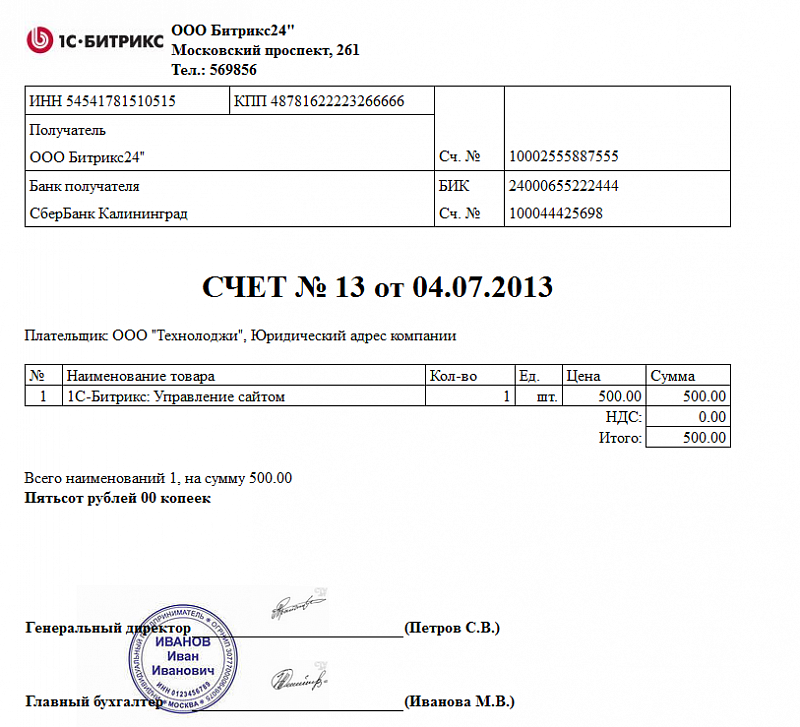
Печать, подпись, логотип, фон - новинки счетов в Битрикс24. Битрикс фон
Фоновое изображение

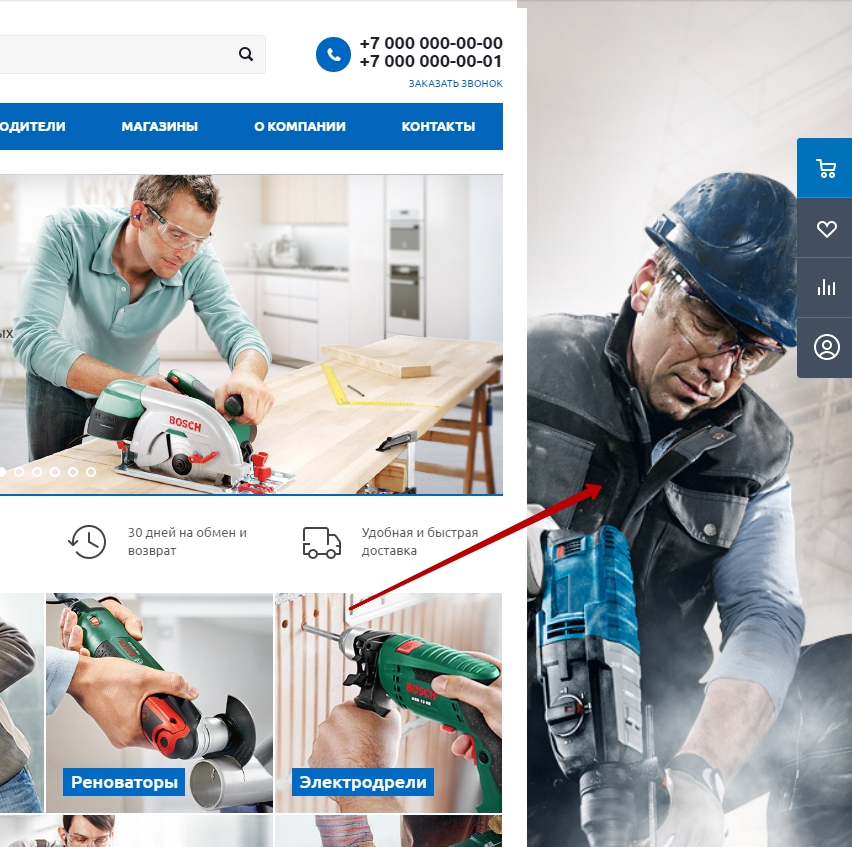
Вы можете установить на сайте три разных фона для главной, страницы «О компании» и каталога товаров.
Требования к изображениям:- размер 1920x1500 px
- формат JPG.
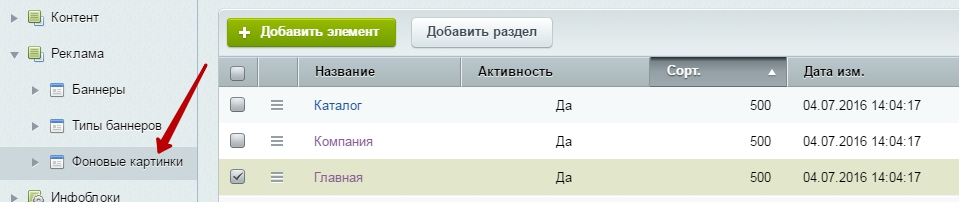
Для управления фоном переключитесь на административную часть и перейдите в настройки фонового баннера: Рабочий стол → Контент → Реклама → Фоновые картинки. Выберите нужный для редактирования фон.

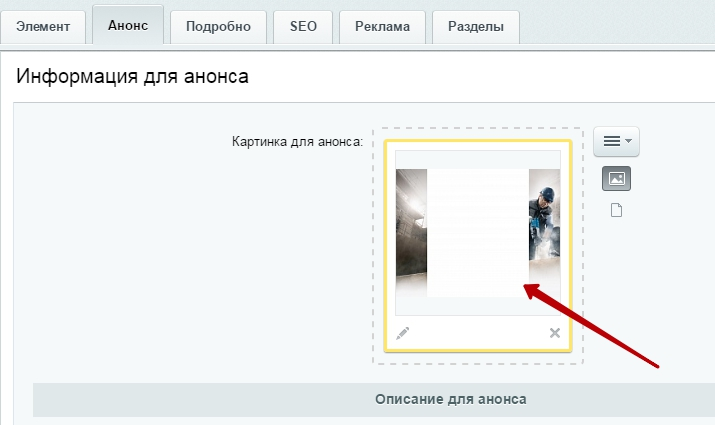
Картинку вы можете загрузить на вкладке «Анонс».

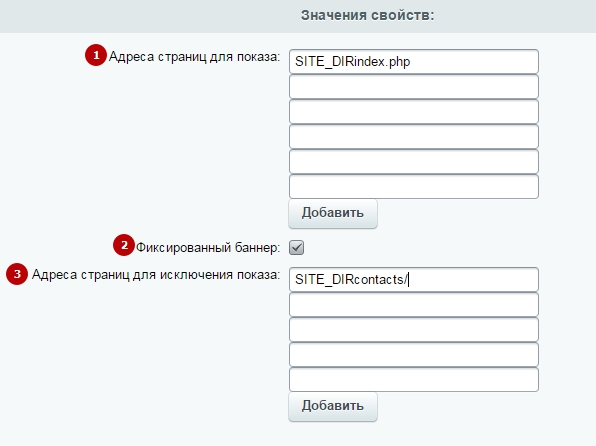
Рассмотрим настройки свойств фона:

- Адреса страниц для показа (1) — можно прописать адреса страниц, на которых будет установлен этот фон. Адреса прописываются строго по формуле: префикс SITE_DIR + символьный код раздела, для которого мы хотим задать фоновое изображение. Например, для страницы «Контакты» с адресом http://your-site/contacts/ специальная запись адреса будет выглядеть так: SITE_DIRcontacts/. Префикс SITE_DIR обозначает директорию, в которой находится содержимое сайта. Таким образом при переносе на другой домен ссылки останутся рабочими. Также можно вместо части url прописывать имя .php-файла. Актуально, например, для главной страницы сайта.
- Фиксированный баннер (2) — если опция активна, баннер фиксируется и не перемещается при прокрутке блока с контентом.
- Адреса страниц для исключения показа (3) — можно прописать адреса страниц, на которых не будет установлен этот фон.
Сохраните изменения.
aspro.ru
Битрикс24: Печать, подпись, логотип, фон
Сегодня было установлено небольшое обновление, в котором были реализованы важные новинки счетов
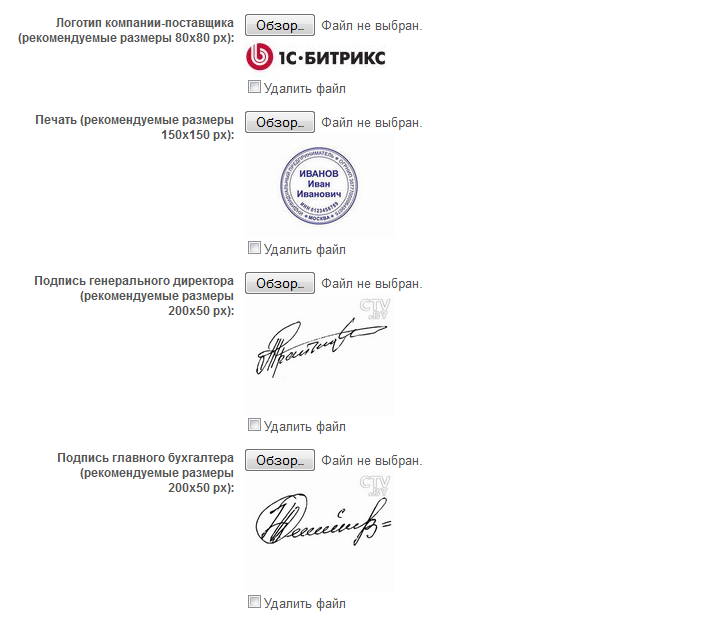
Теперь вы можете загрузить логотип, печать, а также сканированную подпись руководителя и главного бухгалтера вашей компании, которые будут отображаться в счетах.

Выполнить настройки можно на странице CRM – Настройки – Способы оплаты. Обратите внимание на требования к загружаемым файлам.

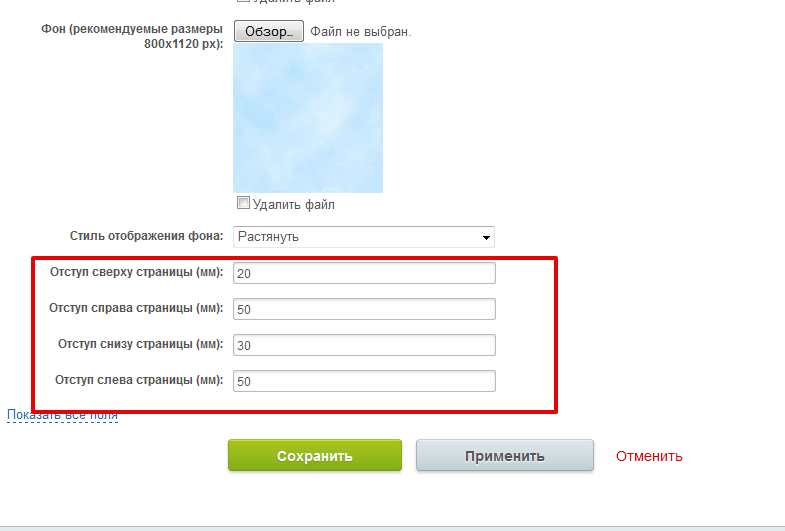
Кроме того, вы можете загрузить свой фон счета, который также будет автоматически применен при выставлении счета.
Можно выбрать стиль отображения фона: на всю страницу, только по центру счета или разместить частично,в углу.

Также, вы можете указать параметры расположения самих данных по счету, вывести его по центру страницы или наоборот сдвинуть влево, вправо.

www.bitrix24.ru
Верстка под битрикс и создание шаблона – особенности, проблемы, рекомендации

«Верстка для 1c-bitrix» — несколько преувеличенное высказывание, потому как любой html-макет можно адаптировать в шаблон для этой CMS. Но, не смотря на это, я попробую выделить несколько характерных особенностей, которые помогут при шаблонизации. А также будут рассмотрены некоторые типичные ошибки, приводящие к искажениям представления сайта в режимах «редактирование» и «разработка».
Чуть ли не половина проблем связана со всеми любимым старичком IE 6. Отказываться от него рано, он уверенно держит свои несколько % пользователей, к тому же его поддержка официально заявлена самим разработчиком. Хоть в 9й версии и обещают отказаться.
Общие принципы размещения стилей
В шаблоне битрикса по умолчанию под стили отводится 2 файла:
- в styles.css следует размещать правила, которые будут использоваться для оформления контента. Стили из этого файла подключает визуальный редактор. Желательно, чтобы правила styles.css не использовали имена классов\идентификаторы внешних по отношению к контенту блоков.
Например, пусть код html выглядит так
<div> <p>text</p> </div>где в редактор передается содержимое div. Тогда абзац со стилем
p {color:#ff0000;}при изменении будет показан красным цветом, в то время как с правилом
#main p {color:#ff0000;}в редакторе текст отобразится цветом по умолчанию.
- в template_styles.css складываем все что связано с разметкой самого шаблона
На этапе верстки можно сразу наполнять оба файла, что ускорит работу в дальнейшем.
Названия стилей
Категорически не советую использовать имя класса .title – сложно понять, зачем разрабы назвали так заголовок диалогового окна визуального редактора.
В одной из тем форума писали что класс .mail вызвал ошибку «Не удалось обнаружить код вызова компонента». Воспроизвести ошибку не удалось, так что пользоваться можно без опаски. Оставил тут как пример непредсказуемости битрикса:)
Плавающие блоки в режиме разработки
По возможности для обтекаемых элементов следует задавать явную ширину. Если это не делать и в такой блок поместить компонент\включаемую область, то IE6 растянет его на 100%, сдвинув все остальные вниз.
Часто эксплорер смещает блоки друг под друга даже с фиксированными размерами. Такое происходит когда их сумма по горизонтали равна ширине родительского контейнера. Лечится несколькими способами:
#parent_block .bx-component-border {width:auto;}Для всех компонентов из внешнего блока ставим автоматическую ширину пунктира выделения. Срабатывает не всегда.
#parent_block .bx-component-border {padding-left:0px; padding-right:0px; border-left:none; border-right:none;}Действует безотказно, но теряется пунктир вокруг компонентов слева и справа.
Overflow:hidden
Mozilla в элементах с этим свойством не показывает иконку компонента, если он находится вверху блока. Исправить можно сместив иконку вниз правилом
Фоновые изображения
Содержимое сайта в режиме разработки смещается относительно фона, если его установить для контейнера body. Следовательно бакграунд лучше ставить на первый вложенный блок.
Если IE6 не показывает фон какого-либо элемента, обычно помогает установка для него position:relative.
PS: у Вас может возникнуть вполне логичный вопрос – зачем нужны эти костыли для административных режимов да еще и в устаревшем браузере. Ответ прост – когда делаете для себя и точно знаете чем будете пользоваться, можно на многое закрыть глаза. При разработке сайтов на заказ, на мой взгляд, нужно делать максимально совместимые решения.
Похожие записи
Если вам понравилась статья, подписывайтесь на обновления блога по rss или присоединяйтесь в twitter Поделиться ссылкой с друзьями:alexvaleev.ru