Настройка форм инфоблока в 1С Битрикс. Информационные блоки редактирование битрикс
Что такое инфоблоки в 1С Битрикс
В 1С Битрикс есть специальные сущности под названием “Информационные блоки, сокращенно (инфоблоки)“, я думаю каждый с ними знаком, но не каждый понимает, что это такое и для чего они нужны. В данном видео постараемся с этим разобраться, рассмотрим общее их понятие, свойства и как с ними работать.
Что такое инфоблоки в 1С Битрикс
Из предыдущих уроков знаем, что на сайте может представлено два вида информации “Статическая” и “Динамическая”. Кто не знает что это такое, смотрите урок Статическая и Динамическая информация, тут я на этом не останавливаюсь. Так вот, при помощи инфоблоков мы можем управлять однородной динамической информацией.
Инфоблоки это системный модуль 1С битрикс, который присутствует в каждой редакции, и предназначен он для управления именно однородной информацией, то есть той которая по своей структуре схожа.
Когда у нас присутствует информация в которой можно выделить типичные свойства для каждого элемента, к примеру новости, статьи, каталог продукции, справочники и т.д., мы можем поместить их в отдельные инфоблоки. Благодаря этому существенно сокращается время на редактирование материалов, с легкостью можно их добавлять и не вызывает труда экспорта и импорта элементов.
Как можно объяснить, что такое инфоблоки?
Каждый инфоблок эта некая таблица, в ячейке которой мы храним нужные нам данные. К примеру рассмотрим инфоблок новости. У нас есть таблица новости, в ней присутствует столбец со свойствами такими как заголовок, где размещается в другой ячейке заголовок новости, картинка (в другой ячейке видим картинку), краткое описание (где находится анонс), детальное описание, дата публикации, и так далее. То есть, эти свойства присутствуют у каждого элемента в новостях и на сайте ее легко представить в виде однородной информации в качестве одного инфоблока.
При работе с инфоблоками мне больше нравится то, что они позволяют создать иерархическую структуру.
Типы инфоблоков
В самом верху у нас располагается Тип информационного блока, в котором группируются инфоблоки по своей принадлежности к определенной тематике и одинаковой (схожей) структуры. На уровне типов инфоблоков можно выделить следующие схожие параметры:
- Инфоблоки могут содержать разделы и подразделы;
- языкозависимые названия и заголовки объектов;
- возможность экспорта содержимого инфоблоков в RSS;
- и возможность изменения формат редактирования элементов
Информационные блоки
Чуть ниже располагаются инфоблоки - блоки с однородной информацией. В зависимости от параметров типа, к которому он относится, в них могут располагаться неограниченное количество разделов и подразделов, внутри каждого раздела неограниченное количество элементов и все это имеет древовидную структуру.
Параметры инфоблока позволяют настроить:
- управление правами доступа пользователей у данного инфоблока;
- определять сайт, на котором будет показан инфоблок;
- определять URL для списков, разделов и элементов;
- можем создавать свои свойства элементов, их значения и настройки;
- настраивать параметры экспорта RSS.
Разделы инфоблока
Сами разделы это как логическая единица, при помощи их можем группировать элементы внутри инфоблока. Разделы помогают создать иерархическую структуру для хранения информации. Каждый элемент располагающийся в инфоблоке может быть привязан к нескольким разделам.
Элементы инфоблоков
Элементы инфоблоков эта сама непосредственная информация которую мы размещаем в самих информационных блоках. Это могут быть, товары, фотографии, статьи, справочники и т.д.
Доступ к разделам и элементам инфоблока
Ко всему этому можем гибко настраивать доступ к каждому элементу, разделу и инфоблоку. Более подробно о том как настраивать права доступа к элементам, разделам информационным блокам смотрите в уроке Настройка ПРАВ ДОСТУПА (5.11), а тут на этом останавливаться не будем.
Каждый информационный блок при помощи встроенного функционала можно привязать к определенному сайту, что позволяет компонентам отображать ту информацию, которая присуща определенному сущности.
И так, благодаря возможности информационным блокам, мы можем строить любую свою структуру которая нам необходима для размещения такой информации как статьи, фотографии, разнообразные справочники и т.д.
Есть различные структуры и давайте на примере нашего сайта подробнее с ними познакомимся.
Примеры структурированной информации
Одноуровневая структура - в большей степени используются в статьях, новостях, в конечном итоге материалов в которых не содержатся разделы и мы можем наблюдать ее в таком виде.
Многоуровневая структура - разделяется на две части, двухуровневую где располагаются элементы по разделам. Часто встречается такая структура для размещения фотографий, распределенных по альбомам, а также для размещения баннеров распределенных по категориям и т.д.
Второй вариант это n-уровневая структура, где элементы распределяются по разделам и присутствует многоуровневая вложенность таких разделов. К примеру это можно наблюдать в каталоге товаров, где товар может относится к разным разделам, а также различного рода информации как каталог книг и так далее, то есть где есть вложенность разделов.
Вся эта структура легко настраивается путем добавления разделов и элементов, но а как настроить саму форму индивидуально под каждый инфоблок для быстрого и удобного наполнения, редактирования элементов смотрите в следующем уроке.
Урок подготовил Горелов Денис.
Оставить комментарий:
dwstroy.ru
Настройка форм инфоблока в 1С Битрикс
Чем мне нравится 1С Битрикс, это гибкость настройки самой системы и тут мы разберем, как настраивать внешний вид форм при редактировании элементов и разделов, как добавлять подсказки к полям, и поговорим об основных ошибках.
Работая с большим количеством элементов инфоблока, с товарами, различными справочниками каталогами статей, и добавляя или редактируя в них материалы, сталкиваемся, что в форме присутствует различные поля, которые на сайте не используются. Такие поля как привило, устанавливаются по умолчанию, и я не вижу смысла отображать их в форме инфоблока при заполнении элемента.
Благодаря дополнительным настройкам у нас есть возможность переместить любые поля с любой закладки формы, добавить новые закладки, формировать для каждого конкретного инфоблока свой внешний вид, а также настраивать вид формы индивидуально под каждого пользователя который с ней работает, а как это сделать смотрите далее…
Настройка внешнего вида формы
Функционал 1С Битрикс позволяет настраивать и изменять форму под любые потребности контент-менеджера, то есть, под каждого менеджера можно настроить ее индивидуальное отображение. Я покажу общую концепцию настройки на одной учетной записи, а вы на примере данного видео сможете настроить ее под себя.
Далеко ходить не будем, и для примера возьмем новости которые выводятся на главной странице. Включаем режим правки, открываем форму редактирование элемента. И тут видим что форма настроена по умолчанию где присутствуют лишние поля которые не используются для отображения новостей. Поля которые в принципе не используются для вывода информации их целесообразно удалить. То есть привести эту форму к такому виду, что бы она понятна была для пользователя, который с ней работает и заполняет данный элемент.
Для ее редактирования переходим в административную часть в инфоблок «Новости» и откроем любой элемент на редактирование.
В правом углу вы увидите такую шестеренку, жмем на нее, выбираем настройки, открывается окно, в котором можем проводить дополнительные настройки текущей формы.
В левой части находятся допустимые вкладки и поля, которые можно использовать для настроек, а в правой то, что на данный момент установлено для отображения. Тоже самое в веху присутствуют вкладки, это те вкладки, которые отображаются в верхней части формы, а в нижней части присутствуют поля, которые отображаются в данных вкладках.
И наша основная задача, с комбинировать эти вкладки и поля таким образом, что бы нам было проще и быстрее заполнять свойства данного элемента.
Я в первую очередь отмечаю те поля, которые хочу использовать в данном инфоблоке. Для этого, пробегаюсь по всем вкладкам, и выписывая их название.
- Начало активности
- Название
- Символьный код
- Главная новость главной страницы
- Главная новость раздела
- Источник
- Тема
- Картинка для анонса
- Описание для анонса
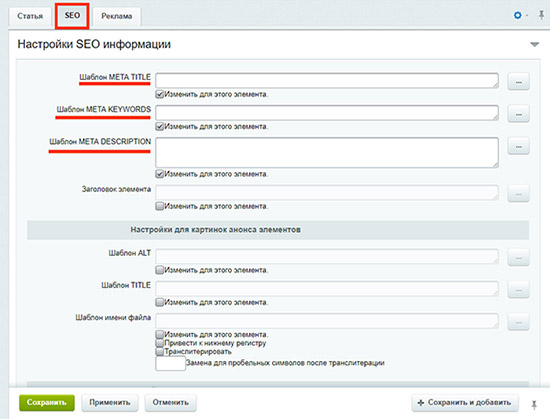
- Детальное описание
- SEO
- Разделы
Затем возвращаемся в форму для редактирования, далее удаляю все поля и вкладки, которые тут установлены по умолчанию.
Затем начинаем формировать свои вкладки.
Первая идет новость, это название элемента, удаляем все поля, которые в ней присутствуют и поочередно заполняем те, которые нам нужны.
Первое перемещаю поле «Начало активности» и что бы более понятней было, переименуем его в «Дата публикации». Затем перемещаем «Название», переименовываем его в «Заголовок». За ним расположим «Символьный код» и сюда же из вкладки разделы я добавлю поле «Разделы».
Далее пропишу разделитель с названием «Дополнительные свойства» и за ним перемещаю дополнительные поля, «Главная новость главной», «Главная новость раздела», «Источник», «Тема».
Следующую вкладку «Анонс», переименую ее в «Содержание», в ней будет «Изображение», «Описание для анонса», и с детальной вкладки перенесем «Детальное описание», переименовав в «Полное описание».
Если поставить в общих настройках галочку «Установить данные настройки по умолчанию для всех пользователей». В этом случае они будут установлены для всех пользователей системы. То есть, настроили один раз форму в данном инфоблоке и назначили данные настройки для всех пользователей, а кому они не устраивают в этом случае сам пользователь под себя их подстроит.
Далее сохраняем, смотрим, как они отображаются. Теперь в визуальной части, форма представлено в более удобном виде и понятная для заполнения.
Так же есть настройка позволяющая сбросить все предварительные настройки формы, для этого кликаем по шестеренке, и выбираем второй пункт «Отменить настройки формы», сохраняемся. Форма сразу приняла изначальный вид до редактировании, таким же образом можем вернуть все обратно.
Подсказки в формах
Возможно, в некоторых случаях вам понадобятся добавить подсказки к одному или нескольким полям, которые дадут более широкое понятия текущих заголовков полей.
Подсказки устанавливаются в настройках инфоблока, для этого открываем его настройки, свойства, выбираем свойство к которому нужно добавить подсказку, спускаемся до поля «Подсказка», и тут вписываем более широкое понятие данного заголовка, к примеру, «Введите ссылку на первоисточник от куда взята информация».
Затем обязательно не забываем, сохранится и проверить результат.
Основные ошибки
Когда контент-менеджер начинает работать с данными полями, он думает что, текущая манипуляция может повлиять на отображения информации на сайте. На самом деле, данное визуальное оформление формы не коем образом не влияет, как она будет представлена, влияет только-то какую информацию вы вводите и заполняете в текущие поля.
Для наглядного приведу пример из своей практики.
Когда я только начинал работать с системой 1С Битрикс, и узнал про возможность редактирование данных полей, я сразу сказал себе, Вауу, как уматно. Теперь я знаю, как добавлять свои свойства и выводить их на страницу сайта.
К примеру, добавим дополнительное свойство, «Теги», это будет у нас список, пропишем символьный код «TEGS», открываем на редактирование, спускаемся в самый низ и укажем пару значений, бизнес, интернет, политика.
Сохраняемся и проходим в настройки элемента формы.
Тут мы не видим данное свойство, которое добавили, и для того что бы ее вывести в данной форме, переходим в настройки, и теперь когда мы с щелкаем на вкладку «Новость», Теги отобразились в доступных полях. Перемещаем его в нашу таблицу с полями, можно поднять выше, при необходимости переименовать или оставить в таком виде, сохраняемся, и в форме появилось дополнительное свойство где можем выбрать из предложенных вариантов свой Тег.
Сохранившись, мы полагаем, что данный результат отобразится на странице у данного элемента. Но у вы, перейдя на сайт в данную новость, мы его не видим. И само собой вы его там не увидите, так как данное свойство просто добавилось в текущую таблицу инфоблока, но сама система не может догадаться, где его отобразить, в каком виде представить и какие логические действия будут при этом происходить.
Следующее заблуждение, изменяя название свойств в форме, мы думаем, что они поменяются на странице сайте. По крайне мере мне раз писали такие вопросы в личку, «Почему изменил название свойства в форме, а оно не отобразилось на странице.». И все дело в том, что вы просто меняете название в текущей форме, и не каким образом оно не относится к той информации которая выводится на странице. Эти названия в форме нужны только для удобства заполнения текущих полей, и не более.
К примеру, отредактируем свойство «Источник» которое отображается в самой статье и посмотрим, что с ним произойдет на странице сайте. В место источника я укажу, «Ссылка на первоисточник:», сохранимся и посмотрим, как свойство отобразится в детальной новости.
Переходим в статью и в самой статье оно не изменилось, так как предыдущие манипуляции не коем образом не влияют на визуальную часть сайта.
Визуальная часть редактируется путем внесение правок шаблона компонента, который выводит эту информацию в том виде как он запрограммирован, но, а как это редактировать компонент, это тема другого урока где нужны более глубокие знания АПИ битрикса и понимать основы программирования.
Следите за сайтом и вы обязательно этому научитесь, а в следующем выпуске подробнее поговорим о SEO настройках инфоблока.
Урок подготовил Горелов Денис автор канал DWS TV.
Оставить комментарий:
dwstroy.ru
Информационные блоки или как правильно настроить публикацию новостей в системе управления сайтом 1С-Битрикс
В системе управления сайтом 1С-Битрикс новости публикуются с помощью компонента с одноименным названием Новости. Предположим у вас есть пустой сайт, без каких либо демонстрационных данных предлагаемых 1С-Битрикс в момент установки. Если вы разместите на странице новостной компонент, путем перетаскивания компонента Новости в текстовом редакторе, то сами новости на странице не появятся. Компонент Новости должен брать эти самые новости из определенного места вашего сайта. Вот для этих целей в системе существуют так называемые информационные блоки. На сайте может иметься любое количество информационных блоков. Один информационный блок может отвечать за новости, другой за каталог товаров, третий за каталог книг, еще один за галерею и так далее. Число информационных блоков зависит напрямую от ваших потребностей и направленности ресурса (рис. 1).
Рис. 1. Информационные блоки сайтаЦепочка взаимодействия информационного блока (в данном случае) с новостным компонентом следующая. Вы формируете новый или используете уже имеющийся в системе информационный блок. На базе этого информационного блока можно создавать любое количество новостей. Фактически информационный блок это некий каталог, хранящий в себе новости сайта в базе данных. В конечном варианте ваш информационный блок будет содержать определенный список новостей, который вы сами будете пополнять.
Далее вы создаете новую страницу сайта или используете существующую, на которой размещаете с помощью текстового редактора компонент Новости. После размещения компонента на странице, выделяете этот компонент курсором мыши (в режиме редакции) и переходите к редакции его свойств. В свойствах компонента ссылаетесь на созданный ранее информационный блок и сохраняете результаты настроек. После чего компонент Новости будет получать от информационного блока все имеющиеся события. Вам останется только вовремя публиковать в информационном блоке новости, а компонент Новости будет представлять их на странице сайта в соответствии с внутренними настройками/свойствами.
Как видите, ничего сложного в работе с информационными блоками и компонентами нет. Главное разобраться один раз с общей схемой представления материалов на сайте и все станет понятно. Сейчас предлагаю изучить выше описанную цепочку событий на практике и пройти полный цикл от создания нового типа информационного блока, до вывода новостей на созданной странице сайта.
Создаем новый тип информационного блока
- Выберите в административной части сайта ветку Информационные блоки ⇒ Типы информационных блоков. Откроется страница со списком типов информационных блоков. Если вы устанавливали 1С-Битрикс с демонстрационными данными, то в списке будет перечислен ряд уже готовых к использованию типов (рис. 2). Если же установка сайта происходила без демонстрационных данных, то список будет пустой. Чтобы создать новый тип информационного блока выберите на странице Типы информационных блоков кнопку Добавить новый тип (рис. 2).
- Откроется страница Новый тип информационных блоков, где вам предстоит указать ряд данных по создаваемому типу блока (рис. 3). В поле Идентификатор (ID) нужно указать латинскими буквами идентификатор типа будущего блока, который будет использоваться системой на программном уровне. Обозначим идентификатор как news2. В полях Russian и English необходимо указать название будущего типа информационного блока, с которым вы будете работать в административной части системы. Назовем блок Новости 2. Оставшиеся поля опциональны для заполнения. Для сохранения типа информационного блока нажмите кнопку Сохранить. Система возвратит вас на предыдущую страницу. В списке типов информационных блоков вы увидите созданный только что блок.
Создаем информационный блок
- Теперь на базе созданного типа информационного блока мы можем создавать уже сам информационный блок. Таких блоков может быть любое количество. Например, можно создать блоки Новости компании, Новости рынка, Новости программного обеспечения и так далее. Чем лучше вы продумаете структуру ваших новостей, тем лучше будет для вас. Не забывайте о том, что количество сайтов на одном дистрибутиве 1С-Битрикс может разным и вы можете создавать информационные блоки под каждый сайт, но на базе одного созданного ранее типа информационного блока. Чтобы создать новый информационный блок выберите название только что созданного блока в древовидной структуре панели выбора функций (рис. 4). Откроется страница Новости 2: Информационные блоки (рис. 4). Нажмите кнопку Добавить инфоблок для создания нового информационного блока. Раскроется следующая страница Новости 2: Информационные блоки: Добавление, где вам предстоит произвести ряд настроек параметров создаваемого информационного блока (рис. 5).
Рис. 5. Задаем параметры информационного блока
- Настройки информационного блока вынесены на несколько вкладок. Рассмотрим основные настройки, которые обязательны для заполнения. На первой вкладке Инфоблок в поле символьный код нужно указать любое англоязычное имя-идентификатор создаваемого блока. В области Сайты избираем флажки напротив названия сайтов, на которых планируется использовать информационный блок. В поле Название даем название будущему информационному блоку. У нас это будут Новости Xbox 360. Все это обязательные настройки вкладки Инфоблок, которые необходимо указать. Оставшиеся опции не обязательны но вас может заинтересовать блок из трех полей URL страницы. В этих полях система по умолчанию указывает путь к компоненту или странице где будет располагаться впоследствии компонент Новости. Согласно названию блока news2 система выбрала каталог с одноименным названием, но это не значит, что вы обязаны использовать создаваемый информационный блок только в этом разделе. Это не обязательное условие, это только рекомендации, но при желании всегда можно прописать свой путь к будущему каталогу или вовсе оставить поля пустыми. Следующая важная вкладка Свойства (рис. 6). На этой вкладке вы можете определить любое количество свойств информационного блока, в частности это может быть описание новости, автор, похожие темы, источник новости и так далее. Впоследствии создавая новость, все указанные на этой вкладке свойства будут представлены в виде полей, которые вы можете заполнять для большей информативности того или иного события. Последняя, но очень важная вкладка Доступ (рис. 7). На этой вкладке задается доступ для пользователей сайта к данному информационному блоку. Поскольку это новости, то необходимо разрешить чтение новостей. Не забывайте определять доступ к информационному блоку, поскольку по умолчанию система предлагает закрытый доступ. Впоследствии опубликовав новости на сайте, вы их просто не увидите и долго будете искать причину возникшей проблемы. Выберите в поле Доступ по умолчанию опцию Чтение или определите права доступа для каждой группы пользователей отдельно. Сохраните результаты настроек и перейдем к добавлению новости в только что созданный информационный блок.
Рис. 7. Доступ к информационному блоку
Добавляем новость
- Чтобы добавить новости в ранее созданный информационный блок, выберите в древовидной структуре панели выбора функций Новости 2 (рис. 8). Затем на рабочем столе изберите курсором мыши информационный блок Новости Xbox 360. Откроется новая страница со списком новостей в данном информационном блоке, но поскольку новостей у нас еще нет, то список будет пуст. Для добавления новости нажмите кнопку Добавить элемент. Откроется новая страница с комплексным набором настроек будущей новости (рис. 9). Все настройки новости распределены по вкладкам Элемент, Анонс, Подробно, Раздел и Дополнительно. На первой вкладке вы должны указать название будущей новости, если необходимо, определить начало и окончание видимости новости на сайте, а также задать ряд свойств для будущей новости. Две следующие вкладки Анонс и Подробно позволяют с помощью текстового редактора набрать или разместить уже подготовленный текст новости (рис. 10). На вкладке Анонс размещается краткий анонс публикации, а на вкладке Подробно публикуем полный текст новости. Две оставшиеся вкладки не обязательны для заполнения. Сохраняйте результаты своих трудов и новость будет добавлена в информационный блок Новости 2. Впоследствии когда вы захотите создать очередную новость, то выполните в точности описанный выше алгоритм действий. Это и есть ключевой механизм создания ленты новостей на вашем сайте. Теперь осталось только вывести новость на страницу/страницы сайта.
Рис. 9. Создаем новость
Рис. 10. Пишем текст новости
Создаем раздел и страницу
- Для публикации новости нам нужна страница. Мы можем взять уже готовую страницу в демонстрационных данных, но куда интереснее создать самим новый раздел и страницу. Методика или пути создания страниц и разделов в 1С-Битрикс многогранна. Вы можете создать раздел и страницу из режимов редакции и разработки сайта, а можете воспользоваться файловым менеджером. С режимами редакции и разработки мы уже отчасти знакомы, поэтому поработаем с файловым менеджером. Выберите на рабочем столе иконки Структура сайта ⇒ Фалы и папки. Откроется окно файлового менеджера Фалы и папки (рис. 7.52). Чтобы создать новую папку нажмите кнопку Новая папка (рис. 11). Откроется окно создания новой папки (рис. 12). В поле Имя папки необходимо указать название папки латинскими буквами, а название раздела задается русскими буквами. Ниже под названиями папки в этом окне располагается опция Создать пункт меню. То есть вы можете прямо на этапе формирования папки «привязать» создаваемый раздел к пункту меню сайта. В том случае если в этом каталоге у вас будет индексная страница (index.php), то назначенный пункт меню каталога будет обращаться именно к этой странице. В нижней части окна изберите флажок Создать индексную страницу, чтобы сразу после создания папки перейти к созданию новой страницы в этом разделе сайта. Нажмите кнопку Сохранить и перейдем к созданию страницы раздела.
Рис. 12. Создаем новый раздел
- В верхней части окна создания новой страницы, в поле Имя файла задайте название для файла index.php. Это будет индексная страница, но вы можете выбрать любое другое название, главное потом «привязать» эту страницу к одному из пунктов меню. Кроме этой страницы вы можете создавать в конкретно взятом каталоге любое количество страниц, связывая их с пунктами меню или между собой.
- Основная часть рабочей области страницы отведена под текстовый редактор. Наша задача сейчас разместить на этой странице компонент Новости. Откройте панель Компоненты 2.0, нажав кнопку с одноименным названием. Выберите на панели Контент ⇒ Новости. Затем подцепите и перетащите курсором мыши компонент Новости на страницу (рис. 13). Итак, новостной компонент мы добавили, осталось только правильно его настроить. Откройте панель Свойства и выделите курсором только что добавленный компонент. Новостной компонент имеет большое количество разнообразных настроек. Все настройки достаточно информативны и разобраться самостоятельно будет не сложно, но две опции особенно важны и их нужно правильно настроить. Это два списка Тип инфо-блока и Инфо-блок. Чтобы компонент Новости мог получать те самые новости, которые мы сформировали ранее в информационном блоке Новости Xbox 360, вам необходимо сначала выбрать в списке Тип инфо-блока тип Новости 2, а в списке Инфо-блок блок Новости Xbox 360. То есть сначала вы указываете тип информационного блока, а затем сам информационный блок и это те самые блоки, созданием которых мы занимались на протяжении последних четырех страниц. Нажмите кнопку Сохранить. Система возвратит вас в файловый менеджер. В папке news2 появится новая индексная страница (рис. 14).
Рис. 14. Новая страница в файловом менеджере
Добавляем страницу в меню
- Для того чтобы пользователи вашего сайта могли получить доступ к странице с новостями необходимо добавить страницу в меню. Перейдите в режим редакции сайта, выбрав в административной панели вкладку Редактирование. Около линейки меню сайта располагается кнопка с одноименным названием. Нажмите кнопку Меню ⇒ Редактировать пункты меню. Откроется диалоговое окно Редактирование меню с перечислением всех пунктов меню сайта (рис. 15). Само окно выполнено в виде таблицы с несколькими колонками. Чтобы добавить новый пункт меню изберите кнопку Вставить пункт. В нижней части списка пунктов меню добавится поле для вставки названия пункта меню и ссылки на страницу (колонки Название и Ссылка). Нажмите курсором на фразу Нет значения, в колонке Название и впишите название пункта меню. В колонке Ссылки нужно указать путь странице, относительно корневой папки. У нас это папка news2, поэтому пишем /news2/. Это указание пути будет работать только в том случае, если вы создавали в этой папке индексную страницу (index.php). Если же для страницы было выбрано другое название, то необходимо прописывать полный путь с названием страницы (например, /news2/news2.php). Дополнительно с правой стороны диалогового окна Редактирование меню располагается ряд графических элементов. Так зеленные стрелочки позволят передвинуть пункт в иерархии меню. Значок с папкой откроет диалоговое окно с возможностью выбора или поиска искомого фала/страницы в директории сайта, а красный крестик удаляет выбранный пункт меню. Для сохранения добавленного пункта меню нажмите кнопку Сохранить. После этого перейдите на созданную страницу и посмотрите результаты работы новостного компонента (рис. 16).
Рис. 16. Страница с добавленными новостями Предыдущая статьяКак правильно выбрать хостинг и какие виды хостинга бываютСледующая статьяСоздание и администрирование групп пользователей в системе управления сайтом UMI.CMS
www.gornakov.com