23 HTML шаблона адаптивных страниц-заглушек. Битрикс заглушка
Битрикс - как закрыть публичную часть сайта для доступа? - Блог | OmniSmart
В этот раз поговорим немного о 1C-Bitrix. Про эту систему написано много, как плохого, так и хорошего, но сейчас не об этом. Эта статья первая их серии как о системе в целом, так и о способах решения конкретных проблем. В качестве подопытного будем использовать 15 версию Битрикса. В данном случае рассмотрим задачу закрытия публичной части сайта.
Ограничение доступа к публичной части сайта используется на этапах разработки сайта, когда доступ к нему сторонних пользователей нежелателен ввиду преждевременной публикации промежуточных результатов и, в некоторых случаях, негативного восприятия незавершенного проекта. Какие инструменты для этого нам предлагает Битрикс?
Самый простой способ — это закрыть публичную часть через панель администрирования. Для этого заходим в «Настройки» -> «Настройки продукта» -> «Настройки модулей» -> «Главный модуль» -> блок «Служебные процедуры» -> вкладка «Публичная часть» -> кнопка «Закрыть доступ для посетителей».

После нажатия на заветную кнопку доступ к публичной части будут иметь только пользователи, имеющие полный доступ к главному модулю. Если права доступа групп пользователей после установки системы не изменялись, то доступ к публичной части будут иметь только пользователи из группы «Администраторы». К слову, если вы разлогинились, то что бы попасть в панель администрирования достаточно дописать к адресу вашего сайта /bitrix/admin/.
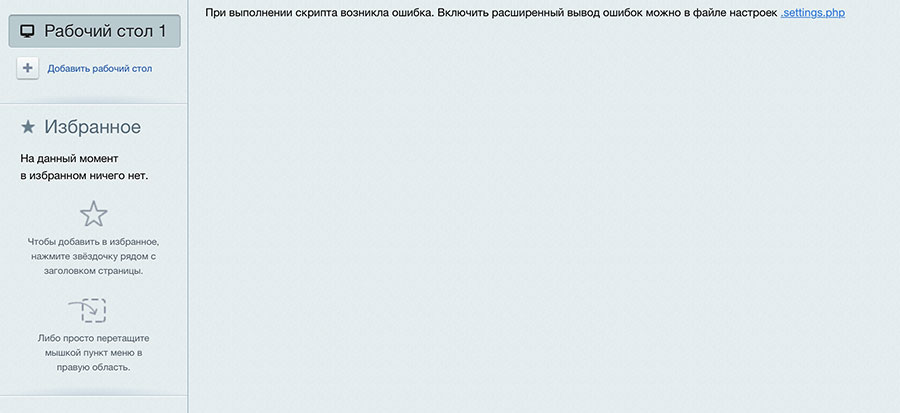
Для всех остальных пользователей, как зарегистрированных, так и незарегистрированных, будет показываться заглушка. Если ее необходимо стилизовать под дизайн сайта, то это можно сделать в файле site_closed.php, который находится в /bitrix/modules/main/include/.
Но что, если нужно закрыть публичную часть сайта для доступа только незарегистрированных пользователей? Например, доступ к публичной части не помешал бы контент-менеджеру, а в некоторых случаях и заказчику. Но использовать для этих целей права доступа группы «Администраторы» нецелесообразно по ряду причин, главная из которых — вмешательство в процесс разработки сайта. Даже если мы создадим для таких пользователей отдельную группу, все равно придется выставить полный доступ к главному модулю, т.е. данный способ проблему не решает.
Для того, что бы решить поставленную задачу нам необходимо отредактировать файл prolog_after.php, находящийся в /bitrix/modules/main/include/. Ищем 68 строчку и условие if(COption::GetOptionString("main", "site_stopped", "N")=="Y" && !$USER->CanDoOperation('edit_other_settings')) по которому отображается заглушка вместо публичной части сайта. Тут нас интересует часть !$USER->CanDoOperation('edit_other_settings'), условие по которой выполняется, если пользователь не имеет полный доступ к главному модулю. Для того, что бы открыть доступ для всех зарегистрированных пользователей нужно всего лишь заменить значение edit_other_settings («Полный доступ») на edit_own_profile («Изменение своего профиля»).
Но что, если и этого нам не достаточно и необходима более точная настройка доступа? Аналогичным образом можно подставить любое другое значение доступа. Значения можно найти в БД в таблице b_operation, перечень уровней доступа в таблице b_task, связующая таблица b_task_operation. CanDoOperation — это метод класса CUser модуля main, так же можно использовать другие методы класса, описание которых можно найти в официальной документации для разработчиков, а также используя модуль «Живое описание АПИ» или его онлайн-версию.
omnismart.ru
23 HTML шаблона адаптивных страниц-заглушек / HTML шаблоны / Постовой

Рано или поздно все сталкиваются с необходимостью переделывать свои сайты или создавать новые. В начале разработки многие игнорирую создание страниц-заглушек и оставляют просто пустую страницу, в лучшем случае. Конечно же так делать нельзя, пользователь зайдя на ваш сайт не может знать, что вы делаете для него новые плюшки или супер модный дизайн и нужно вернуться немного позже. Это влечет за собой потерю постоянных посетителей и негативно сказывается на репутации компании. Поэтому отличным способом рассказать вашим посетителям, что сайт не умер, а находится в процессе реконструкции или разработки, будет создание заглушки. На такой странице вы можете рассказать, что в данный момент делаете с сайтом, когда он будет готов и предложить пользователям оставить свой Email, чтобы оповестить их об открытии сайта. Все это хорошо, но как всегда на разработку дизайна, верстку еще одной дополнительной страницы нет ни средств, ни времени. В такой ситуации можно воспользоваться уже готовыми решениями — шаблонами страниц-заглушек. В данной статье мы подготовили для вас подборку шаблонов которые могут быть использованы как в период технического обслуживания, так и перед запуском вашего сайта. И так, к вашему внимаю шаблоны для заглушек сделанные по последним тенденциям в веб-дизайне.
1. Coming Soon
Прекрасная анимированная страница-заглушка с броским дизайном. SEO оптимизированна и интегрирована с MailChimp.
5. New Year – Responsive Melody HTML Template
Новый год — адаптивный HTML шаблон с фоновой музыкой. Присутствует таймер обратного отсчета и модальное окно в котором представлена информация о компании и форма обратной связи.
6. Sunrise

7. Kite
Полнофункциональный шаблон с множеством функций и вариантов реализации. Подойдет как для творческого коллектива так и для компании. Имеет 4 варианта фона, 8 цветовых схем и параллакс эффект.
8. Zoon
Полностью адаптивный, простой и чистый шаблон страницы-заглушки с поддержкой мобильных устройств. В шаблоне есть таймер обратного отсчета, Google карта и раздел о компании. Легко настраиваемый и совместим с большинством современных браузеров.
9. UX – Free Responsive Template
Очень похож на шаблон “New Year”. Отличается стилевым оформлением и отсутствием фоновой музыки, интегрирован с Mailchimp.
10. AfterWork
Одностраничный HTML Bootstrap шаблон, идеально подходит для заглушки сайтов программного обеспечения. Из особенностей: таймер обратного отсчета, адаптивный, два стиля оформления (параллакс и слайдер), Google Maps, интегрирован с Twitter, форма подписки.
11. Magnitude
Контент равняется по центру как по горизонтали так и по вертикали.
12. One Luke

13. Mentor

14. Gravity

15. Progress
Из особенностей, плавное появление элементов при прокрутке и слайдер контента.
16. See Soon
Профессиональный и творческий шаблон с элегантными эффектами появления элементов страницы. Адаптивный, основан на Twitter Bootstrap3.
17. Beta Landing
Поставляется в двух вариантах, со слайдером полноэкранных фоновых изображений и без. В архиве, после скачивания, доступна документация.
18. AGMANA

19. WeBuild

20. Vento

21. MAGISTER

22. Notify
Из особенностей полноэкранный слайдер фоновых изображений.
23. Trendset

Soon — многофункциональная заглушка «Скоро открытие»
Я хочу изменить дизайн готового решения. Могу я это сделать?Зачем что-то выдумывать, когда уже все продумано за вас?
Дизайн готового решения продуман до мелочей и соответствует всем современным тенденциям с точки зрения юзабилити и привлекательности для вашего пользователя.
В данном случае основную роль играет ваш контент (тексты, изображения, фотографии), которым вы наполняете ваш сайт. Кроме того, все разделы меняются на ваше усмотрение. В итоге вы получаете совершенно новый сайт с вашим уникальным контентом, совсем не похожий на исходный вариант.
Как управлять сайтом?Основные принципы управления админкой представлены на нашем сайте в разделе «Система управления решением» и «Поддержка». Также вам поможет курс контент-менеджера и ряд видеоуроков.
Если у вас нет времени на это, то мы готовы вам помочь в рамках нашей тех. поддержки.
Я становлюсь владельцем сайта? На какой срок?Вы становитесь счастливым обладателем сайта навсегда!
На битриксе можно делать хорошие сайты, которые быстро работают и которыми удобно и приятно управлять. Кроме того, битрикс — живая система, он постоянно развивается, обновляется, добавляются новые возможности. Примером этому служат такие сайты на битриксе, как: eldorado.ru, securitylab.ru, rostelecom.ru, panasonic.ru, internet-tut.ru, bezlimitno.ru и другие.
Битрикс позволяет одной кнопкой создать резервную копию, а потом также просто развернуть её. Какая другая система позволяет так просто делать и разворачивать резервные копии? Таких систем больше нет!
Поисковики проиндексируют мой сайт?Да, после установки сайта и его наполнения поисковые системы, такие как Яндекс и Гугл, проиндексируют ваш сайт.
Где взять доменное имя?Для того, чтобы подобрать и зарегистрировать доменное имя вам понадобится не более 5 минут. Это можно сделать на сайтах: reg.ru, nic.ru и других подобных сайтах.
Что я получаю в итоге?В итоге в самые короткие сроки (от 1 часа до 1 дня) за минимальную плату вы получаете профессиональный сайт, разработанный нашими специалистами с учетом потребностей вашего бизнеса, который уже готов принимать ваших клиентов в интернете.
Мы понимаем, что не всегда есть время для того, чтобы разобраться с системой и правильно наполнить свой сайт. Мы заботимся о наших клиентах, поэтому проводим работу по первичному наполнению сайта сами и дарим эту услугу в подарок.
Первичный контент — однократное, бесплатное наполнение при установке сайта.
Вам нужно будет только заполнить форму, в которой вы укажете все необходимые данные для установки и первичного наполнения сайта и выслать ее на почту [email protected]. После чего остается только произвести оплату, и ваш сайт уже в разработке.
Есть ли возможность установить на мой хостинг?Если у вас уже есть хостинг, мы без проблем установим наше готовое решение на него.
Возможно ли установить на мой движок?Нет, решения предназначены только для 1С-Битрикс и на другие движки их нельзя перенести. Для других CMS это просто несвязный php-код.
Какой формат фотографий нужен для наполнения сайта?Все фотографии и изображения для наполнения сайта должны быть не меньше чем 960×250 пикселей (форматы jpg, png). Не нужно использовать СКРИНшоты.
Мне потребуются дополнительные доработки. Это возможно?Да, мы можем доработать функционал любого решения по вашему пожеланию за дополнительную плату. Например: вы хотите приобрести Тусайт и вам нужна форма оплаты — 1 час дополнительных работ и ваше пожелание исполнено.
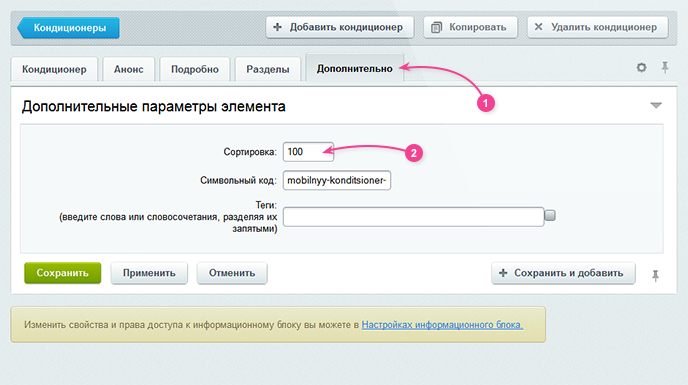
Как поменять разделы/товары местами?Как определяется порядок разделов на странице?
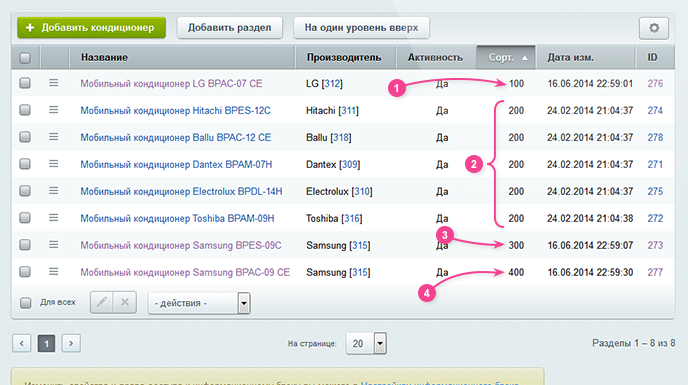
Разделы выводятся в порядке увеличения значения в поле сортировки. В данном случае (см. скриншот) первым будет товар со значением 100, затем товары со значением 200, потом — 300, 400 и так далее. Поля, имеющие одинаковые значения сортировки, сортируются по дате и времени создания.

Где изменять порядок разделов?
Для изменения значения сортировки заходим в редактирование раздела или товара, выбираем вкладку «Дополнительно» и вписываем новое значение. Это должно быть целое число не меньше 1.

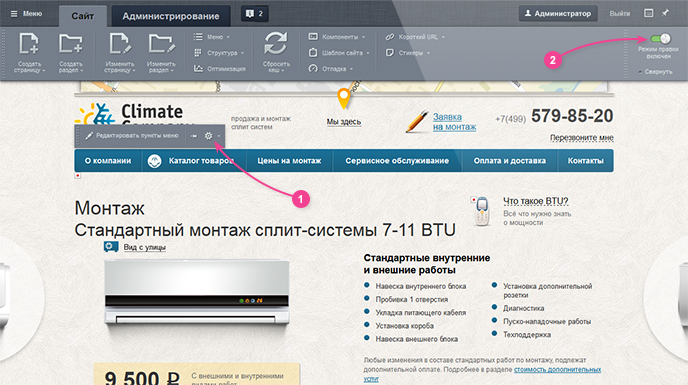
Первым делом необходимо включить режим правки сайта (см. скриншот). Затем наводим курсор на меню, появляется всплывающее меню с настройками. В нем выбираем пункт «Редактировать пункты меню».

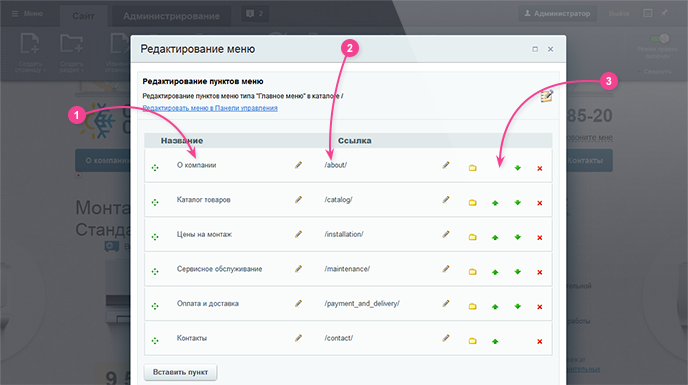
В появившемся окне отображаются название (пункт 1 на скриншоте), ссылка на соответствующий раздел (пункт 2) и положение пункта меню (пункт 3).

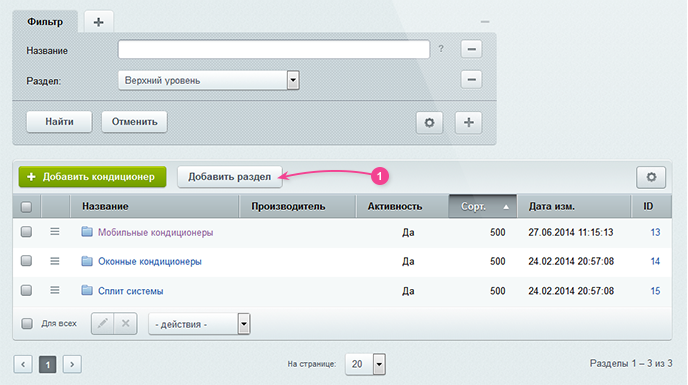
Как вставить раздел в «Каталог»?
В разделе, где нужен новый раздел нажать кнопку «Добавить раздел».

Далее нужно внести необходимую информацию.
- Активность раздела: раздел, в котором не стоит «галочка» активности, не выводится на сайте и не ищется в поиске.
- Название: название раздела, которое видят пользователи.
- Символьный код: значение для URL адреса. Заполняется латинскими буквами.
- Вкладка «SEO» для SEO-оптимизации сайта.
- Вкладка «Дополнительно»: здесь можно указать значение для сортировки.
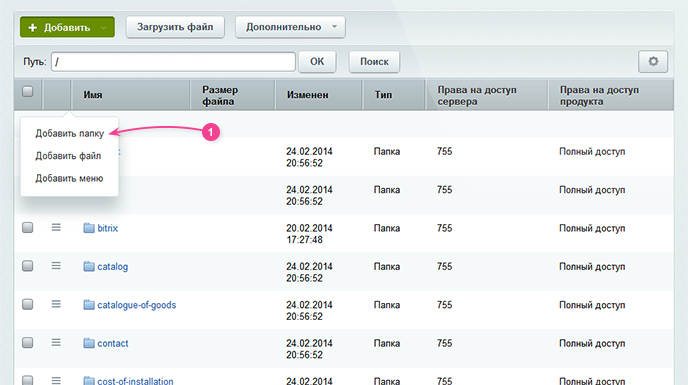
Как вставить раздел в «Файлы и папки»?
В разделе «Файлы и папки» выбираем пункт «Добавить папку». Если раздел нужно добавить как подраздел, то сначала открываем нужный раздел, а потом добавляем туда папку.

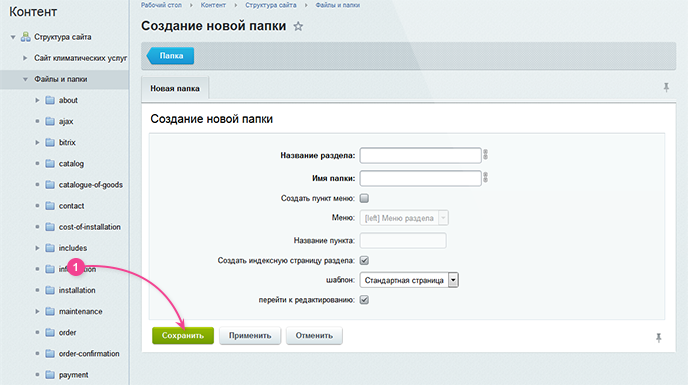
Название раздела — в системе и заголовке раздела.
Имя папки является ссылкой на раздел. Заполняется латинскими буквами.
Если отметить «галочкой» пункт «Создать пункт меню», станет активным выпадающий список «Меню». В нем нужно выбрать необходимое меню. Затем заполнить «Название пункта».
«Создать индексную страницу раздела» — создает страницу index.php.
Если создана индексная страница, то нужно выбрать ее шаблон. Шаблон страницы влияет на ее внешний вид. Затем можно перейти к ее редактированию (для этого нужно отметить соответствующий пункт) или просто вернуться в список разделов.

Да, все наши решения имеют встроенные модули для дальнейшего SEO-продвижения.
Могу я продвигать готовое решение с помощью Яндекс.Директ?Да. Как только сайт установлен и наполнен необходимым контентом, вы можете начинать работу с Яндекс.Директ.
Для начала работы необходимо создать кампанию. Мы можем оказать вам содействие в этом, обращайтесь ;)
twofingers.ru