Переадресация с www на без www для Битрикс. Htaccess в битрикс где находится
Переадресация с www на без www или правильный .htaccess для 1С-Битрикс
Переадресация с www на без www для Битрикс
Задача переадресации домена без www на c www или обратно требует внесения изменений в .htaccess файл. Вся работа сводится к добавлению в вышеуказанный файл пары строк.
Открываем свой .htaccess файл и вставляем после RewriteEngine On строки с именем своего сайта
RewriteEngine On RewriteCond %{HTTP_HOST} ^SMSdesign.com.ua RewriteRule (.*) http://www.SMSdesign.com.ua/$1 [R=301,L]Переадресация готова.
Но сервер-серверу рознь, особенно в совокупности с установленным 1С-Битрикс. Ниже два самых популярных варианта файла .htaccess. Какой сработает в Вашем случае проверяйте на практике.
Правильный .htaccess для Битрикс
Для удобства опубликуем полное содержимое файла для данной CMS
Вариант №1 - большинство русских и украинских хостеров
Options -Indexes ErrorDocument 404 /404.php <IfModule mod_php5.c> php_flag allow_call_time_pass_reference 1 php_flag session.use_trans_sid off </IfModule> <IfModule mod_rewrite.c> Options +FollowSymLinks RewriteEngine On RewriteCond %{HTTP_HOST} ^SMSdesign.com.ua$ [NC] RewriteRule ^(.*)$ http://www.SMSdesign.com.ua/$1 [R=301,L] RewriteCond %{REQUEST_URI} ^(.*/[^/\.]+)$ RewriteRule ^(.*)$ http://%{HTTP_HOST}/$1/ [R=301,L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-l RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$ RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L] </IfModule> <IfModule mod_dir.c> DirectoryIndex index.php index.html </IfModule> <IfModule mod_expires.c> ExpiresActive on ExpiresByType image/jpeg "access plus 3 day" ExpiresByType image/gif "access plus 3 day" </IfModule>Вариант 2 - западные сервера
Options -Indexes ErrorDocument 404 /404.php <IfModule mod_php5.c> php_flag allow_call_time_pass_reference 1 php_flag session.use_trans_sid off </IfModule> <IfModule mod_rewrite.c> Options +FollowSymLinks RewriteEngine On RewriteCond %{HTTP_HOST} ^SMSdesign.com.ua RewriteRule ^(.*)$http://www.SMSdesign.com.ua/$1 [R=301,L] RewriteCond %{REQUEST_FILENAME} !-f RewriteCond %{REQUEST_FILENAME} !-l RewriteCond %{REQUEST_FILENAME} !-d RewriteCond %{REQUEST_FILENAME} !/bitrix/urlrewrite.php$ RewriteRule ^(.*)$ /bitrix/urlrewrite.php [L] </IfModule> <IfModule mod_dir.c> DirectoryIndex index.php index.html </IfModule> <IfModule mod_expires.c> ExpiresActive on ExpiresByType image/jpeg "access plus 3 day" ExpiresByType image/gif "access plus 3 day" </IfModule>Возврат к списку
smsdesign.com.ua
Файл htaccess что это, как сделать, пример
Мы решили объединить две темы, "как сделать файл htaccess" и что такое "htaccess", где он располагается, зачем нужен и общие понятия!
Хоть тема htaccess - это не начальный уровень изучения, но мы потихоньку начинаем углубляться и htaccess - это неотъемлемая часть сайта!
Что такое htaccess
На вашем сайте(сервере) есть главный файл конфигурации, все, что так или иначе выполняется на вашем сайте зависит от этого файла, а вот файл htaccess - это - можно сравнить с дополнительными настройками системы... Иногда к главному конфигурационному файлу доступа нет и его невозможно изменить, если у вас нет соответствующего доступа. В этом случае - можно его изменить, только обратившись в техническую поддержку!
Определение что такое htaccess
.htaccess (/'eɪtʃtiːæk.sɛs/ от англ. hypertext access) — файл дополнительной конфигурации веб-сервера Apache, а также подобных ему серверов. Позволяет задавать большое количество дополнительных параметров и разрешений для работы веб-сервера в отдельных каталогах (папках), таких как управляемый доступ к каталогам, переназначение типов файлов и т.д., без изменения главного конфигурационного файла.
Где находится файл htaccess
Вы можете располагать данный файл, как в корневой папке, и данный файл будет распространять свое влияние на весь сайт, но если вы хотите. отменить действие файла htaccess в какой-то папке, то просто создаем новый файл htaccess и вставляем его в ту папку, в которой хотим изменить правила...
Самый простой пример использования htaccess
Показать самый простой пример использования файла htaccess - чтобы далеко не ходить, используем две версии нашего сайта - 1. новая главная http://dwweb.ru и новая версия всего сайта и 2. старая главная http://dwweb.ru/index_2.html и старые страницы.
Для обоих версий выполняются правила
1. AddHandler fcgid-script .php .html .htm
Эта строка - SSI (Server Side Includes — включения на стороне сервера) - позволяющий включить в страницу информацию, недоступную средствами HTML, такую как вывод программ например PHP.
А по русски!?
Все файлы, которые вы открываете на нашем сайте имеют расширение ".html" - это не виртуальное расширение, а физическое, т.е. эта информация хранится в реальных файлах! Но если вы поместите любой код php в данный файл, то он выведется в виде простого текста и никак не выполнится! Для изменения этого и нужна данная строка... Как нибудь и об этом мы напишем, когда дойдем...
2.Может быть верхний пример довольно сложен для понимания, есть ли вариант попроще!?
Опять обратимся к нашему сайту. Если вы обратите внимание, что все новые страницы имеют общую папку "page" и все файлы, и как бы странно это не звучало, но такой папки - физически не существует...
Как в кино - видишь ложку!? Нет!? - А она существует!
RewriteRule ^page(.*) index.html [L]
Все ссылки, которые будут виртуально находится в папке page - будут перенаправляться на главную страницу сайта. Где и будут соотвественно обрабатываться...
Как сделать файл htaccess
Самое простое, как можно создать файл htaccess – это - заходим в ту папку. В которой нам нужно, чтобы находился файл htaccess – нажимаем ПКМ - создать – текстовый документ.

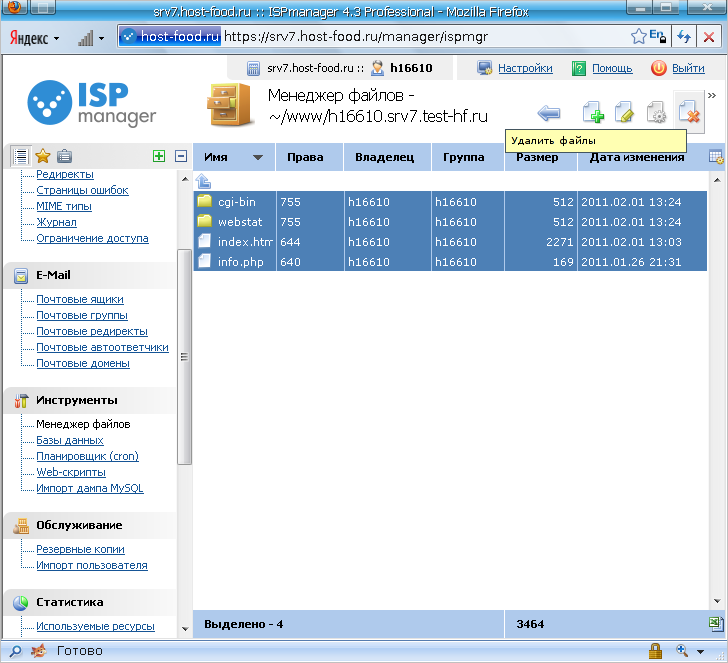
Вот на нижнем скрине мы видим, что наш новый текстовой документ создан. Теперь нам нужно его переименовать в .htaccess. Точка перед словом htaccess – это не ошибка – он так и выглядит!

Хм… только я хотел его переименовать, а он мне выдает:

Да… в windows 7 это проходило без проблем…
Ну, что же, мы пойдем другим путем!
Если у вас получилось так же, то делаем далее:
Вариант №2.
Открываем созданный файл в блокноте, либо просто открываем текстовый блокнот и в нём указываем сохранение нашего файла htaccess в нужную директорию.
Имя файла - .htaccess
Тип файла – все файлы.
Кодировку выбираем - utf-8
Сохранить.

Всё – наш файл .htaccess – создан.

Где находится файл htaccess?
Он может находится где угодно в зависимости от необходимости, но если вам нужно, чтобы файл отвечал за все настройки сайта, то он должен находится в той же директории, что и файл index.html, ну или index.php.
Итого - вывод :
Можно ли прожить без знаний о файле htaccess - конечно!
Но когда вы узнаете его возможности, то я вам гарантирую, что вы скажите - как я вообще мог жить без этого!
P.S.
Расскажу вам историю из своей жизни!
Когда-то я категорически бы против компьютера и всеми четырьмя отбрыкивался, до тех пор, пока сама жизнь не заставила сделать выбор!
И когда я узнал о возможностях, которые предоставляет PC, то стал реальным адептом!
И уж никогда не думал, что буду вам вот здесь, на своем собственном сайте, писать о файле htaccess  и какие кайфы он вам может дать...
и какие кайфы он вам может дать...
Понравилась статья!? - Поделись с друзьями! - Не понравилась!? - Поделись с врагами!!
Если вы хотите задать какой-то вопрос, то: прежде чем написать его здесь попробуйте посмотреть на него с другой стороны! Чтобы можно было представить, что будет думать о вашем написанном другой человек, который не в теме!
Я не телепат! И не могу по одной написанной строчке понять, о чем вы думали ну по крайней мере, то время пока пытается решить эту задачку!
У меня нет времени, чтобы пытаться выяснить наводящими вопросами, что же вы на самом деле имели ввиду написав что-то.
Исходя из предыдущих пунктов, все непонятные, глупые и рекламного рода сообщения будут нещадно удаляться!
Мое время стоит денег! И поддержание сайта тоже требует денежных затрат! Если вы простимулируете мой интерес, тогда у вас есть моральное право требовать ответ!
dwweb.ru
Попытка номер раз создать почти идеальный htaccess / Хабр
- Google выше ранжирует сайты, которые загружаются быстрее. - Если на eBay или Amazone увеличить время загрузки страниц на 9% они теряют 1% прибыли. - Сделать свой сайт быстрее, чтобы сэкономить на клиентском трафике и на числе обращений к серверу..htaccess — наш герой
Профессионалы знают, что такое htaccess. Тем кто собираются уйти с народ.ру на php-хостинг только предстоит узнать, что это такое. Те кто только что установил свои первые jooml'у или wordpress срочно должны узнать о нашем герое — htaccessЗачем нам .htaccess ?
Представьте, что вы купили себе хостинг и кажется, почти обрели счастье. Но однажды (а может быть дважды, а может и трижды) ваш сайт перестает отвечать на запросы. Начинает медленно грузиться и вообще вести себя странно. А виртуальный хостинг это такая хитрая штука, что помимо вашего сайта на этом сервере находится ещё два десятка других сайтов. Все они разные по мощности, организованности и трафику. И когда ваш сосед по случайности, а может и умыслу запускает на своем хостинге сложные или избыточные в алгоритмах скрипты, это отзывается и на вас.Или другой пример. Скажем ваш ресурс начинает набирать популярность, но переезжать на выделенный сервер ещё рано, а мощностей VPS уже не хватает. Вас очень может выручить htaccess.
А ещё htaccess может решить некоторые вопросы с безопасностью вашего сайта.
А ещё…
Оказывается в интернете много различной противоречивой информации относительно того как использовать .htaccess. Пришлось долго и нудно экспериментировать, чтобы понять что истинно, а что ложно. В большинстве случаев авторы советов в своих блогах забывают упомянуть, что для работы определенных условий нужен тот или иной модуль Апача. Впрочем хватит слов, пора к делу. Попробуем создать почти идеальный .htaccess1. Первой строкой задаем основные опции:
Options All -ExecCGI -Indexes -Includes +FollowSymLinks Использовать опции очень удобно, когда у вас нет доступа к конфигурированию Апача или нужны разные настройки Апача для разных сайтов на одном сервере.Опция -ExecCGI запрещает запуск CGI скриптов. Лучше разрешить только для конкретных папок. Повысит безопасность. Опция -Indexes запрещает показывать содержимое каталогов, если в них нет индексного файла. На виртуальном хостинге обычно включена по умолчанию. Изменив минус на плюс +Indexes можете наоборот разрешить просмотр содержимого каталога (или каталогов). Опция -Includes запрещает SSI. Если не знаете, что это — запрещайте (Можно поЯндексировать(!) по запросу Server Side Include если хотите узнать об этом побольше). Можно использовать опцию IncludesNOEXEC, которая разрешит использовать SSI без запуска скриптов. Опция +FollowSymLinks позволяет использовать символические ссылки на файлы или каталоги, не находящиеся в пределах корня вашего сайта.
ПримечаниеВы можете использовать htaccess с разными настройками для разных каталогов. В корне сайта вы можете объявить -Indexes, а в избранных каталогах создать ещё один файл .htaccess и в нем объявить +Indexes. Помните, что действие опций htaccess распространяет сверху вниз по дереву каталогов до самой глубокой вложенности, пока не будут отменены другим htaccess.Необязательно полностью перечислять все опции в дочерних .htaccess если они не изменяются. Достаточно указать (переназначить) только те опции и директивы, которые изменяются. Остальные опции также унаследуются от родителя.
ПримерСкажем, у вас есть вот такой путь /site/folder_one/subfolder/other/ В файле /site/.htaccess вы указываете:Options -Indexes Allow from all В файле /site/folder_one/.htaccess указываете:Deny from all В файле /site/folder_one/subfolder/.htaccess указываете:Options +Indexes Allow from all Получиться вот что: В папке site будут показываться файлы любого содержания, если только к ним напрямую обратиться. Или индексный файл, если не явного обращения к одному из файлов. В случае отсутствия индексного файла получена 403 ошибка. К папке folder_one доступ закрыт. Даже если знать имя файла и набрать его в адресной строке в ответ сервер вернет ошибку 403. Папка subfolder разрешена для обращений по прямому адресу или же в случае отсутствия индексного файла покажет содержимое каталога. Эти же права распространяться и на папку other. Если убрать файл ,htaccess из папки folder_one, то она унаследует права от родительской site. 2. Немного SEO (куда же без него)<IfModule mod_rewrite.c> RewriteEngine on RewriteBase / RewriteCond %{HTTP_HOST} ^black-web RewriteRule (.*) http://www.black-web.ru/$1 [R=301,L] RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.php\ HTTP/ RewriteRule ^index\.php$ http://www.black-web.ru/ [R=301,L] </IfModule> Обязательно не забыть про условие . Не окажись у хостера данного модуля и ваш сайт станет выдавать 500-ую ошибку. Данный конкретный модуль входить в сборку Апача по-умолчанию. Ну а вдруг… Хостеры и их админы бывают всякие.В данной части пользы больше для SEO. Модуль rewrite как следует из его названия занимается перенаправлениями (привет Кэпу).
В этой части файла мы указали две склейки: мы склеили ваш_сайт и www.ваш_сайт Даже если пользователь наберет ваш сайт без WWW его перебросить 301 редериктом на www.ваш_сайт. А также мы избавились /index.php в строке запроса. Если пользователь наберет www.ваш_сайт/index.php его перебросит (снова 301 редериктом) на www.ваш_сайт. Теперь поисковики не будут путаться между www и не будут дублировать главную страницу в результатах индексирования вашего сайта. Гуглим СЕО склейки домена, если не понимаете зачем это нужно.
3. Кто в папке главный?
Если у вас папке есть файлы index.html и index.php (не знаю, зачем и кому такое было нужно, но не раз видел такое) то как указать серверу кто их них более индексный?
DirectoryIndex index.php А ещё можно там указать скажем roosso.php и тогда набрав в строке запроса адрес сайт.бла/бла/бла/ вы увидете не index, а roosso4. Ещё настройки…
<IfModule mod_setenvif.c> SetEnv TZ Europe/Moscow </IfModule> ServerSignature Off AddDefaultCharset UTF-8 Первая строчка устанавливает часовой пояс. Например в Apache 2.22.22 был баг связанный с этой опцией. Функции времени в php не работали, пока не установишь часовой пояс.Вторая строка это подпись сервера. Вы их не раз видели на всяких системных страницах типа 500ой ошибки или 403ей. Обычно там какая-нибудь техническая информация и почта вебмастера. Я предпочитаю даже в таких мелочах скрывать данные о софте на сервере. Коллеги параноики меня поддержат.
Угадайте, что делает третья строка?
5. Когда нет доступа к php.ini
С помощью .htaccess мы также можем управлять рядом настроек PHP. На виртуальном хостинге, как правило, нет возможности изменять настройки php.ini. Чаще всего этого и не требуется. Но все же есть ряд опций контроль над которыми может нам быть полезен. Например, увеличить лимит на загрузку файлов, или лимит передачи данным методом POST.
<ifModule mod_php.c> php_value upload_max_filesize 32M php_value post_max_size 10M php_value default_charset utf-8 php_value max_execution_time 200 </ifModule> Первая строчка разрешить загружать файлы размером до 32 Мегабайт. По умолчанию в php обычно это значение 8 или 16 мегабайт. Второй строкой разрешаем постинг объемом до 10 мегабайт. По умолчанию это значение обычно 2 Мегабайта. Третья строка устанавливает кодировку по используемую вашими скриптами. По своей сути она дублирует строку: «AddDefaultCharset UTF-8». Но я чаще прибегаю к установке кодировки именно через php. Четвертой строкой изменяем лимит времени выделенный на выполнение скрипта. По умолчанию он обычно равен 30 секундам. Но иногда для выполнения каких нибудь сложных обработок требуется больше времени.6. Типы файлов. Ловкость рук и ни какого мошенничества.
В моей практике случалось пару раз, что после какого либо обновления провайдером софта, слетали типы файлов. Хотя такое редко. За 10 лет, всего два случая. Но иногда мне нужно было заставить html работать как php. А иногда требуется научить апач различать типы файлов, которые ему неизвестно. (Как оказалось Апачу вообще мало что известно из редких типов файлов.) В такой ситуации нас спасет следующий код:
AddHandler application/x-httpd-php .html AddHandler cgi-script .pl .py .jsp .asp .htm .shtml .sh .cgi AddType application/x-javascript .js AddType text/css .css AddType text/xml .xml AddType application/octet-stream .doc .mov .avi .pdf .xls # ForceType application/x-httpd-phpПервая строчка позволит нашим php файлам иметь расширение html, но выполняться как php. Полезно бывает во многих случаях. А в старые добрые когда поисковики индексировали ЧПУ лучше, такая строчка всегда приходила на выручку. Мы можем переназначить, добавить или подменить любые типы файлов под удобные нам разрешения.
Интересный трюкКстати, вы можете легко написать к примеру вот такую строку: AddHandler application/x-httpd-php .i Потом переименовать все ваши файлы, изменив расширение на .i (не забыв конечно про ссылки) и адреса файлов у вас на сайте будут не сайт.мой/index.php?uri а сайт.мой/index.i?uriНапример я пишу
AddHandler application/x-httpd-php .roosso и создаю в корне своего сайта файл alex.roosso внутри обычный php код. Это вроде как страница обо мне любимом. И в адресной строке она будет выглядеть как www.black-web.ru/alex.roosso (ссылка рабочая, можете посмотреть что это так). Второй строкой указано, какие расширения файлов должны выполняться как cgi скрипты.Третья, четвертая и пятая строки, на всякий случай уточняют мим-тип файлов с разрешением css, js, xml. Не путайте с присвоением заголовка в ответе сервера на запрос, как это сделано в первых двух строках.
Шестая строчка это участка, нужна если на вашем сайте есть скачиваемый для пользователей контент. Если добавить эту строку, то при обращении к данным файлам им будет предлагаться скачать их на компьютер, а не как это сейчас в современным браузерах куча плагинов, которые даже word открывают в браузере.
Седьмую строку я закомментировал. Это строчка в принудительно-добровольном порядке, будет все файлы с вашего сервера запустить как php. Её лучше использовать лишь в отдельных папках, при необходимости.
7. Знают взрослые и дети, что архивы меньше весят…
Полезно, когда ваши страницы загружаются быстрее. Поэтому люди и придумали архивировать файлы. А потом они ещё подумали и решили, что архивировать можно и страницы на сайтах и картинки. Причем делать это незаметно для пользователя, но существенно снижать трафик и ускорять загрузку страниц. Волшебные слова прозвучали, теперь обсудим, как это можно сделать.
У Апача есть два модуля сжатия. Оба не являются модулями по умолчанию, поэтому необязательно могут присутствовать у вашего провайдера. Но как показала практика у 99% провайдеров один из них стоит. Наиболее распространен mod_deflate. Чтобы его с помощью сжимать весь контент на вашем сайте добавьте в .htaccess следующие строки:
<ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule> Как видите мы должны перечислить mime type файлов, которые следует подвергать сжатию. Сюда можно добавить и видео и картинки, но толку это даст мало. Потому что jpeg или gif уже сами по себе являются сжатыми форматами. Также как avi или flv. Вы фактически нечего не выиграете указав их.Второй менее популярный модуль это mod_gzip, Чтобы включить сжатие с его помощью добавьте вот такие строчки:
<IfModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include mime ^text\.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image\.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </IfModule> Данный модуль умеет работать с масками, что несомненно большой плюс. Да и синтаксис у него куда более гибкий чем у предыдущего. Но используют его реже. А по сжатию я даже не берусь судить, который из модулей лучше. Я сильной разницы не заметил при тестах.8. А ещё быстрее можно?
Можно. Если применить кеширование страниц. У кеширования есть и плюсы и минусы, поэтому подходить к этому вопросу надо подготовившись. Для динамически обновляющегося сайт каждый 2-3 минуты, например популярного форума, нужно учесть, что пользователь должен видеть актуальную информацию. Но у любого сайт есть контент, который более или менее статичен. Например те же картинки, или файлы стилей. Поэтому нам потребуется по разному использовать кеширование различного содержимого на сайте. В html разметки мы всегда можем использовать meta теги. И через php мы может устанавливать заголовки ответа сервера. Остается вопрос, как быть с css, js, image и т.д. и т.п.
Помочь нам в этом могут два модуля: mod_headers и mod_expires которые могут установить заголовки в ответ сервера и подсказать вашему браузеру, что и как нужно кешировать. Один из модулей обычно стоит у провайдера, но как и в случае с любым модулем, который не входит в стандартную сборку Апача, 100% гарантии никто вам не даст. Поэтому снова во избежание 500й ошибки указывает условия для каждого из модулей.
<ifModule mod_headers.c> #кэшировать html и htm файлы на один день <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=43200" </FilesMatch> #кэшировать css, javascript и текстовые файлы на одну неделю <FilesMatch "\.(js|css|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> #кэшировать флэш и изображения на месяц <FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> #отключить кэширование <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule> Вот такой синтаксис у mod_headers. Думаю по комментариям ясно что к чему. В данной секции я отключил кеширование php файлов. Хотя по моему мнению небольшой временной интервал кеширования им не повредит. 5-30 секунд, это интервал времени, за который мало что меняется. А многие пользователи любят пользоваться клавишей back (вернуться назад). Чтобы не загружать им страницу второй раз, а подхватить её из кеша, разумный интервал кеширования все же уместен.Во второй секции где идут условия для mod_expires я именно так и делаю — для php ставлю небольшой интервал кеширования.
<ifModule mod_expires.c> ExpiresActive On #по умолчанию кеш в 5 секунд ExpiresDefault "access plus 5 seconds" #кэшировать флэш и изображения на месяц ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" #кэшировать css, javascript и текстовые файлы на одну неделю ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 604800 seconds" ExpiresByType application/javascript "access plus 604800 seconds" ExpiresByType application/x-javascript "access plus 604800 seconds" #кэшировать html и htm файлы на один день ExpiresByType text/html "access plus 43200 seconds" #кэшировать xml файлы на десять минут ExpiresByType application/xhtml+xml "access plus 600 seconds" </ifModule>9. Правила вежливого тона…
В процессе модернизации своего сайта, мы часто оставляем хвосты ввиде ссылок, которые ведут на страницы, которые мы удалили. Иногда такие ссылки идут с других сайтов или из поисковых систем. Чтобы не терять пользователей вежливым тоном считается иметь собственные страницы для различного типа ошибок. Включая даже ошибки сервера. Например стандартное сообщение о 500й ошибки очень скучное и мрачное, и вряд ли вызовет у пользователя желание посетить вашу страницу ещё раз. Но в htaccess есть приемы, которые могут сделать даже эту страницу приветливей.
# Bad Rquest ErrorDocument 400 /400.html # Authorization Required ErrorDocument 401 /401.html # Forbidden ErrorDocument 403 /403.html # Not found ErrorDocument 404 /404.html # Method Not Allowed ErrorDocument 405 /405.html # Request Timed Out ErrorDocument 408 /408.html # Request URI Too Long ErrorDocument 414 /414.html # Internal Server Error ErrorDocument 500 /500.html # Not Implemented ErrorDocument 501 /501.html # Bad Gateway ErrorDocument 502 /502.html # Service Unavailable ErrorDocument 503 /503.html # Gateway Timeout ErrorDocument 504 /504.html Для 400-х ошибок можно использовать и динамические страницы на php. А вот для 500 лучше сделать на html и js. Это часть ошибок обычно связана с ошибками сервера (в большинстве случаев) и php или cgi как правило в такой ситуации не работают.Если вам лень делать столько страниц устанавливайте страницей ошибок главную страницу своего сайта или карту сайта.
Все это вы делаете исключительно для людей. Поисковым роботам плевать на то есть у вас страницы ошибок или нет. Они видят ответ сервера с кодом ошибки и блокируют вашу страницу в поиск. Так что имейте ввиду, это не панацея. Это лишь вежливость к вашей аудитории и имидж вашего сайта.
10. Подведем итог
Знатоки понимают, что в этой статье описано далеко не все. Я коснулся здесь лишь поверхности «айсберга». На самом деле возможности .htaccess куда много обширней, чем описано в статье. Но я и не преследовал целью перевести манаул по htaccess на русский язык. Всего чего я хотел это создать небольшой костяк файла .htaccess для тех, кто только приступил к изучению данного вопроса, чтобы сэкономить их время на поисках информации по сети.
В результате всех манипуляций у нас должен был получить файл следующего содержания:
Options All -ExecCGI -Indexes -Includes +FollowSymLinks <IfModule mod_rewrite.c> RewriteEngine on RewriteBase / RewriteCond %{HTTP_HOST} ^black-web RewriteRule (.*) http://www.black-web.ru/$1 [R=301,L] RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /index\.php\ HTTP/ RewriteRule ^index\.php$ http://www.black-web.ru/ [R=301,L] </IfModule> DirectoryIndex index.php <IfModule mod_setenvif.c> SetEnv TZ Europe/Moscow </IfModule> ServerSignature Off #AddDefaultCharset UTF-8 <ifModule mod_php.c> php_value upload_max_filesize 32M php_value post_max_size 10M php_value default_charset utf-8 php_value max_execution_time 200 </ifModule> AddHandler application/x-httpd-php .html AddHandler cgi-script .pl .py .jsp .asp .htm .shtml .sh .cgi AddType application/x-javascript .js AddType text/css .css AddType text/xml .xml AddType application/octet-stream .doc .mov .avi .pdf .xls # ForceType application/x-httpd-php <ifModule mod_deflate.c> AddOutputFilterByType DEFLATE text/html text/plain text/xml application/xml application/xhtml+xml text/css text/javascript application/javascript application/x-javascript </ifModule> <IfModule mod_gzip.c> mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file \.(html?|txt|css|js|php|pl)$ mod_gzip_item_include mime ^text\.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image\.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* </IfModule> <ifModule mod_headers.c> #кэшировать html и htm файлы на один день <FilesMatch "\.(html|htm)$"> Header set Cache-Control "max-age=43200" </FilesMatch> #кэшировать css, javascript и текстовые файлы на одну неделю <FilesMatch "\.(js|css|txt)$"> Header set Cache-Control "max-age=604800" </FilesMatch> #кэшировать флэш и изображения на месяц <FilesMatch "\.(flv|swf|ico|gif|jpg|jpeg|png)$"> Header set Cache-Control "max-age=2592000" </FilesMatch> #отключить кэширование <FilesMatch "\.(pl|php|cgi|spl|scgi|fcgi)$"> Header unset Cache-Control </FilesMatch> </IfModule> <ifModule mod_expires.c> ExpiresActive On #по умолчанию кеш в 5 секунд ExpiresDefault "access plus 5 seconds" #кэшировать флэш и изображения на месяц ExpiresByType image/x-icon "access plus 2592000 seconds" ExpiresByType image/jpeg "access plus 2592000 seconds" ExpiresByType image/png "access plus 2592000 seconds" ExpiresByType image/gif "access plus 2592000 seconds" ExpiresByType application/x-shockwave-flash "access plus 2592000 seconds" #кэшировать css, javascript и текстовые файлы на одну неделю ExpiresByType text/css "access plus 604800 seconds" ExpiresByType text/javascript "access plus 604800 seconds" ExpiresByType application/javascript "access plus 604800 seconds" ExpiresByType application/x-javascript "access plus 604800 seconds" #кэшировать html и htm файлы на один день ExpiresByType text/html "access plus 43200 seconds" #кэшировать xml файлы на десять минут ExpiresByType application/xhtml+xml "access plus 600 seconds" </ifModule> # Bad Rquest ErrorDocument 400 /400.html # Authorization Required ErrorDocument 401 /401.html # Forbidden ErrorDocument 403 /403.html # Not found ErrorDocument 404 /404.html # Method Not Allowed ErrorDocument 405 /405.html # Request Timed Out ErrorDocument 408 /408.html # Request URI Too Long ErrorDocument 414 /414.html # Internal Server Error ErrorDocument 500 /500.html # Not Implemented ErrorDocument 501 /501.html # Bad Gateway ErrorDocument 502 /502.html # Service Unavailable ErrorDocument 503 /503.html # Gateway Timeout ErrorDocument 504 /504.html11. Послесловие.
Я старался не спешить в написании статьи и на это ушли почти сутки. Но все же где то я мог допустить ошибки в орфографии или пунктуации. Прошу не казнить, а миловать. А лучше писать в личку, чтобы я поправил ошибки.
И напоследок для любителей экспериментов несколько строк .htaccess. Сужу по своему опыту — на практике знания усваиваются лучше чем в теории.
Разные интересные примеры# SECURE ____________________ <IfModule mod_ssl.c> SSLOptions +StrictRequire SSLRequireSSL SSLRequire %{HTTP_HOST} eq "black-web.ru" </IfModule> <IfModule mod_rewrite.c> RewriteCond %{HTTPS} !on RewriteRule (.*) https://%{HTTP_HOST}%{REQUEST_URI} </IfModule> # HOTLINKING ________________ <IfModule mod_rewrite.c> RewriteCond %{HTTP_REFERER} !^$ RewriteCond %{HTTP_REFERER} !^http://([ -a-z0-9] \.)?black-web\.ru [NC] RewriteRule \.(gif|jpe?g|png)$ - [F,NC,L] </IfModule> # REDIRICT __________________ Redirect 301 /index.html /index.php <IfModule mod_rewrite.c> RewriteRule ^news/([^/\.]+)/?$ news.php?news=$1 [L] RewriteRule ^(.*\.((js)|(css)))$ plugin/GzipFile.php?file=$1 RewriteRule \.css$ plugin/GzipFile.php?file=$1 RewriteRule \.js$ plugin/GzipFile.php?file=$1 </IfModule> RedirectMatch 301 /blog(.*) http://www.black-web.ru/$1P.S.
… Для тех у кого всё получилось, идём на www.webpagetest.org мерять красоту до и после.Andrey_Zentavr Кому надо берите полностью готовый .htaccess здесь Данный файл показал самую высокую производительность на тестах. Также там куча всего закомментировано о чем я не упомянул в статье и что может пригодиться в тех или иных случаях.habr.com