PICTURE"]!="N" && is_array($arItem["PREVIEW_PICTURE"])):?> <?if(!$arParams["HIDE_LINK_WHEN_NO_DETAIL"] || ($arItem["DETAIL_TEXT"] && $arResult["USER_HAVE_ACCESS"])):?> <a href="/<?=$arItem["DETAIL_PAGE_URL"]?>"><img border="0" src="/<?=$arItem["PREVIEW_PICTURE"]["SRC"]?>"PREVIEW_PICTURE"]["WIDTH"]?>"PREVIEW_PICTURE"]["HEIGHT"]?>" alt="<?=$arItem["NAME"]?>" title="<?=$arItem["NAME"]?>" /></a> <?else:?> <img border="0" src="/<?=$arItem["PREVIEW_PICTURE"]["SRC"]?>"PREVIEW_PICTURE"]["WIDTH"]?>"PREVIEW_PICTURE"]["HEIGHT"]?>" alt="<?=$arItem["NAME"]?>" title="<?=$arItem["NAME"]?>" /> <?endif;?> <?endif?>И заменяем его приведенным ниже кодом
PHP
<?if($arParams["DISPLAY_PICTURE"]!="N" && is_array($arItem["PREVIEW_PICTURE"])):?> <?if(!$arParams["HIDE_LINK_WHEN_NO_DETAIL"] || ($arItem["DETAIL_TEXT"] && $arResult["USER_HAVE_ACCESS"])):?> <a href="/<?=$arItem["DETAIL_PAGE_URL"]?>"PREVIEW_PICTURE"]["SRC"]?>) no-repeat 50% 50%;margin:0 4px 6px 0;"></a> <?else:?> <spanPREVIEW_PICTURE"]["SRC"]?>) no-repeat 50% 50%;margin:0 4px 6px 0;"></span> <?endif;?> <?endif?>После этих действий в ленте новостей будут выводиться блоки определенного размера с изображением для анонса в качестве фона. Высота и ширина блока 150px × 150px - такая, как мы задумали в начале статьи. Кстати, можно эти данные сделать параметрами шаблона («вынести» их в файл .parameters.php, находящийся в папке шаблона компонента).
Вот так и происходит кадрирование изображений в ленте новостей с использованием CSS. Однако, есть момент на который нужно обращать внимание при добавлении новостей – это размеры уменьшенных изображений. Они не должны быть меньше размеров блока, в котором будут размещаться.
Кроме описанного выше способа, кадрировать изображения можно при помощи Bitrix Framework, а именно метода CFile::ResizeImageGet(). У этого метода есть несколько типов масштабирования. Тип масштабирования передается методу в качестве одного из параметров. Например, если указать тип ”BX_RESIZE_IMAGE_EXACT”, то в результате его работы мы получим аналогичное изображение. Только в этом случае не нужно будет делать его фоном и обрезать по границам контейнера, используя для этого CSS.
mattweb.ru
Как правильно кадрировать изображение
В этом уроке по обработке фотографии мы объясним, как правильно кадрировать изображения и рассмотрим несколько способов использования инструмента Crop Tool.

Для фоторедакторов этот инструмент чрезвычайно важен и нужен, благодаря кадрированию фотография приобретает совершенно иной вид. Мы можем обрезать края изображения и создать тем самым новую композицию или убрать из кадра ненужные объекты, расположенные на границах фотографии, аналогично тому, как раньше фотографы после проявления обрезали свои фотографии гильотинными ножницами.
Когда следует кадрировать изображение?
Очень часто из-за нехватки времени мы вынуждены пренебрегать построением правильной композиции в кадре непосредственно во время съемки.
Но благодаря программе Photoshop у нас есть возможность менять композицию уже после съемки при помощи инструмента Crop Tool или Рамка/Кадрирование в русскоязычной версии программы.
Также у этого инструмента есть дополнительные функции, созданные для обучения основам построения композиции, например, Правилу третей. Подробнее об этом мы расскажем вам чуть позже.
С помощью Кадрирования мы можем не только избавляться от лишних объектов в кадре, но и исправлять весьма распространенные ошибки. Например, мы можем скорректировать заваленный на фотографии горизонт, который является грубой ошибкой и раздражает зрителей не меньше криво висящей на стене картины.
Мы расскажем вам, как при помощи кадрирования расположить горизонт параллельно верхней и нижней границам фотографии.
Иногда возникают трудности при подготовке снимков к печати, когда соотношение сторон кадрированного изображение не соответствует соотношению сторон изображения, которое не обрезалось. Особенно эта проблема существенна, если вы хотите объединить фотографии в одну серию.
Мы расскажем, как с помощью инструмента Кадрирования/Рамка обрезать фотографии, при этом оставляя формы и пропорции оригинальной фотографии.

Где находится инструмент Crop Tool или Кадрирование?
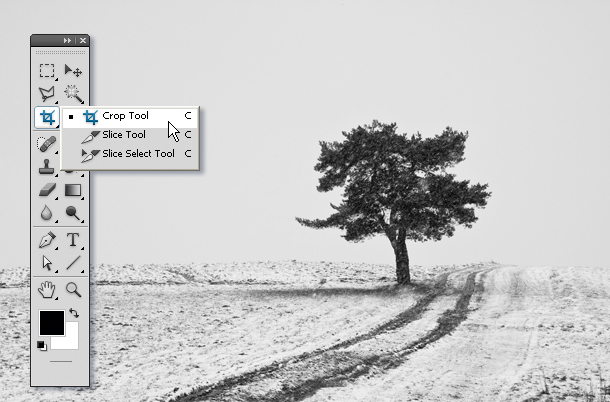
В программе Photoshop Crop Tool вы найдете в Панели инструментов в самом верхнем ее отсеке, что говорит о частоте использования данного инструмента.
Если вы кликните по иконке инструмента, и будете удерживать кнопку мыши, то увидите, что у него есть несколько подразделов, например Slice Tool, который, как правило, используется веб-дизайнерами для отсечения фрагментов документа Photoshop для веб-страниц. В ранних версиях программы инструменты Slice Tools занимали отдельную нишу, но со временем были объедены с Crop Tools.
Что я могу делать с помощью Crop Tool?
Здесь мы расскажем, как при помощи этого инструмента улучшать композицию фотографии, исправлять заваленные горизонты и подгонять размер изображения для печати.
Улучшаем композицию

Просматривая отснятый материал, мы выбираем самые удачные фотографии, и как часто бывает, таких фотографий очень мало. Шансы получить хороший кадр увеличиваются, если пользоваться Правилом Третей.
Согласно этому композиционному приему, кадр делится на девять равных частей при помощи сетки. Помещая объекты съемки в создаваемые сеткой отсеки, на пересечении линий или же вдоль линий, мы в разы улучшаем композицию фотографии.
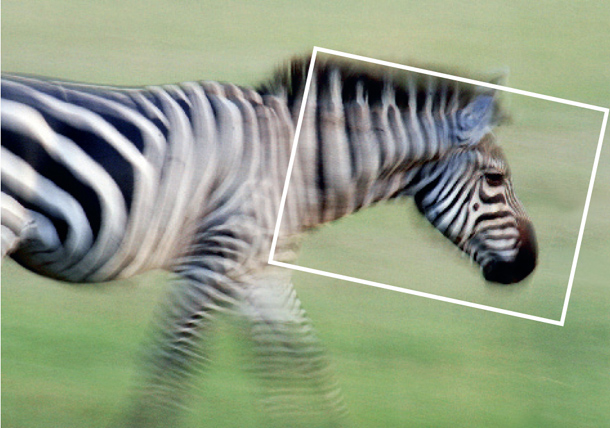
Профессиональный фотограф Дэвид Бэйли на примере фотографии девушки показал, как эффектно можно кадрировать портрет, оставив часть изображения за рамками и обрезав верхнюю часть головы модели, тем самым сделав его более сдержанным и вместе с тем интимным.
Подойдите к процессу кадрирования творчески, используйте квадратную рамку вместо стандартной, зачастую такой вариант смотрится более эффектно.
Используем режим наложения сетки кадрирования
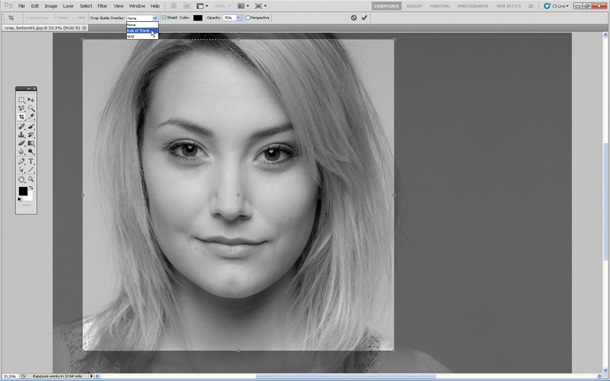
1. Нарисуйте квадрат

Откройте исходное изображение. Выберете в панели инструментов Crop tool. Удерживая клавишу Shift (эта комбинация делает область кадрирования квадратной) выделите область, которую хотите оставить. Область, которая после кадрирования будет удалена, окрасится в прозрачный серый, а нетронутый фрагмент изображения сохранит стопроцентную видимость.
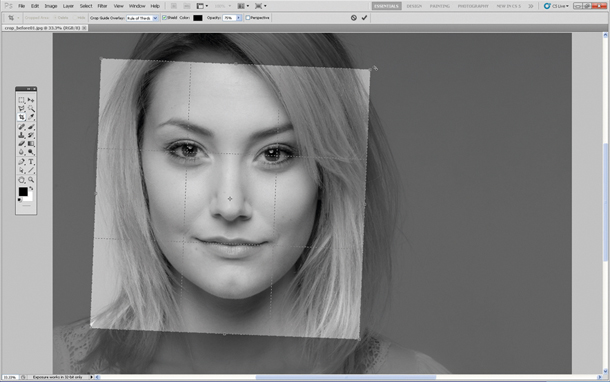
2. Сохраняйте баланс

В панели параметров установите режим просмотра (View) на Rule of Thirds (Правило третей). Перетащите квадрат кадрирования так, чтобы пересечения линий расположились поверх глаз модели. Далее установите курсор мышки за квадратом кадрирования и поверните его, чтобы изменить угол наклона головы модели и достичь симметрии.
3. Творческий подход к кадрированию

Теперь перетащите квадрат кадрирования вправо, чтобы оставить за его границей левую часть лица модели. Результат по-прежнему отвечает Правилу третей: глаз, нос и рот находятся в левой трети, волосы в средней, а в правой трети пустое пространство.
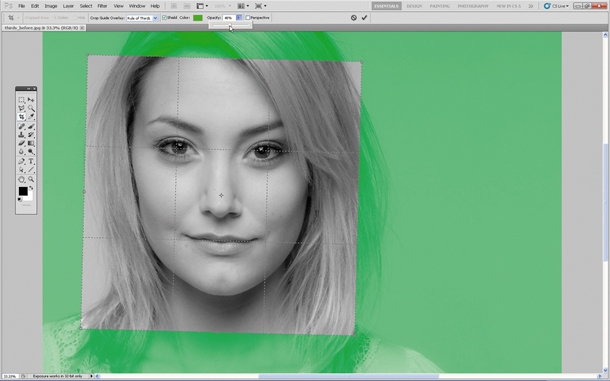
4. Изменение настроек экрана кадрирования

Область за пределами окна кадрирования по умолчанию отображается серым полупрозрачным экраном, что помогает сконцентрироваться непосредственно на фрагменте, который останется после кадрирования.
Если вы хотите полностью скрыть область, которая будет отсечена, вы можете изменить ее прозрачность. Для этого в панели параметров установите Opacity на 100% в разделе Enable Crop Shield.
Так же вы можете выбрать любой цвет для отображения отсекаемой области или же, убрав галочку с Enable Crop Shield, полностью отключить экран кадрирования.
Исправляем ошибки путем кадрирования

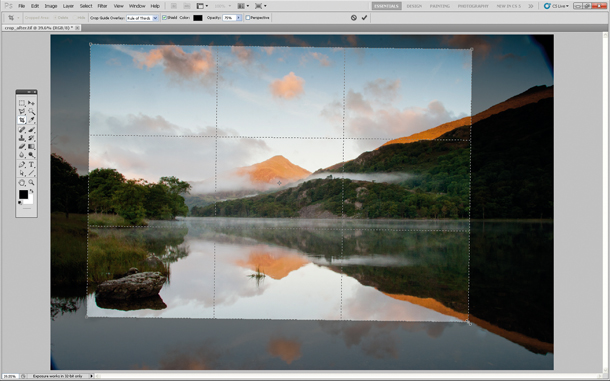
Помимо улучшения композиции, кадрирование также позволяет исправлять некоторые ошибки, допущенные при съемке. Чтобы охватить весь пейзаж, нам пришлось максимально уменьшить масштаб, в итоге в кадр попали края бленды. Также в верхнем левом углу фотографии мы видим ненужное нам затемнение.
Мы фотографировали с лодки, поэтому сделать фото с идеальной линией горизонта было довольно сложно, горизонт немного завалили, но к счастью, есть возможность исправить такие помарки при помощи кадрирования.
Выбираем в панели инструментов Crop Tool, выделяем наше фото, режим просмотра устанавливаем Rule of Thirds.
Затем удерживаем клавишу Shift, в данном случае это позволит сохранить исходное соотношение сторон фотографии. С удержанной клавишей Shift наводим курсор мышки на левый верхний угол фотографии и перетаскиваем его так, чтобы оставить за областью кадрирования затемнение и вошедшую в кадр бленду.
Перетащите рамку кадрирования, чтобы поместить камень в левый нижний угол сетки. Гора должна оставаться в центральной части сетки. Чтобы исправить заваленную линию горизонта, установите курсор за рамкой кадрирования и поверните ее так, чтобы линия горизонта шла параллельно горизонтальным линиям сетки.
Изменение размера
Иногда, отправляя на печать серию фотографий, мы получаем частично нормально напечатанные фотографии, которые занимают весь лист фотобумаги, а частично обрезанные. Сейчас мы ознакомим вас с пошаговым руководством правильного и точного кадрирования.
Как изменять размер фотографии?
1. Выбираем масштаб

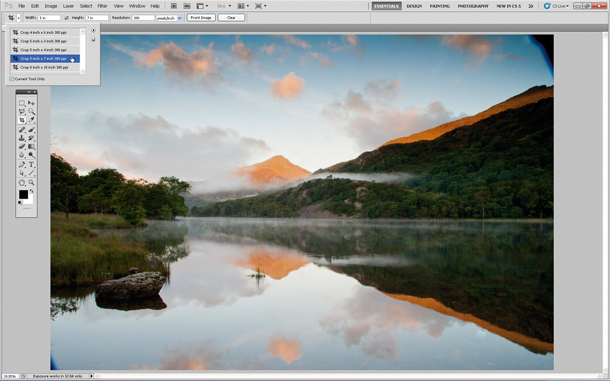
Откройте исходное изображение. Выберете инструмент Кадрирования, в левой части панели параметров нажмите на стрелочку, расположенную рядом с иконкой инструмента и из представленных пресетов кадрирования выберете 5 inch x 7 inch 300 ppi (5 дюймов x 7 дюймов, 300 пикселей на дюйм).
2. Изменяем ориентацию фотографии

По умолчанию пресет создаст ориентацию для портретной фотографии, но нам необходим альбомный формат. Для переключения ориентации в панели параметров есть специальная кнопка в виде закругленной стрелки, также ориентацию можно изменить нажатием клавиши X на вашей клавиатуре.
3. Проверяем размер

Чтобы завершить кадрирование кликните по значку инструмента и в всплывающем окне выберете Crop the Image (Кадрировать изображение). Далее идем в Image>Image Size (Изображение, Размер изображения). В качестве единицы измерения выбираем дюймы. Мы увидим, что размер изображения равен 7 дюймам в ширину и 5 дюймам в высоту с разрешением 300 пикселей на дюйм.
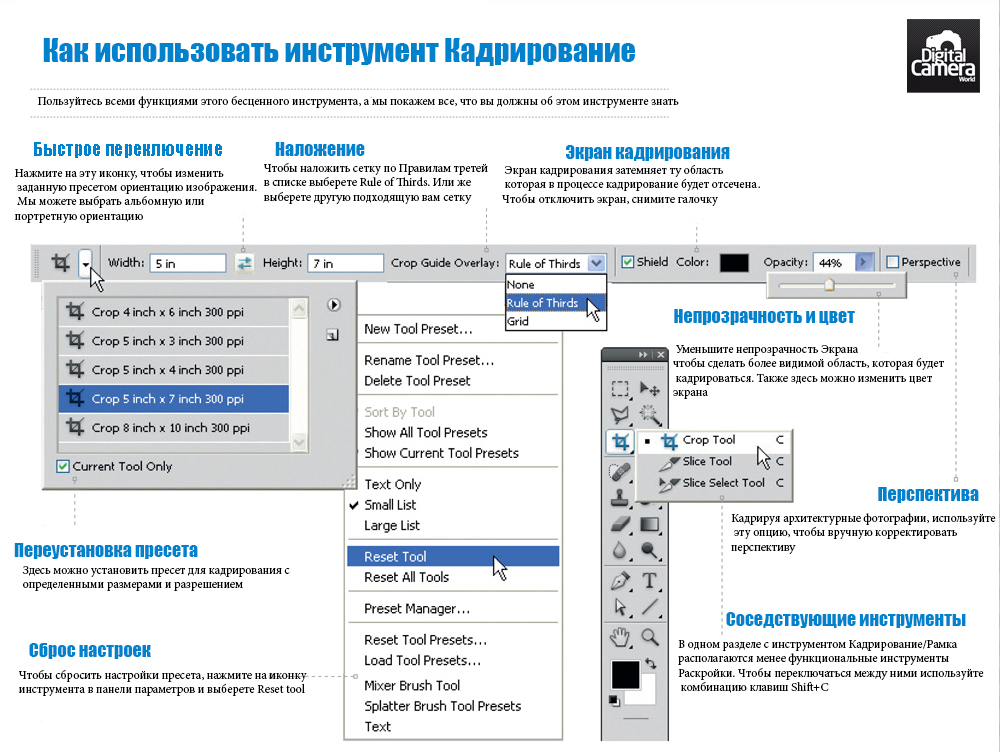
Как использовать инструмент Кадрирование/Рамка
Ниже мы продемонстрировали ключевые параметры инструмента Кадрирование/Рамка. Пользуйтесь всеми функциями этого бесценного инструмента, а мы покажем все, что вы должны об этом инструменте знать.

- Быстрое переключение. Нажмите на эту иконку, чтобы изменить заданную пресетом ориентацию изображения. Мы можете выбрать альбомную или портретную ориентацию.
- Наложение. Чтобы наложить сетку по Правилам третей, в списке выберете Rule of Thirds. Или же выберете другую подходящую вам сетку.
- Экран кадрирования затемняет ту область, которая в процессе кадрирование будет отсечена. Чтобы отключить экран, снимите галочку.
- Переустановка пресета. Здесь можно установить пресет для кадрирования с определенными размерами и разрешением.
- Сброс настроек. Чтобы сбросить настройки пресета, нажмите на иконку инструмента в панели параметров и выберете Reset tool
- Непрозрачность и цвет. Уменьшите непрозрачность Экрана, чтобы сделать более видимой область, которая будет кадрироваться. Также здесь можно изменить цвет экрана.
- Перспектива. Кадрируя архитектурные фотографии, используйте эту опцию, чтобы вручную корректировать перспективу.
- Соседствующие инструменты. В одном разделе с инструментом Кадрирование/Рамка располагаются менее функциональные инструменты Раскройки. Чтобы переключаться между ними используйте комбинацию клавиш Shift+C.
Основные параметры инструмента

Выбрав в панели инструментов Crop Tool, щелкните по изображению и перетаскивайте курсор мышки, чтобы нарисовать рамку кадрирования (01).
Используйте наложение с сеткой, построенной по Правилу Третей для создания более лаконичной композиции (02).
По умолчанию отсекаемая область выделяется серым полупрозрачным экраном, который иногда мешает сконцентрироваться на области, которую мы собираемся оставить, особенно если фотография черно-белая. В этом случае вы можете изменить цвет и непрозрачность экрана (03).
Чтобы применить кадрирование к изображению нажмите на значок инструмента. Или же нажмите на любой другой инструмент в панели инструментов, тогда появится всплывающее окно, в котором программа спросит вас, собираетесь ли вы кадрировать изображение или нет (04).
Автор: jmeyer
photo-monster.ru