3 готовые решения — как вставить таймер обратного отсчёта на сайт 37. Битрикс таймер обратного отсчета
Таймер обратного отсчета для акций

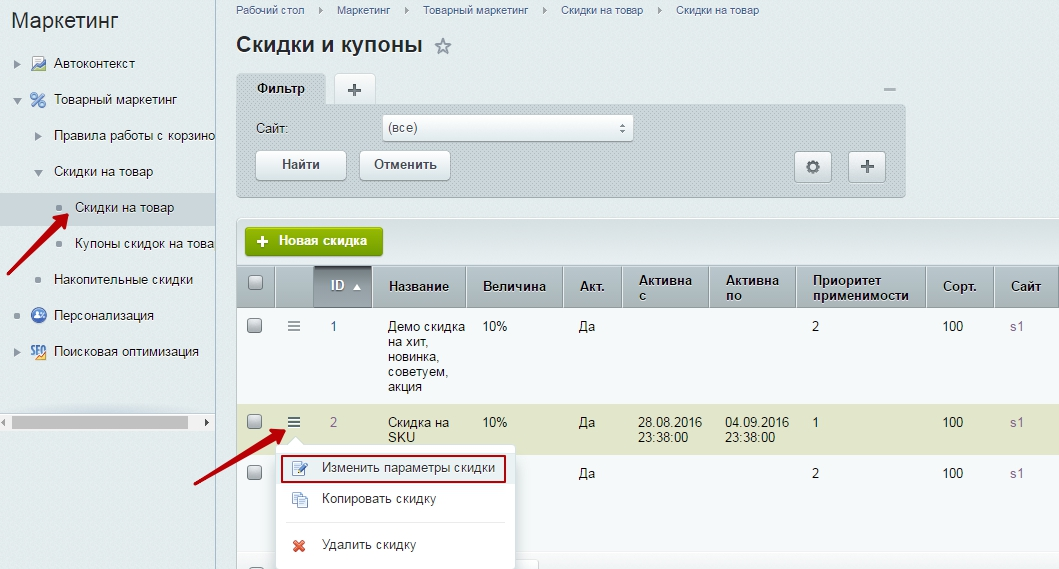
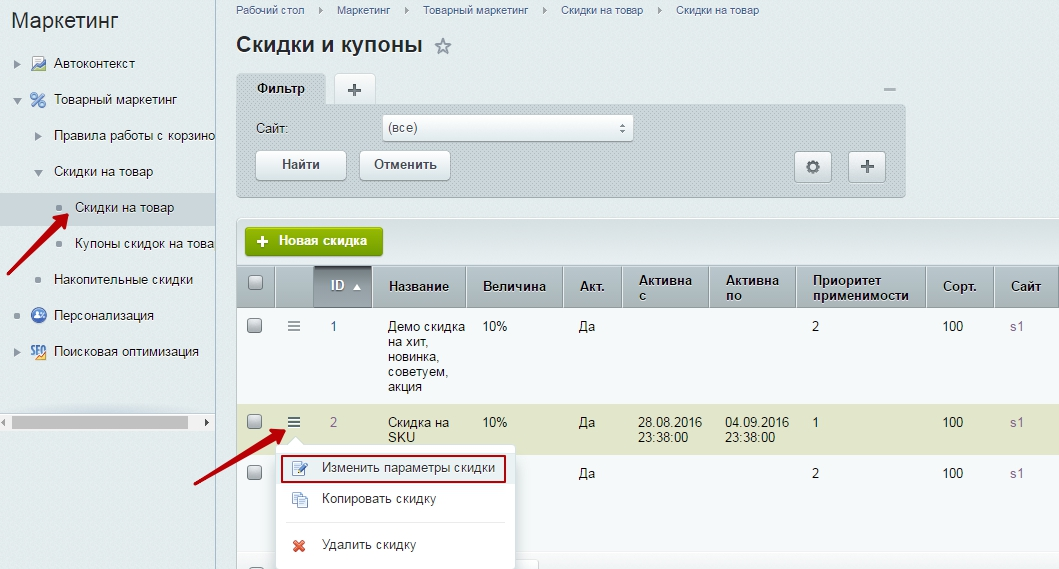
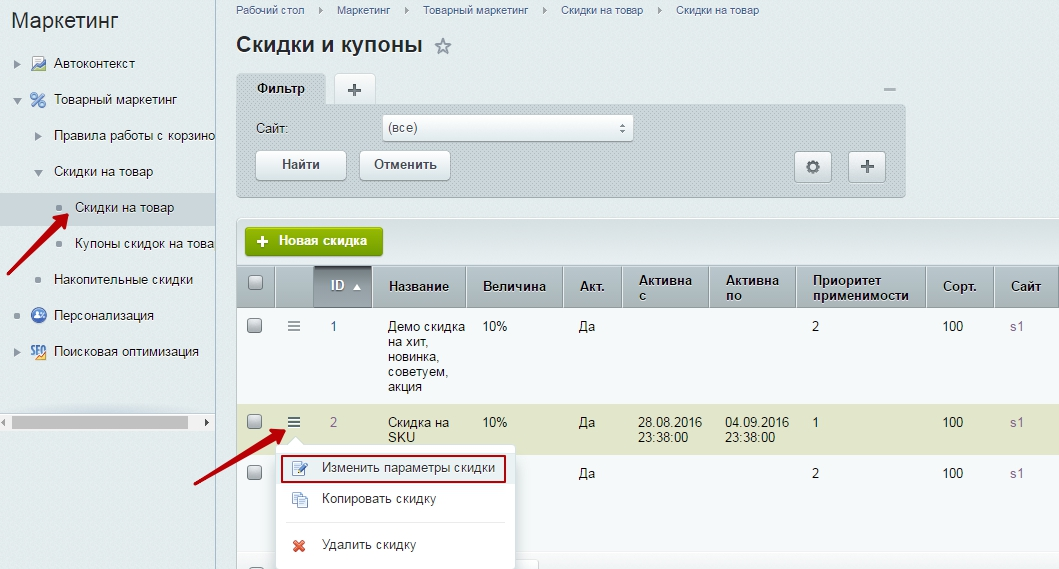
Чтобы установить таймер обратного отсчета, переключитесь на административный раздел и перейдите в Рабочий стол → Маркетинг → Товарный маркетинг → Скидки на товар → Скидки на товар.

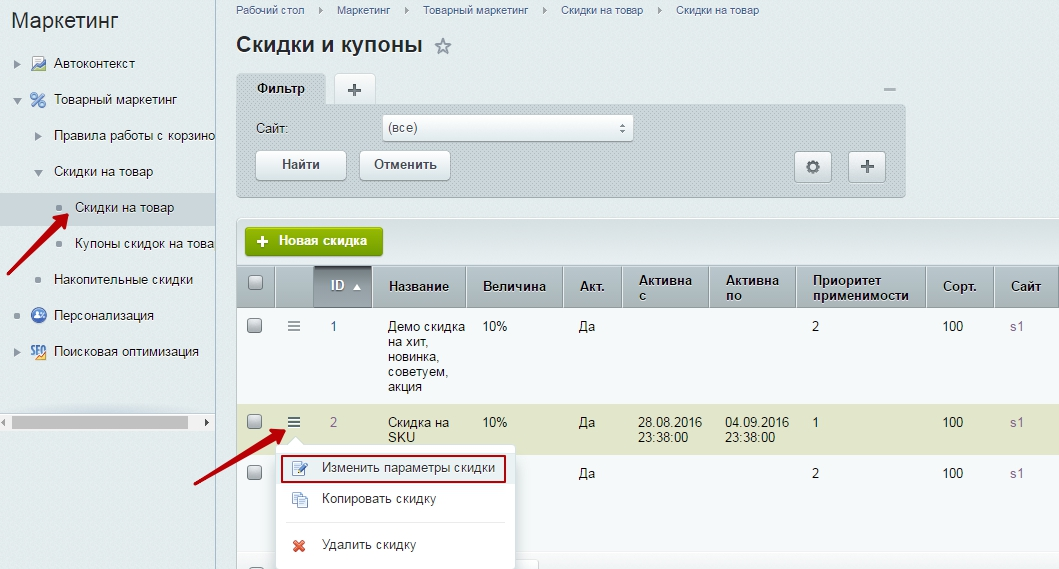
Выберите нужную вам скидку и войдите в режим редактирования, нажав кнопку «гамбургер» и выбрав пункт «Изменить параметры скидки».
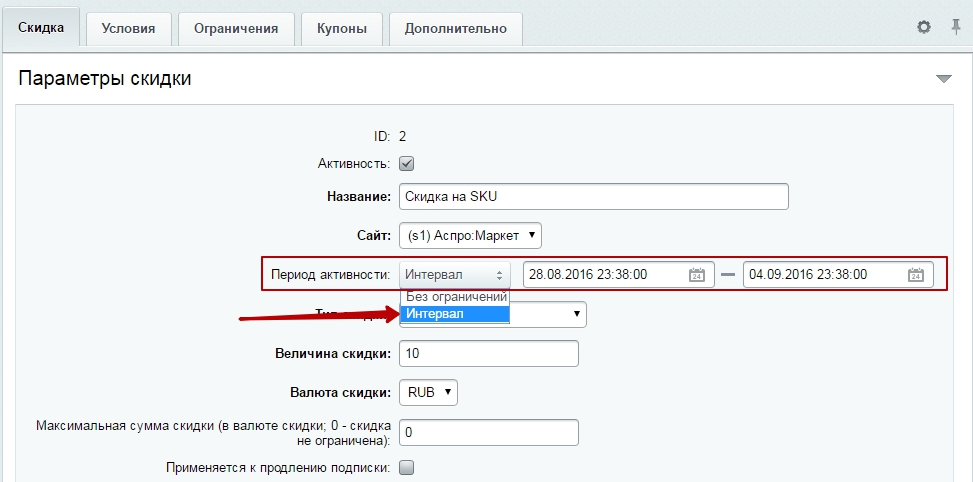
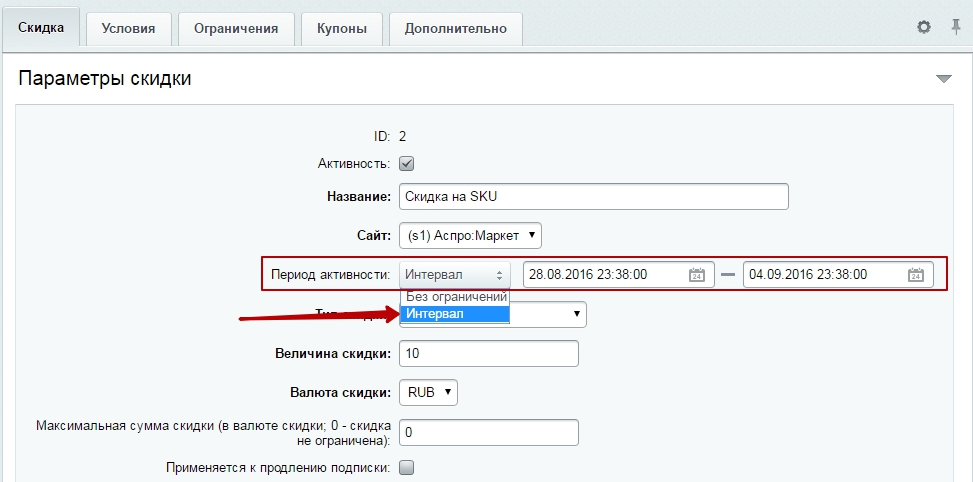
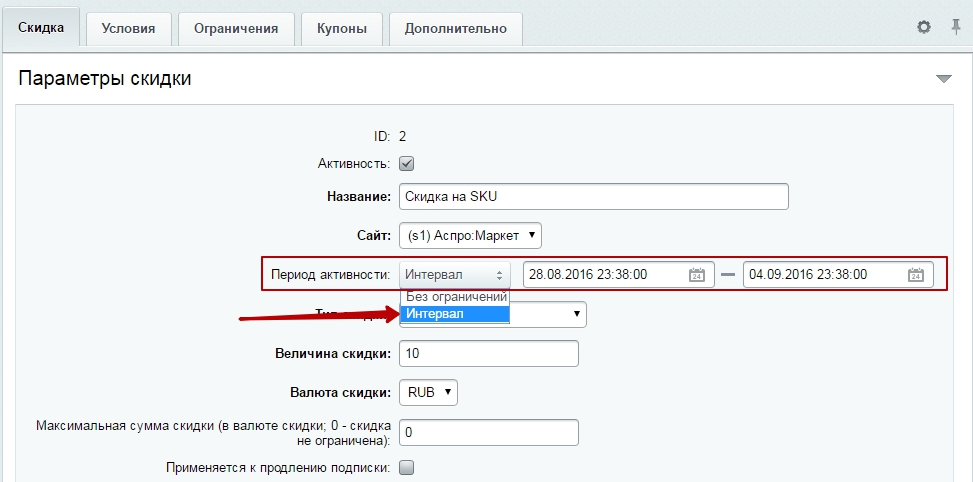
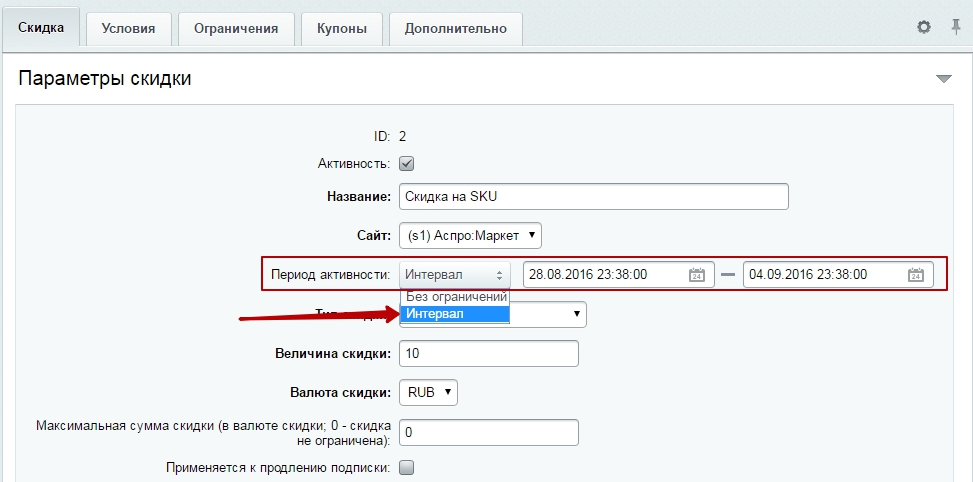
В поле «Период активности» выберите пункт «Интервал» и задайте дату начала и окончания действия скидки.

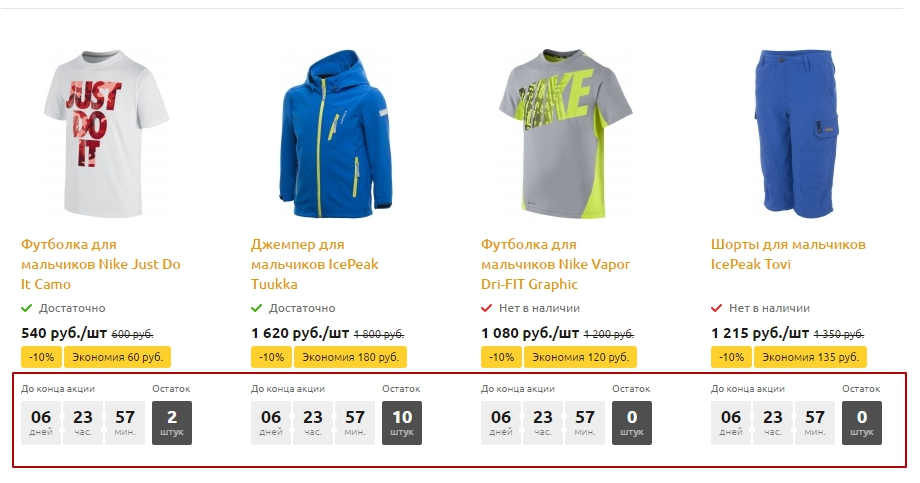
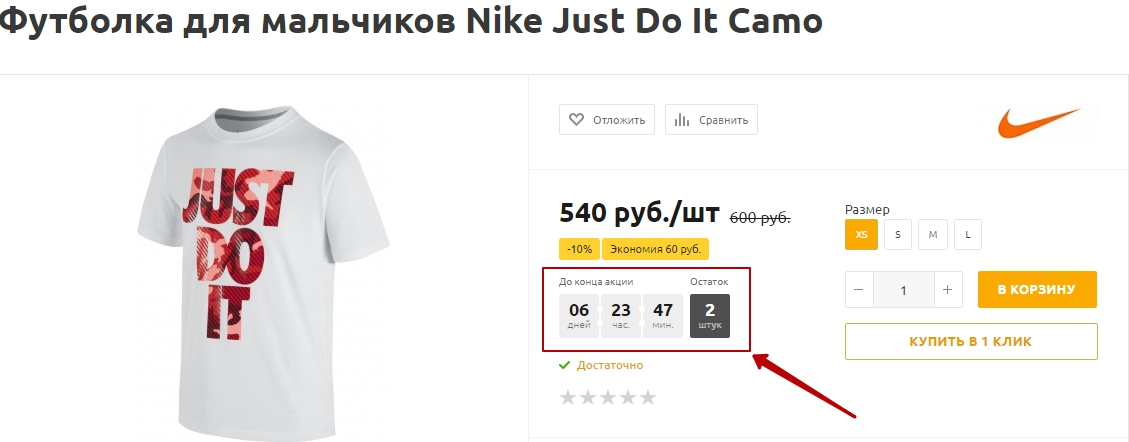
Система автоматически рассчитает оставшееся время и выведет счетчик на карточках привязанных к этой скидке товаров.
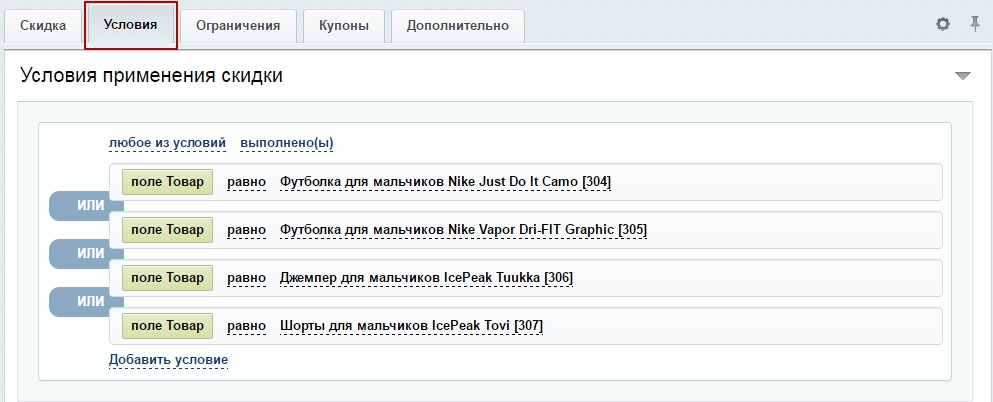
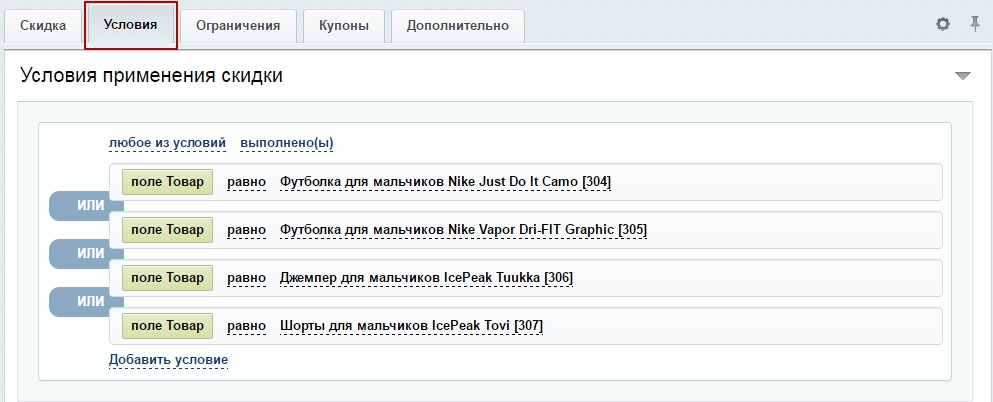
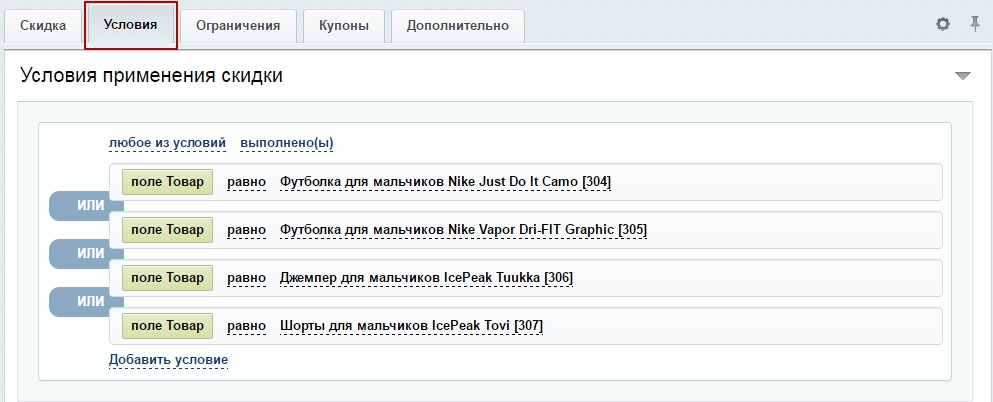
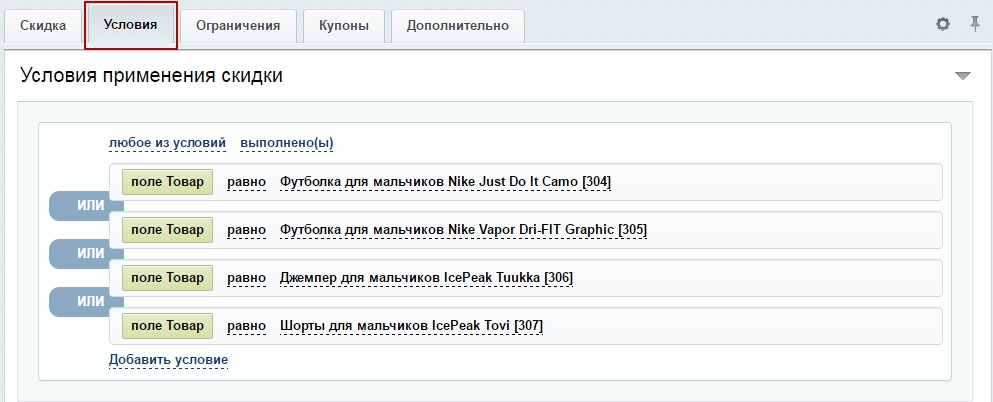
Уточнить список привязанных товаров и товарных предложений вы можете на вкладке «Условия».

Подробнее о том, как добавлять и настраивать условия, читайте в статье о правилах работы с корзиной.
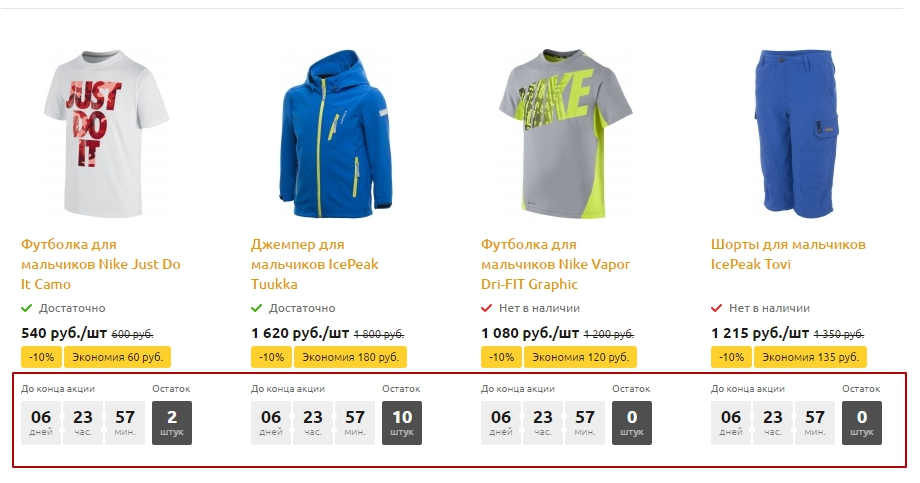
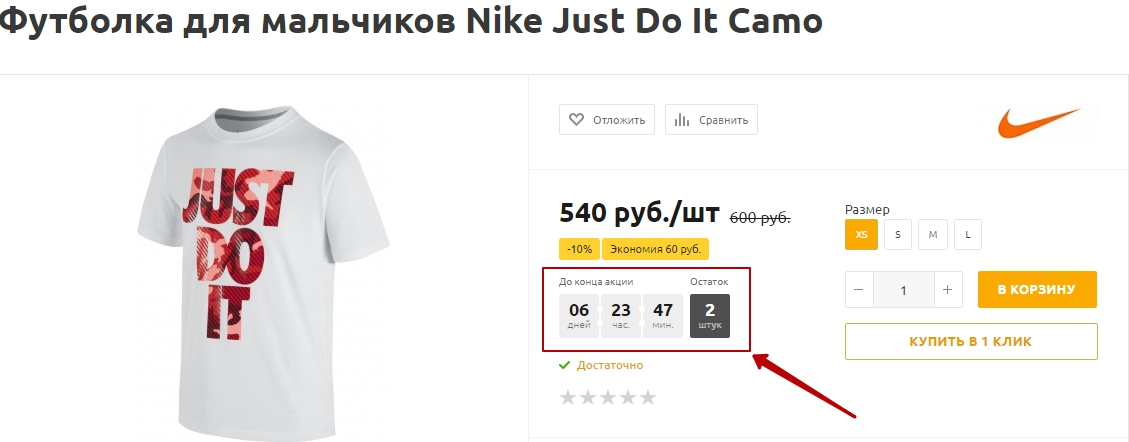
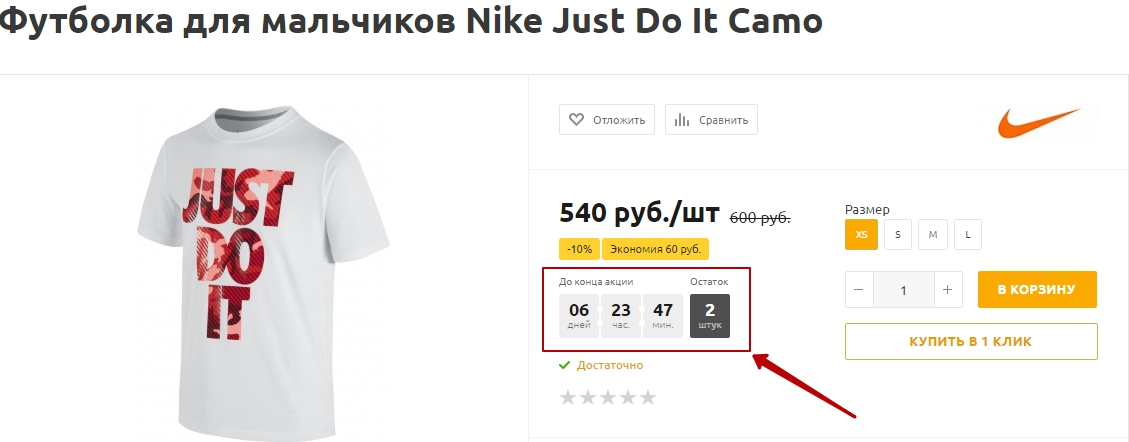
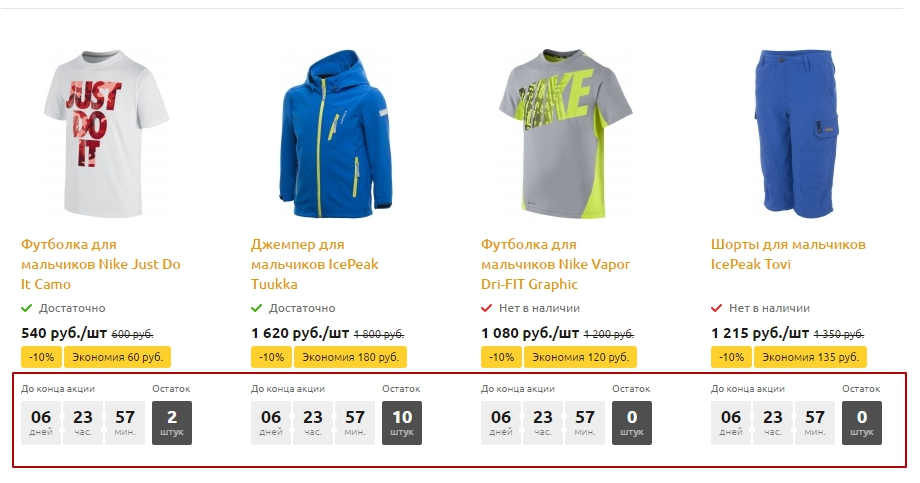
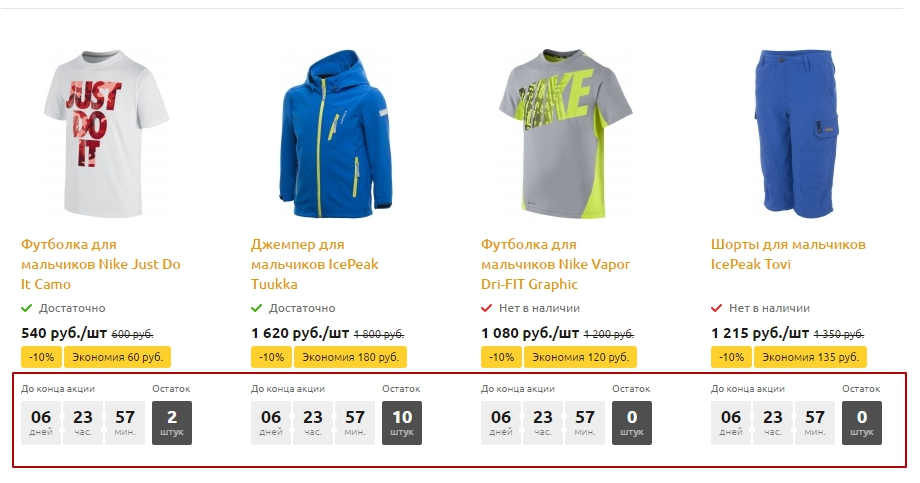
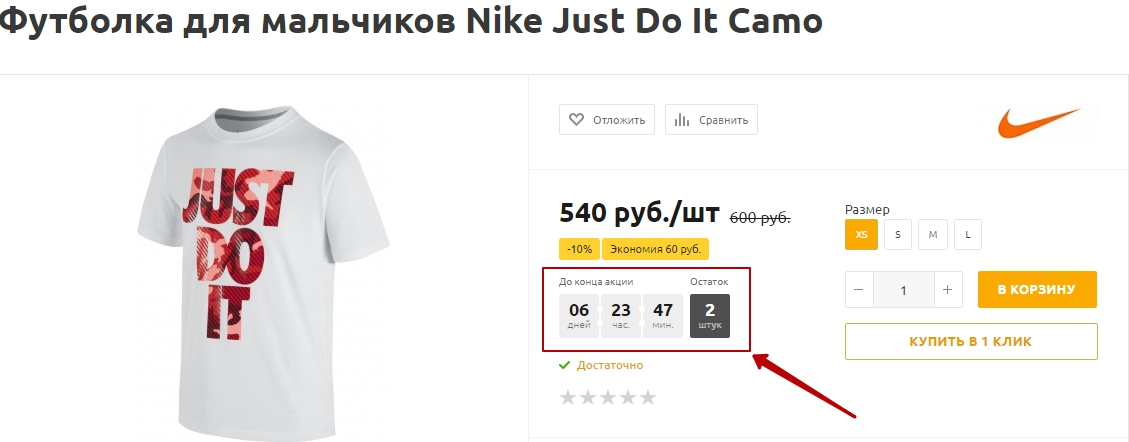
В результате на карточке товара появится счетчик, который исчезнет после окончания срока действия скидки.

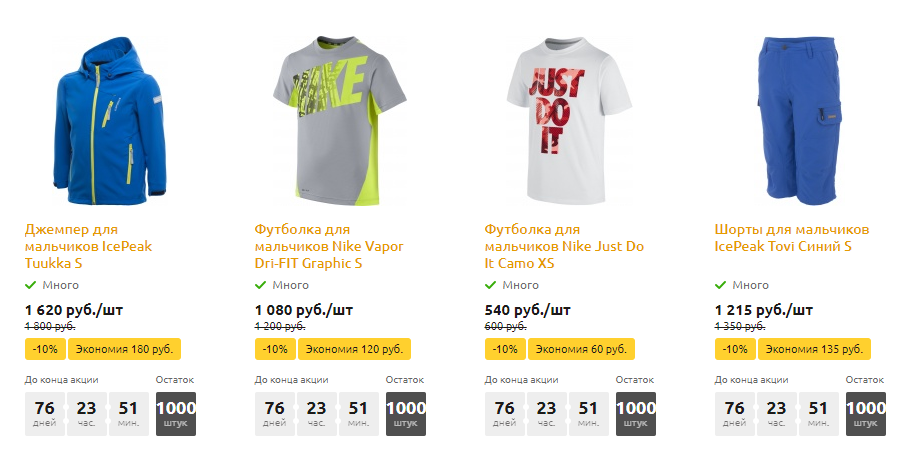
В новых версиях решений появилась возможность отображать/не отображать таймер обратного отсчета акции в списке товаров:
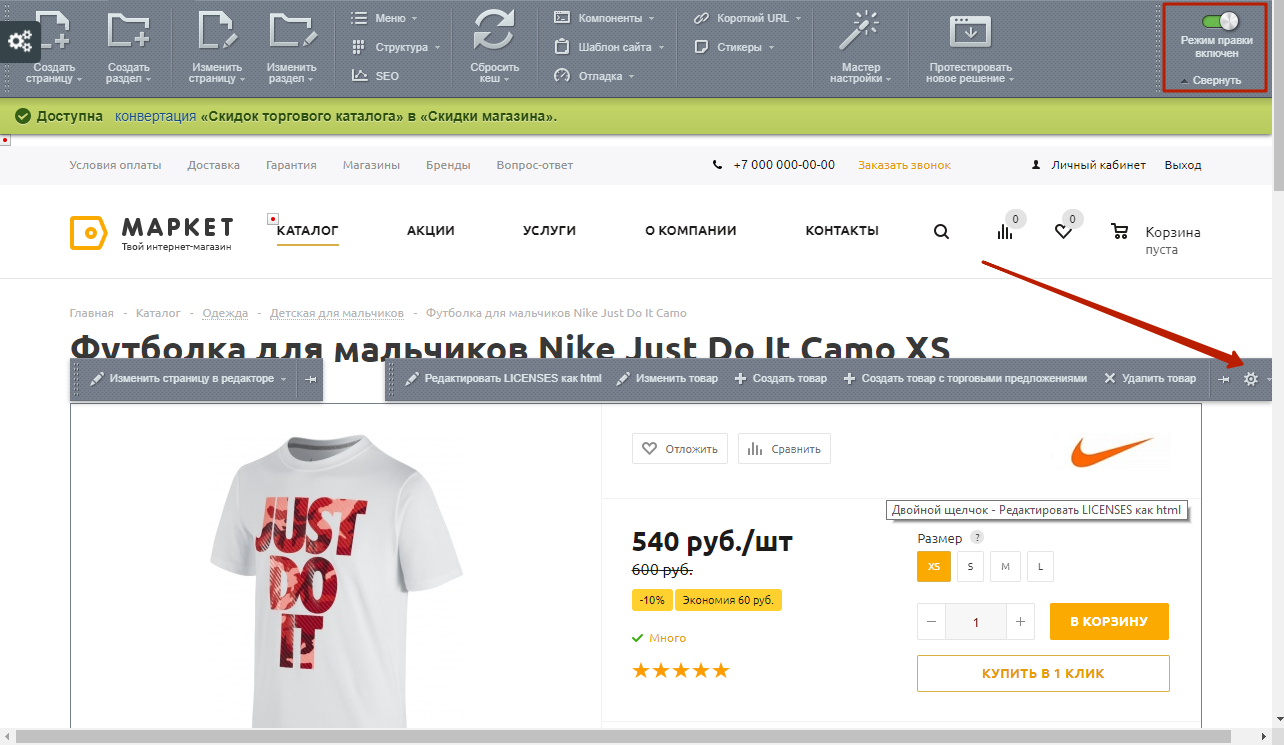
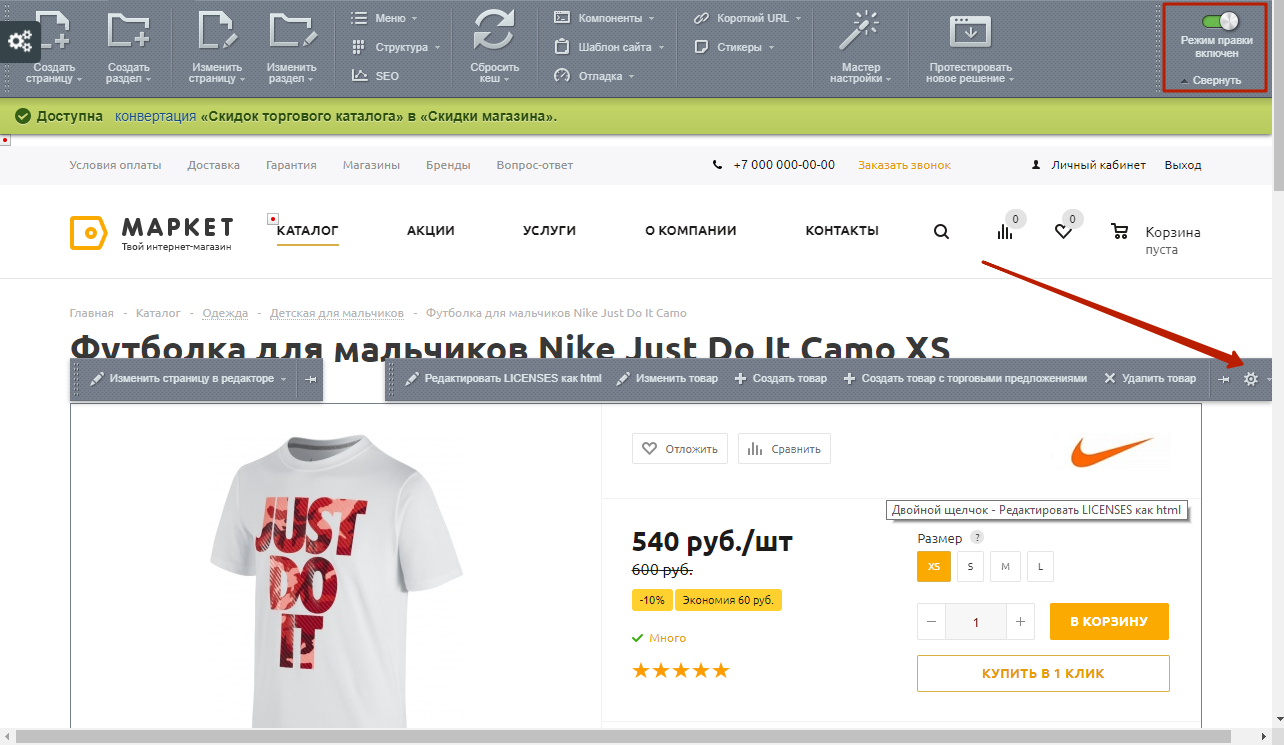
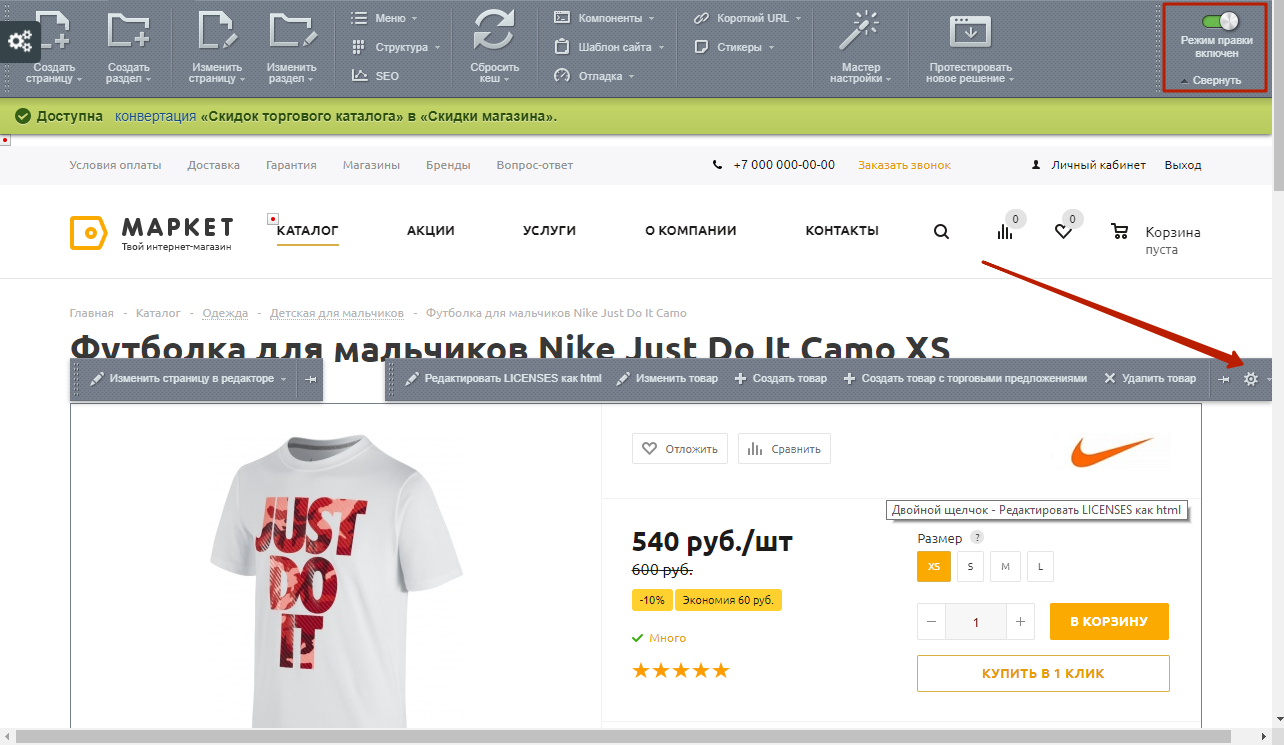
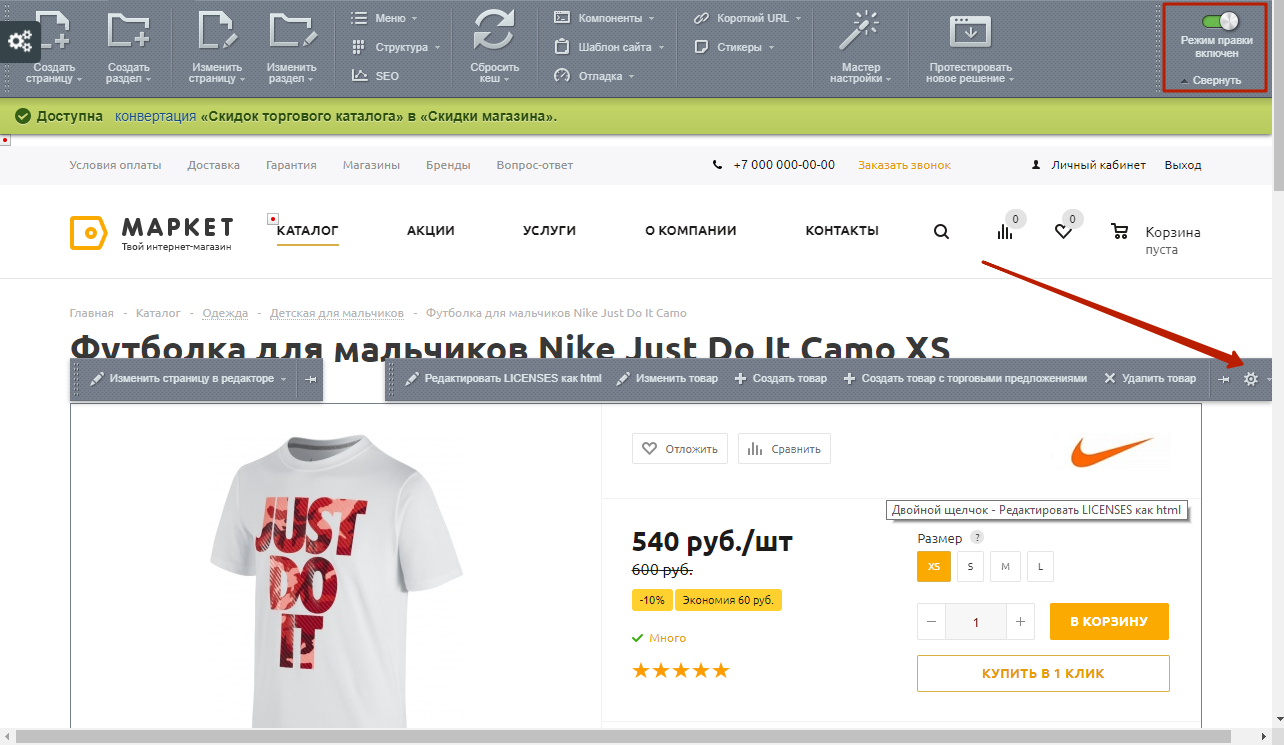
Включить/отключить настройку можно в параметре компонента каталог. Для этого при включенном режиме правки наведите на область товара или каталога. В появившемся меню нажмите на шестеренку:
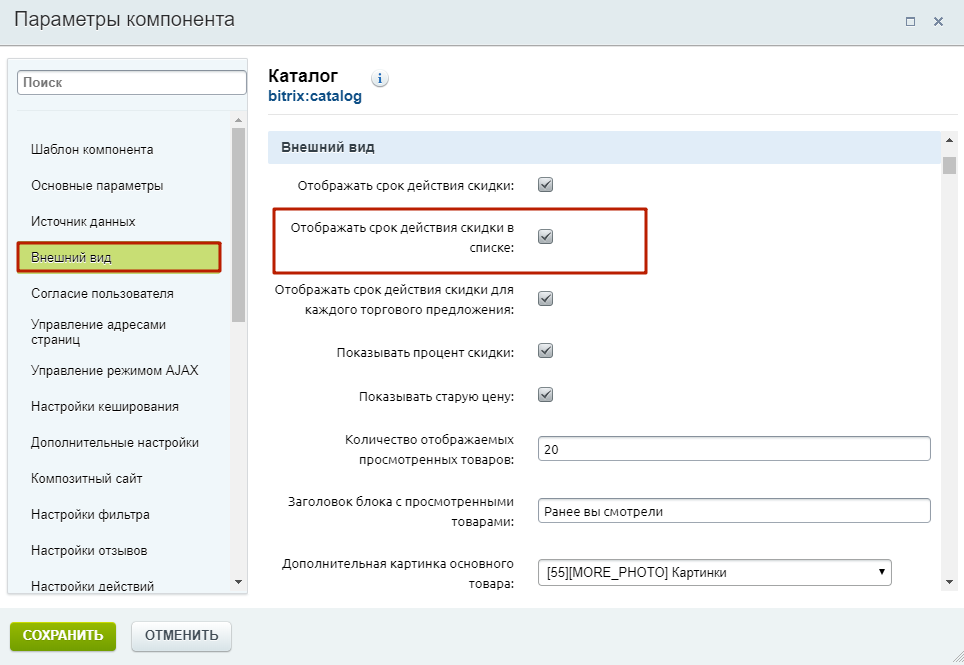
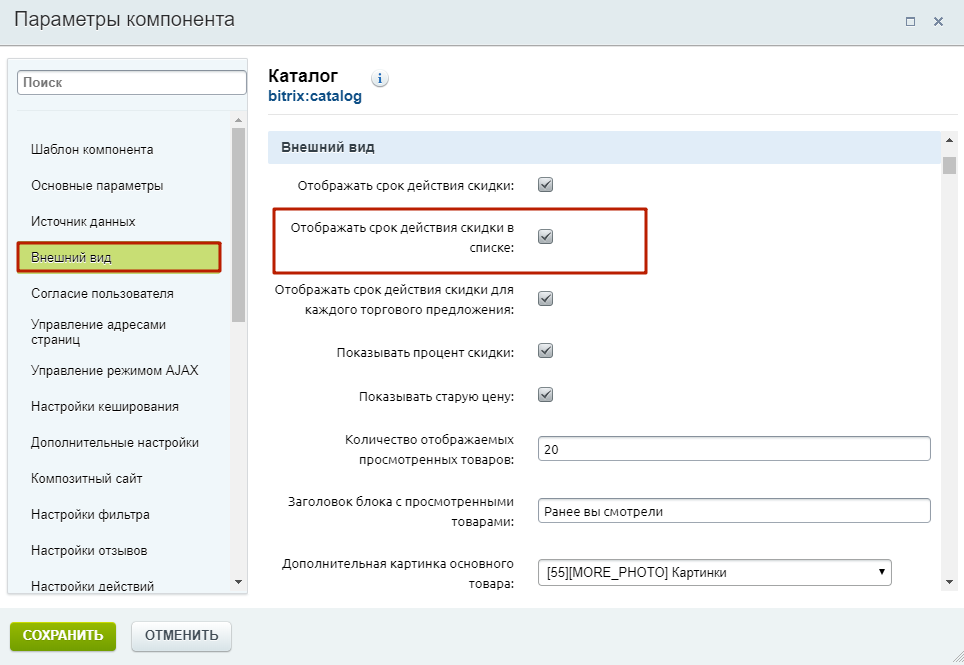
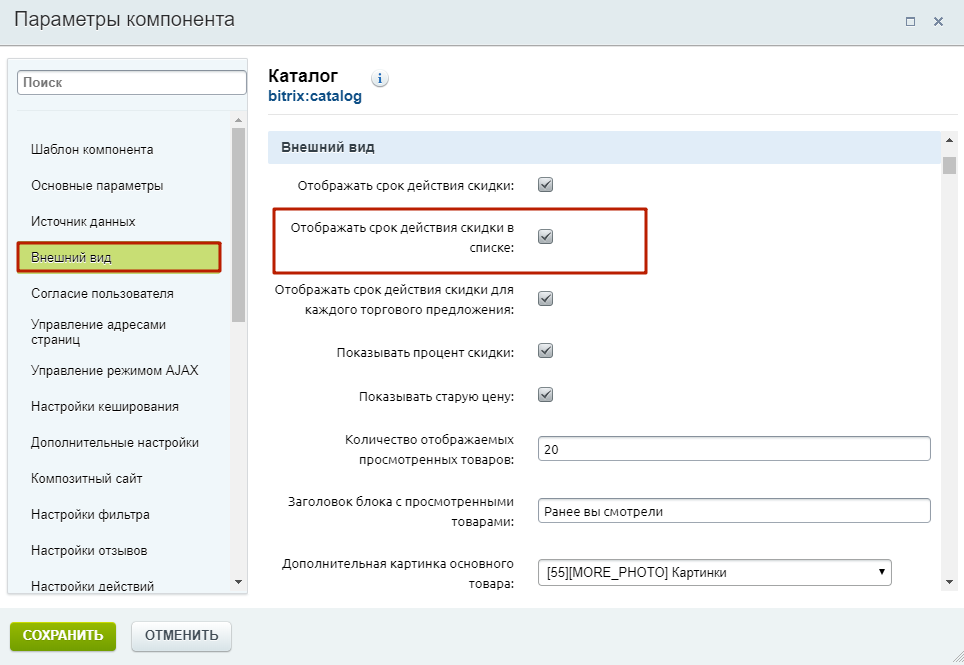
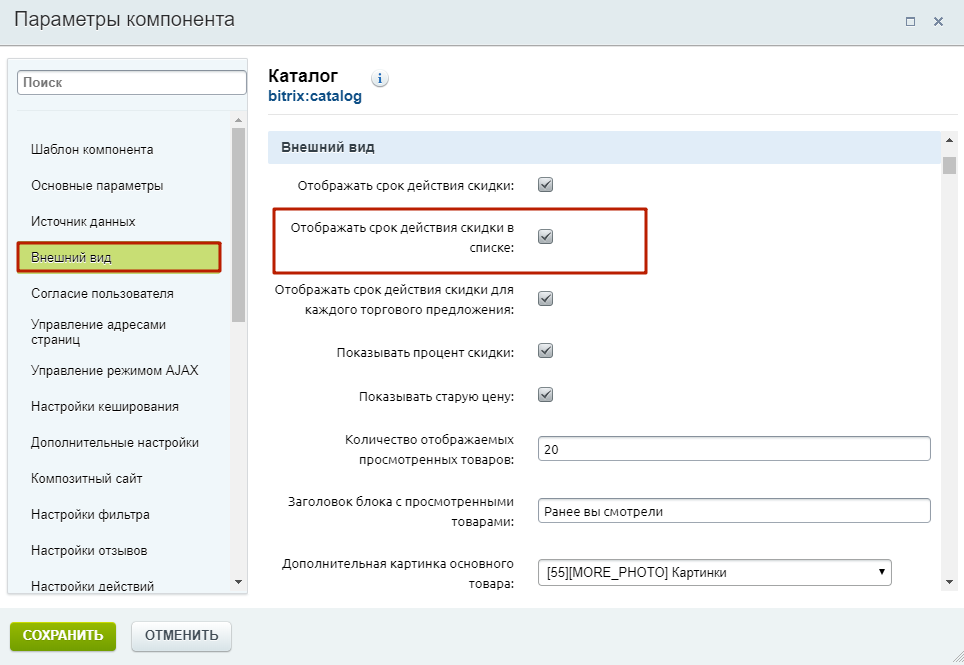
На вкладке «Внешний вид» активируйте или деактивируйте отображение срока действий скидки:

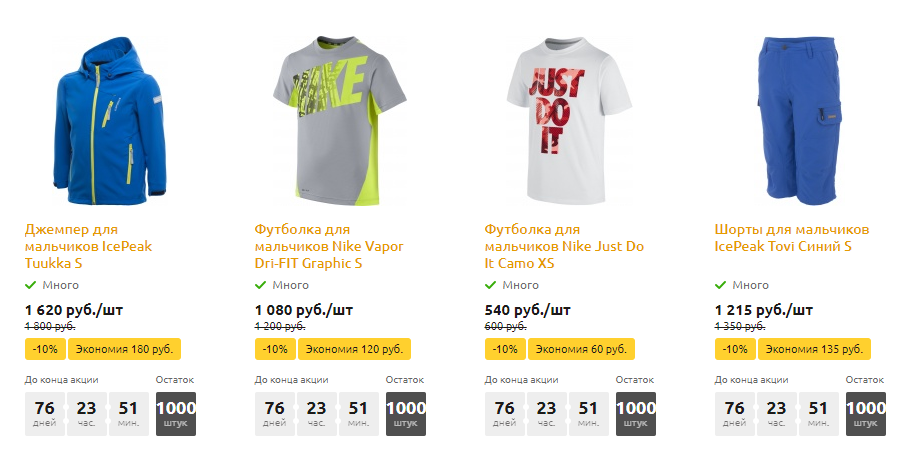
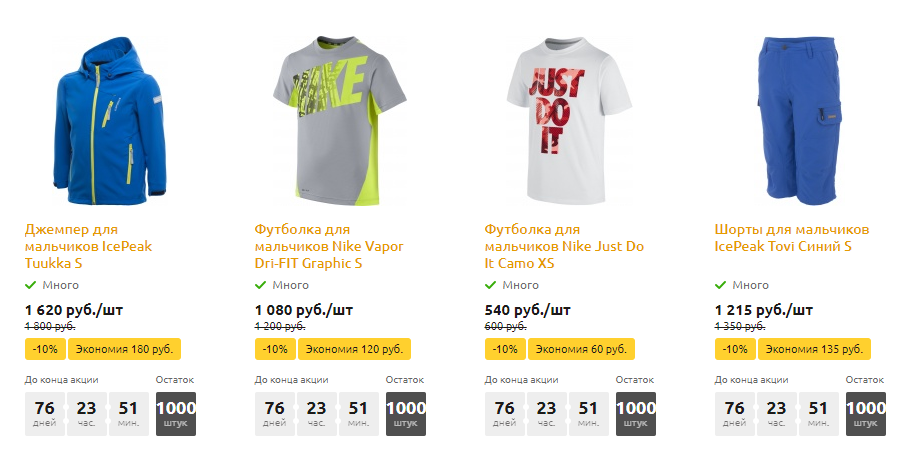
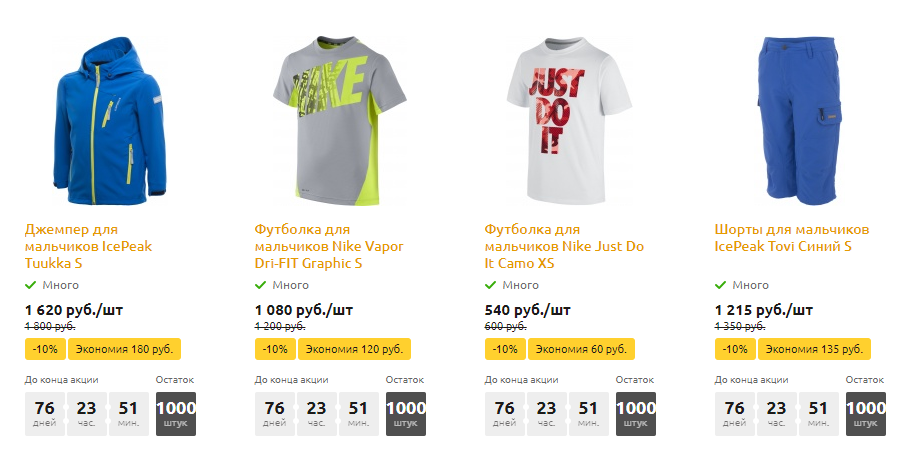
Сохраните изменения. Вот так выглядит список товаров после применения настройки:

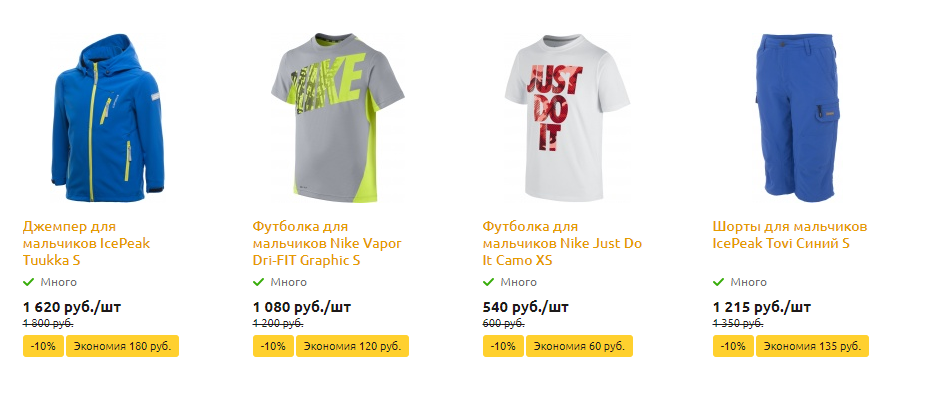
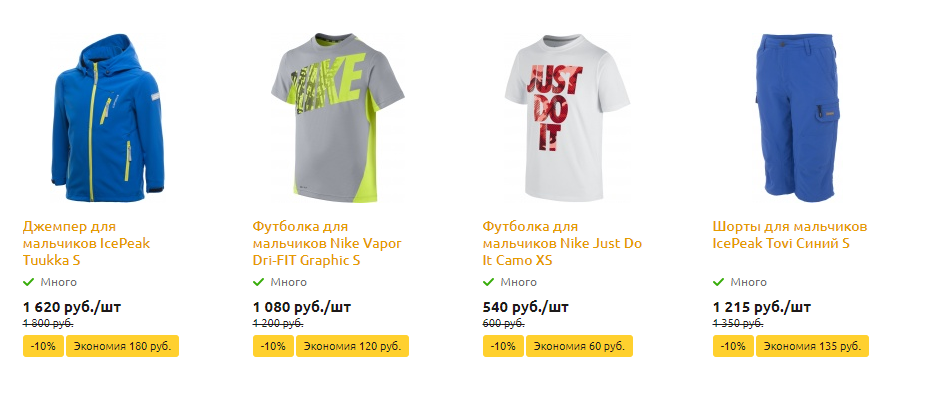
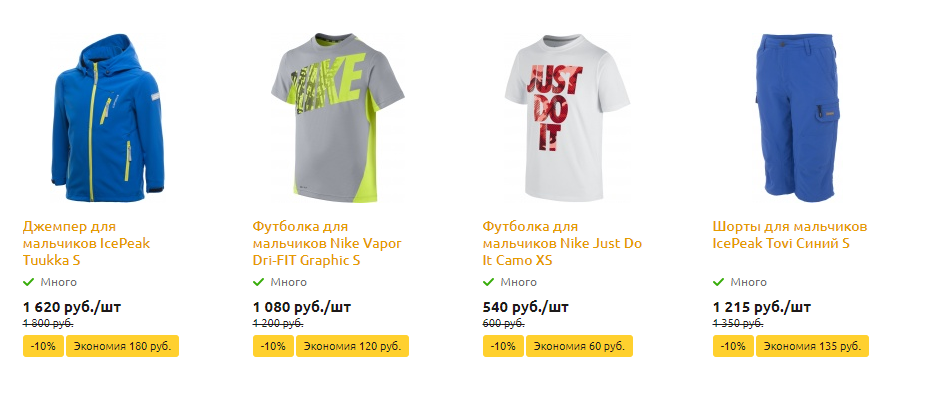
А вот так при ее деактивации:

aspro.ru
Таймер обратного отсчета для акций
В настройках скидки вы можете задать период ее действия и подключить таймер обратного отсчета, который отображается на превью и карточках привязанных к скидке товаров. Актуально для решений Аспро: Next, Аспро: Маркет, Аспро: Оптимус и Аспро: Крутой шоп.
Чтобы установить таймер обратного отсчета, переключитесь на административный раздел и перейдите в Рабочий стол → Маркетинг → Товарный маркетинг → Скидки на товар → Скидки на товар.

Выберите нужную вам скидку и войдите в режим редактирования, нажав кнопку «гамбургер» и выбрав пункт «Изменить параметры скидки».
В поле «Период активности» выберите пункт «Интервал» и задайте дату начала и окончания действия скидки.

Система автоматически рассчитает оставшееся время и выведет счетчик на карточках привязанных к этой скидке товаров.
Уточнить список привязанных товаров и товарных предложений вы можете на вкладке «Условия».

Подробнее о том, как добавлять и настраивать условия, читайте в статье о правилах работы с корзиной.
В результате на карточке товара появится счетчик, который исчезнет после окончания срока действия скидки.

В новых версиях решений появилась возможность отображать/не отображать таймер обратного отсчета акции в списке товаров:
Включить/отключить настройку можно в параметре компонента каталог. Для этого при включенном режиме правки наведите на область товара или каталога. В появившемся меню нажмите на шестеренку:
На вкладке «Внешний вид» активируйте или деактивируйте отображение срока действий скидки:

Сохраните изменения. Вот так выглядит список товаров после применения настройки:

А вот так при ее деактивации:

aspro.ru
13 Скриптов таймера обратного отсчета времени для сайта
Всем привет! Сегодня в статье пойдет речь про сервисы и скрипты таймеров обратного отсчета времени для сайтов. Согласитесь, иногда такая функция просто необходима! Например, как это сделано у меня, обратный отсчет времени сколько осталось до окончания конкурса.
Представьте, что вы что-то продаете на сайте и проводите акцию, которая должна продлиться 10 дней. Но как реализовать таймер на своем сайте? Ответ на данный вопрос вы найдете в статье. А именно 8 сервисов и 5 скриптов, с помощью которых вы реализуете таймер у себя на сайте!
В конце статьи я расскажу, как таймер реализован у меня (смотрите сайдбар).
Где и для чего использовать таймер?
Немного слов о том для чего может понадобится отсчет времени:
- Сайт-одностраничник с продажей курса.
- Таймер до окончания акции.
- Таймер до окончания конкурса или события на блоге.
- Сколько дней живет ваш блог.
- Сделать заглушку сайта с обратным отсчетом.
- Сколько времени осталось до нового года или любого другого праздника.
- Сколько времени продлиться распродажа.
- Сколько времени у вас есть чтобы приобрести товар по низкой цене.
8 сервисов таймера обратного отсчета времени
-
1E-timer.ru

- Удобный интерфейс
- Присутствует обратная связь и описание таймера
- Легок в использовании
- Есть возможность выбора настроек
- Выбор подключена ли Библиотека jQuery и перезапускать ли таймер
- Настройки отображения таймера
- Настройки отображения цифр
- Онлайн предварительный просмотр результата
- Огромное множество настроек
- Код громоздкий
-
2Timegenerator.ru

- Красивый интерфейс
- Легок в использовании
- Присутствует предварительный просмотр результата
- Красивый удобный таймер
- Выбор из нескольких вариантов
- Прост в использовании
- Коротенький код
- Невозможно изменять размера
- Ограниченное число вариантов
- Нет возможности редактировать код
-
3Makedreamprofits.ru

- Много вариантов
- Удобен для рассылок
- Основная версия платная
- При переходе на сайт запускается видео со звуком
- Требуется регистрация
4Megatimer.ru

- Предварительный просмотр
- Удобный интерфейс
- Интуитивно понятные настройки
- Множество разнообразных настроек под свой вкус
- Ничего лишнего
- Короткий код
- Несколько вариантов дизайна
- Больших минусов не увидел
-
5www.OnlineCountdowns.com

- Несколько вариантов дизайна
- Ничего лишнего
- Выбор языка таймера
- Выбор часового поля
- Выбор языка интерфейса сервиса
- Мало настроек
- Водяной знак на таймере
-
6MyCountdown.org

- Несколько вариантов дизайна
- При наведении есть анимация
- Все на английском языке
- Не удобный интерфейс
- Громоздкий код
-
7www.Wdgt.ru

- Несколько вариантов дизайна
- Огромное количество рекламы
- Некрасивый интерфейс
- Мало настроек
- Громоздкий код
-
8Frantsuzzz.com

- Присутствует предварительный просмотр
- Оригинальный дизайн
- Множество настроек
- Реклама
- Неудобные настройки
- Сложный код
Вот 8 сервисов которые предоставляют возможность установить таймер обратного отсчета времени у себя на сайте. Но многим не нравиться пользоваться сторонними сервисами, они больше доверяют коду. Поэтому я сделал небольшую подборку скриптов таймеров обратного отсчета времени для вашего сайта.
1. Codepen.io2. Sanographix.github.io3. Flipclockjs.com4. Lexxus.github.io5. Keith-wood.name
Если вы обратите свое внимание на сайдбар, то увидите таймер обратного отсчета времени до окончания конкурса. Такой таймер легко реализовать с помощью плагина Easy Timer.
Спасибо за внимание! Напишите в комментариях каким сервисом вы воспользуетесь и для каких нужд? С вами был Владимир Манеров!
P.S. Не забываем подписываться на обновления блога, чтобы не пропускать интересные материалы. В следующих уроках ждите подборки сервисов для проверки уникальности текста. А сейчас можете взглянуть на статью как организовать конкурс на блоге (мой опыт).
blogoshpora.ru
Таймер обратного отсчета для акций
В настройках скидки вы можете задать период ее действия и подключить таймер обратного отсчета, который отображается на превью и карточках привязанных к скидке товаров. Актуально для решений Аспро: Next, Аспро: Маркет, Аспро: Оптимус и Аспро: Крутой шоп.
Чтобы установить таймер обратного отсчета, переключитесь на административный раздел и перейдите в Рабочий стол → Маркетинг → Товарный маркетинг → Скидки на товар → Скидки на товар.

Выберите нужную вам скидку и войдите в режим редактирования, нажав кнопку «гамбургер» и выбрав пункт «Изменить параметры скидки».
В поле «Период активности» выберите пункт «Интервал» и задайте дату начала и окончания действия скидки.

Система автоматически рассчитает оставшееся время и выведет счетчик на карточках привязанных к этой скидке товаров.
Уточнить список привязанных товаров и товарных предложений вы можете на вкладке «Условия».

Подробнее о том, как добавлять и настраивать условия, читайте в статье о правилах работы с корзиной.
В результате на карточке товара появится счетчик, который исчезнет после окончания срока действия скидки.

В новых версиях решений появилась возможность отображать/не отображать таймер обратного отсчета акции в списке товаров:

На вкладке «Внешний вид» активируйте или деактивируйте отображение срока действий скидки:

Сохраните изменения. Вот так выглядит список товаров после применения настройки:

А вот так при ее деактивации:

aspro.ru
3 готовые решения - как вставить таймер обратного отсчёта на сайт
Друзья, всем привет. Сегодня хочу рассказать вам, как можно легко вставить таймер обратного отсчёта на любой сайт или блог. Как правило, таймер обратного отсчёта устанавливают на продающих страницах или страницах с бонусами и подарками. В общем, то идей где применить данный счётчик довольно много.
А ещё этот метод понадобится вам, если вы будете копировать продающею страницу партнёрского продукта. Это не просто копия партнёрского сайта во фрейме, — это полноценная копия, где Вы можете настроить цели Яндекс.Метрики и отслеживать подробную статистику.
Но, вот только если на партнёрских страницах стоят подобные счётчики, то они работать не будут. Потому, как помимо копирования html кода, css стилей и картинок, — нужно ещё и скрипты скопировать, а это не всегда удаётся сделать.
И поэтому этот метод позволит вам использовать таймер обратного отсчёта для любых целей.
Итак, на выбор я представлю вам три готовых решения, которые вы можете адаптировать под свои нужды.
Таймер обратного отсчёта на основе JavaScript
Этот метод хоть и требует определённого знания хотя бы HTMLи CSS, зато имеет максимум возможностей для настройки. Изменяя код htmlи настраивая стили css, можно легко подогнать данный счётчик под любой дизайн.
Шаг 1.
Скопируйте архив с моего Яндекс.Диска и распакуйте архив на своём компьютере. Скачать архив.
В архиве у вас будет 4 файла:

Список файлов
counter.html – собственно html каркас счётчика
jquery.downCount.js – скрипт обратного отсчёта
style.css – стили оформления
time.png – изображения для счётчика
Все необходимые изменения вы будете делать именно в этих файлах.
Шаг 2.
Прежде чем приступить к установке счётчика, необходимо установить дату намеченного события. Дата должна быть в будущем времени, иначе счётчик не будет отображаться. Помните это, на случай если счётчик не отображается на экране.
Установка даты осуществляется в файле counter.html. Необходимо просто изменить дату и время. Все необходимые подсказки в файле присутствуют.

Установка даты
Шаг 3.
Теперь необходимо скопировать всю папку с этими файлами на ваш сервер. Делайте это любым удобным для вас способом. Если у вас блог под управлением WordPress, загрузите папку в папку Вашей темы:
http://vashdomen.ru/wp-content/themes/vashatema/counterШаг 4.
В том месте, где необходимо отобразить таймер обратного отсчёта, нужно вставить вот такой код:
<center><iframe src="http://vashdomen.ru/wp-content/themes/vashatema/counter/counter.html" frameborder="0"></iframe></center>Только учтите, делается вставка в редакторе кода. То есть вставляете код в html код той страницы, где нужно вывести таймер.

Вставка кода
Так будет выглядеть таймер:

Таймер номер один
А вот и видеоурок «Как вставить таймер обратного отсчёта на сайт»
Онлайн генератор таймера обратного отсчёта
На мой взгляд, самый простой но, тем не менее, очень удобный сервис по созданию таймеров обратного отсчёта является TimeGenerator.
На выбор предлагается 4 варианта оформления счётчика. Нужно выбрать который подходит вам, и нажать на кнопку «Выбрать».

Выбор таймера
Далее нужно задать дату и время запланированного мероприятия и нажать на кнопку «Создать счётчик».

Установка времени и даты
Копируете полученный код в буфер обмена (CTRL+C).

Копируем код
И завершающий этап, вставляете это код (CTRL+V) в нужном месте вашего шаблона. Опять же, делается это через редактор кода.

Вставка кода
Пример таймера:

Таймер номер два
Таймер обратного отсчёта с сервисом proТаймер
Это платный сервис, который ориентирован на интернет-предпринимателей, которые чётко знают для чего им таймер обратного отсчёта. Сервис proТаймер предоставляет многофункциональные таймеры с помесячной и годичной оплатой.
Эти таймеры настраиваются и под сервисы e-mail рассылок и под индивидуального пользователя. Привязаны к IP, а не к браузеру и поэтому счётчик у пользователя не начинается заново, даже если он зайдёт с другого браузера.
На пробу (2 часа), Вы можете попробовать полный функционал этого сервиса.

proТаймер
Процедура не хитрая, регистрируетесь – получаете доступ и пользуетесь.
Ну что ж, друзья, вот такие вот таймеры обратного отсчёта вы можете использовать для своих целей. А то какой выбрать таймер для конкретной цели решать именно вам.
На этом сегодня у меня всё, желаю вам удачи. И конечно жду ваших комментариев. До встречи в следующих статьях.
С уважением, Максим Зайцев.

1zaicev.ru
Бесплатный таймер обратного отсчета для сайта онлайн
Мы разработали МеgaTimer, новый бесплатный таймер обратного отсчета онлайн с функциями зацикливания и отложенного запуска. Благодаря данным настройкам, счетчик может автоматически обнуляться каждый день.
Мегатаймер – это простой онлайн-сервис, не требующий знания программирования и сложной настройки. Мы максимально упростили интерфейс, используя бегунки и переключатели, чтобы вы смогли настраивать таймер для своего сайта очень гибко. Изменение размеров, шрифтов, типов и форматов – позволяет сделать полностью кастомизированный счетчик обратного отсчета для своего сайта бесплатно.
Счетчик обратного отсчета на сайт
Счетчик обратного отсчета позволяет повысить конверсию вашего сайта или landing page. Используя таймер обратного отсчета, можно гибко выстроить коммуникацию с вашими пользователями. Рассмотрим основные типы таймера обратного отсчета:
Счетчик до определенной даты:
Данный тип позволяет выставить время окончания таймера, причем учитывая локальное время пользователя. То есть, если счетчик автоматически будет пересчитывать время для пользователей, находящихся в разных часовых поясах. Теперь, вам не нужно ломать голову как закончить акцию по всей России в один момент времени.
Либо вы можете выбрать конкретный часовой пояс в таймере обратного отсчета. Данный вариант обычно используют локальные сайты или интернет-магазины из конкретного города или региона.
Счетчик на промежуток времени:
Данный формат счетчика эффективно используется для таймеров, которые отсчитывают несколько часов или минут, заставляя посетителя сайта быстрее сделать нужное целевое действие. Например «У вас есть 10 минут, чтобы оформить заявку получить скидку 30% на все товары».
Начало отсчета может быть прямо сейчас, либо отсчет таймера начнется с момента первого посещения клиентом сайта. Таймер будет автоматически отсчитывать время для каждого нового пользователя, который зашел на страницу.
Зацикленный таймер:
Один из самых популярных (и наиболее востребованных) типов счетчика обратного отсчета. Каждый день, таймер может перезапускаться с определенной периодичностью в нужное время. Можно настроить счетчик на локальное время пользователя, либо жестко задать часовой пояс.
Данный вид таймеров используется для перезапуска акций на самые популярные товары. Например «Успейте сегодня купить сайт по акции со скидкой 40%».
Вставка скрипта обратного отсчета
Вы сможете легко установить скрипт обратного отсчета Megatimer. Теперь нет необходимости искать Javascript и jquery таймер обратного отсчета, так как счетчик легко устанавливается через html вставку таймера. Html код счетчика генерируется на сервисе и его нужно просто вставить на сам сайт.
Обратная связь
Если у вас есть предложения по улучшению качества сервиса или по функционалу таймера – пишите на почту [email protected] Если вы уже используете наш таймер обратного отсчета на своем сайте – напишите нам о вашем сайте и расскажите, как вы используете функционал счетчика. Лучшие истории будут попадать в раздел «Примеры использования», где вы сможете прорекламировать свою деятельность и свой сайт полностью бесплатно.
Web-благотворительность
Мы надеемся, что вам понравился наш сервис и генерируемые таймеры обратного отсчета, так как мы делали его с любовью и не собираемся на нем зарабатывать. Мы разрабатываем классные и бесплатные сервисы, которые помогут тысячам владельцев сайтов решить их маленькие проблемы.
megatimer.ru
Таймер обратного отсчета для акций
В настройках скидки вы можете задать период ее действия и подключить таймер обратного отсчета, который отображается на превью и карточках привязанных к скидке товаров. Актуально для решений Аспро: Next, Аспро: Маркет, Аспро: Оптимус и Аспро: Крутой шоп.
Чтобы установить таймер обратного отсчета, переключитесь на административный раздел и перейдите в Рабочий стол → Маркетинг → Товарный маркетинг → Скидки на товар → Скидки на товар.

Выберите нужную вам скидку и войдите в режим редактирования, нажав кнопку «гамбургер» и выбрав пункт «Изменить параметры скидки».
В поле «Период активности» выберите пункт «Интервал» и задайте дату начала и окончания действия скидки.

Система автоматически рассчитает оставшееся время и выведет счетчик на карточках привязанных к этой скидке товаров.
Уточнить список привязанных товаров и товарных предложений вы можете на вкладке «Условия».

Подробнее о том, как добавлять и настраивать условия, читайте в статье о правилах работы с корзиной.
В результате на карточке товара появится счетчик, который исчезнет после окончания срока действия скидки.

В новых версиях решений появилась возможность отображать/не отображать таймер обратного отсчета акции в списке товаров:
Включить/отключить настройку можно в параметре компонента каталог. Для этого при включенном режиме правки наведите на область товара или каталога. В появившемся меню нажмите на шестеренку:
На вкладке «Внешний вид» активируйте или деактивируйте отображение срока действий скидки:

Сохраните изменения. Вот так выглядит список товаров после применения настройки:

А вот так при ее деактивации:

aspro.ru